
Wenn du auf der Suche nach einem Plugin bist, mit dem du ganz einfach mehrstufige Opt-In-Formulare in deine WordPress Website einbauen kannst, dann ist Thrive Leads* genau das richtige Tool für dich.
Weder brauchst du Programmierkenntnisse, noch musst du technisch sehr affin sein, um wunderschöne Formulare erstellen zu können.
Wie einfach es geht, zeige ich dir in diesem Artikel.
1. Warum mehrstufige Opt-In Formulare?
Mehrstufige Opt-In Formulare werden generell oft verwendet, um die Wahrscheinlichkeit zu erhöhen, dass ein Benutzer seine Kontaktinformationen auf deiner Website hinterlässt.Längere Formulare haben grundsätzlich eine höhere Absprungrate, da sie für den Benutzer mehr Zeit und Aufwand erfordern. Indem man jedoch ein mehrstufiges Opt-In-Formular verwendet, kann man die Eingabe in kleinere und leichter verdauliche Abschnitte unterteilen. Dies kann die Bereitschaft des Benutzers erhöhen, das Formular auszufüllen und abzuschließen.
Auch bei einfachen Email-Opt-Ins signalisiert ein vorheriger Klick auf einen Button eine bereits höhere Bereitschaft, sich letztendlich in ein Formular einzutragen.Schließlich können mehrstufige Opt-In Formulare auch dazu beitragen, die Qualität der erhaltenen Kontaktinformationen zu verbessern. Indem man dem Benutzer gezielte Fragen stellt und ihn dazu auffordert, genaue und spezifische Informationen anzugeben, kann man sicherstellen, dass die erhaltenen Daten nützlich und verwertbar sind.
2. Mehrstufiges Opt-In mit Thrive Leads erstellen
2.1 Thrive Leads Anzeigeart auswählen
Welche Möglichkeit es in Thrive Leads gibt, deine Opt-In Formulare anzuzeigen, habe ich dir bereits im Artikel zu Thrive Leads erklärt, weswegen ich darauf hier nicht mehr eingehe.
Der Einfachheit halber wähle ich für dieses Beispiel einen Lead Shortcode aus, durch den du das Formular anschließend an jeder beliebigen Stelle deiner Website einbauen kannst.
2.2 Opt-In Formular anlegen
Gehe also zum Thrive Leads Dashboard und klicke dort bei den „Lead Shortcodes“ auf „ADD NEW„.

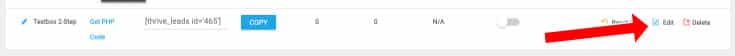
Vergib hier einen Namen, damit du deinen Shortcode von anderen unterscheiden kannst. Klicke anschließend im gerade erstellten Shortcode rechts auf „Edit„, um ein(e) Formular(-gruppe) innerhalb des Shortcodes anzulegen.

Nun öffnet sich eine Lightbox, die dich dazu auffordert, ein (erstes) Formular innerhalb des Shortcodes zu erstellen. Klicke auf „Create Form“ und vergib nochmals einen Namen.

Achtung: Da du mehrere Formulare innerhalb eines Shortcodes erstellen kannst, wähle auch hier einen aussagekräftigen Namen.
Klicke auf „Create Form“ und schon ist dein erstes Formular erstellt.

