In diesem Artikel stelle ich dir eine einfache Möglichkeit vor, wie du einen Glas-Effekt (Glassmorphism) auf deiner WordPress-Website ganz ohne zusätzliches Plugin verwenden kannst.
Du benötigst lediglich einen Pagebuilder deiner Wahl und die Möglichkeit, CSS zu hinterlegen.
Bereit? Dann legen wir los!
1. Was versteht man unter „Glassmorphism“?
Ein Designtrend an dem noch keiner von uns vorbeigekommen ist, ist der sogenannte Glassmorphism – auf deutsch in etwa mit Milch-Glas-Effekt zu übersetzen.
Dabei wirkt der Hintergrund eines Containers – sei es z.B. dein Header-Menü-Bereich oder ein Formular – so, als würdest du durch Milchglas hindurchschauen

Oder besser erklärt:
„Glassmorphism ist ein einheitlicher Name für die sogenannte Milchglas-Ästhetik. Der Effekt basiert auf Hintergrundunschärfe mit Transparenz und verwendet gestapelte Ebenen, um die Tiefe und den Kontext der Oberfläche zu zeigen.“
2. Wann benutzt man den Glas-Effekt?
Wie immer gilt in Sachen Design: Wann immer es dir gefällt!
Aber im Ernst, am besten eignet sich dieser Effekt, wenn man Bereiche von Hintergrund dezent abheben möchte, wie das z.B. Apple mit seinen Desktop-Widgets in iOS ständig macht.
Zugleich bringst du auch spielend einfach eine gewisse Note mit rein, wenn du z.B. einen einfachen Scroll-Effekt nutzt und man den Hintergrund verwaschen unter dem „Glas“ vorbeiziehen sieht.
3. Wie baue ich den Glassmorphism-Effekt in meine Website ein?
Wie bereits erwähnt, benötigst du dazu lediglich einen Pagebuilder deiner Wahl (z.B. Thrive Architect*, Breakdance*, Elementor, Bricks Builder, Gutenberg, etc.) und ein paar Zeilen CSS.
Also schauen wir uns die Schritte kurz gemeinsam an:
3.1 Container vorbereiten
In meinem Beispiel möchte ich (wie im Video zu diesem Artikel) den Glaseffekt im Header nur auf den Container mit dem Logo und den Menüeinträgen anwenden.

Entsprechend muss ich darauf achten, daß der restliche Bereich des Headers einen transparenten Hintergrund besitzt.
Deshalb lösche ich aus dem Hauptcontainer des Headers die Hintergrundfarbe raus und aktiviere noch den Sticky Header, damit der Menübereich auch beim scrollen „mitfährt“.
3.2 CSS-Code erstellen
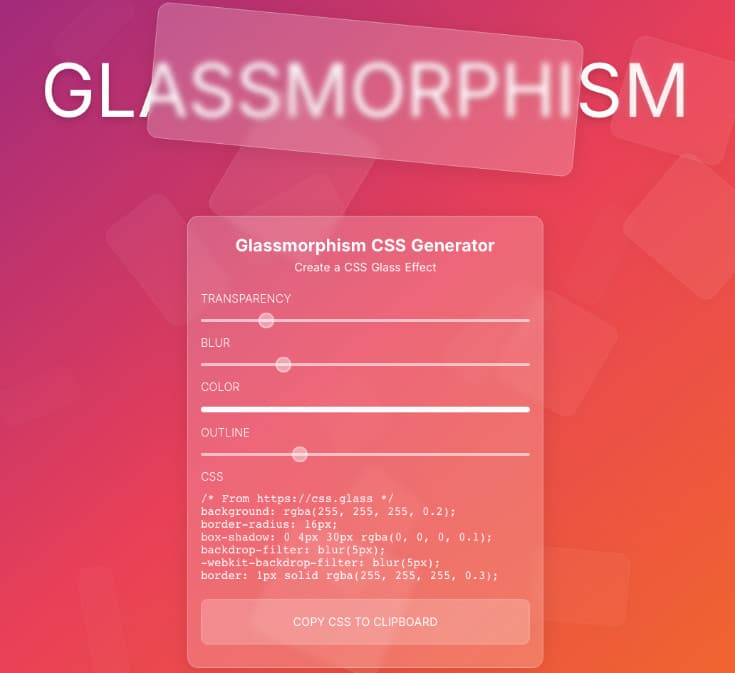
Auf der Website css.glass kannst du dir spielend einfach den passenden Code besorgen.

Über die Schieberegler passt du Transparenz, Outline oder Verzerrung an und du kannst dir sogar die Farbe des Glas-Effekts aussuchen.
Kopiere dir anschließend einfach den Css-Code und es geht weiter zum letzten Schritt.
3.3 CSS-Code einfügen
3.3.1 CSS-Code einfügen per Custom-CSS
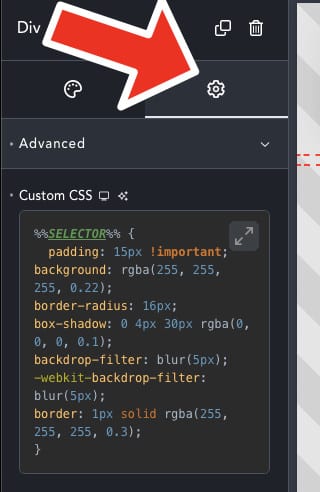
Bietet dein Pagebuilder die Möglichkeit, Custom-CSS direkt im jeweiligen Container zu hinterlegen, dann wähle einfach entsprechenden Container aus und wechsle zum Punkt Custom-CSS.
In Breakdance* muß ich dazu lediglich den Container mit dem Logo und den Menüeinträgen anklicken, das Zahnradsymbol auswählen und dort den Code von css.glass eingeben.

Speichern. Fertig!
3.3.2 CSS-Code einfügen per Customizer
Falls dein Pagebuilder – wie z.B. Thrive Architect* – keine Möglichkeit anbietet, das CSS direkt im entsprechenden Container zu hinterlegen, dann musst du den Weg über den Customizer gehen.
Hier benötigen wir zum Code von css.glass ebenfalls noch die entsprechende Klasse des (in meinem Fall) Menü-Containers.
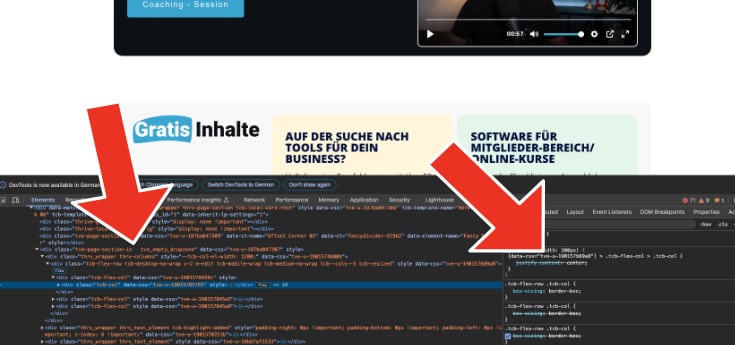
Öffne einfach die entsprechende Web-Page im Browser, klicke beim gewünschten Element die rechte Maustaste und anschließend auf „Untersuchen“.
Es öffnet sich nun das Entwickler-Tool und du kannst dort die entsprechende Information einholen (siehe Video).

Kombiniere nun das CSS aus dem Web Inspector mit dem Code aus css.glass und wechsle auf deiner Website oben in der Admin-Bar in den Customizer.

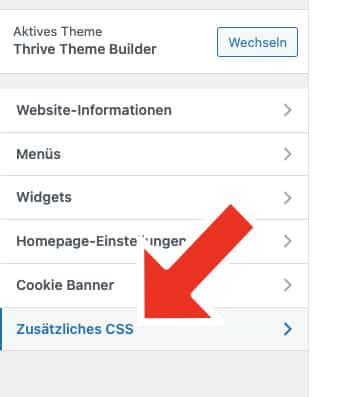
Klicke dort auf Zusätzliches CSS.

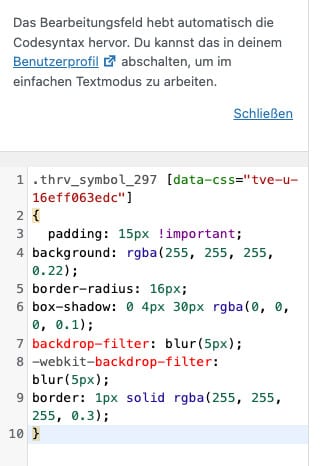
Nun kannst du deinen Code eingeben und mit „Veröffentlichen“ speichern.
Fertig!
3. Fazit
Schau dir unbedingt das Video dazu an und du wirst feststellen, daß es für dich ein Klacks ist, den Glas-Effekt oder Glassmorphism (wie auch immer du es nennen möchtest) auf deiner Website anzuwenden.
Viel Spaß beim Anwenden!