Jetzt musst du nur noch auf das Symbol mit dem blauen Stift klicken und schon kannst du dein Opt-In-Formular designen.
Übrigens: Das Lila Symbol dupliziert dein Formular, welches du anschließend abändern und gegeneinander testen kannst.
2.3 Thrive Leads Formular designen
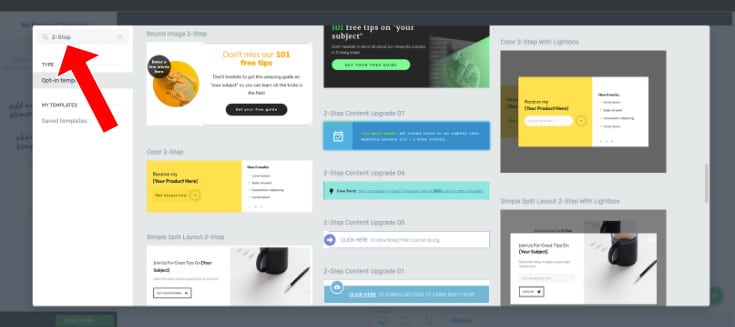
Nachdem du auf den blauen Stift geklickt hast, öffnet sich das Vorlagenfenster in Thrive Leads*.
Hier musst du nur wissen: Die Vorlagen dienen als Startpunkt, können aber jederzeit ganz nach deinen Wünschen abgeändert werden. Anstatt also immer komplett von null zu beginnen, ist einiges der Vorarbeit durch die Vorlagen bereits erledigt.

Gib links oben in das Suchfeld einfach 2-Step ein und dir werden alle entsprechenden Vorlagen angezeigt.
Wähle dir eine passende aus und springe anschließend in das Editorfenster.
2.4 Was sind die Thrive Leads States?
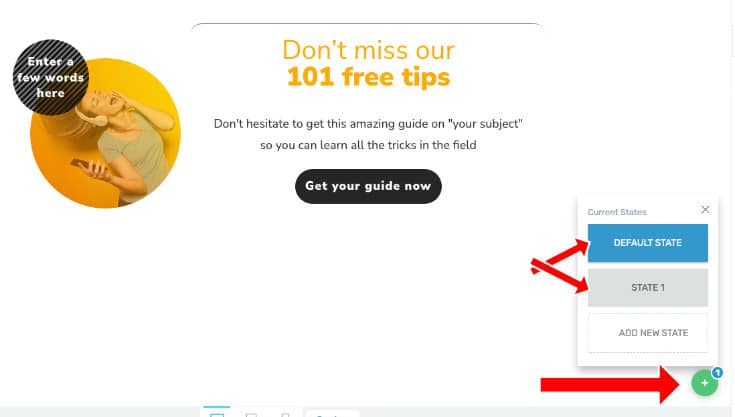
Hier siehst du nun rechts unten einen grünen Kreis. Sobald du mit der Maus darauf zeigst, öffnet sich eine Lightbox, die dir die verschiedenen „States“ anzeigt.

Der „Default State“ ist die erste Ansicht, also die Ansicht, wie sie bei dir z.B. innerhalb des Blogposts erscheint. Klickt jemand – wie in diesem Beispiel – auf den dunklen Button, dann ändert sich der State in „State 1“.

Hier wird anstatt des Buttons nun das Lead Generation Element angezeigt, in das sich der Website-Besucher eintragen kann.
Beide „States“ kannst du jetzt nach Belieben designen und anpassen. Klicke jeweils einfach nur „Default State“ oder „State 1“ an, um zwischen beiden States zu wechseln.
Achtung: Selbstverständlich kannst du mehr als 2 States anlegen. So kannst du z.B. im „Default State“ zwei Buttons anbieten, die dann jeweils auf einen anderen State deuten. In der Praxis kannst du so z.B. 2 Freebies innerhalb eines Opt-In-Formulars anbieten, je nachdem, welche Antwort der Websitebesucher gegeben hat.
2.5 Thrive Leads States triggern
In unserem Beispiel haben wir ein reines 2-Step Opt-In angelegt, d.h. sobald du mit dem Design fertig bist, hast du Dank der Vorlage schon fast alles geschafft.
Wenn du aber mehrere Buttons einbauen und verschiedene States anlegen möchtest, dann musst du wissen, wie du diese States ansteuerst (triggerst).
Dies ist kein Hexenwerk, sobald du weißt, wo du nachsehen musst.
Klicke z.B. im Default State auf den Button und gehe links im Menü auf den Punkt „Animation & Action„.

Hier ist bei der Vorlage bereits ein Link angelegt. Wenn du diesen abändern möchtest, klicke einfach auf das Stiftsymbol.
Wenn du selber einen neuen Link anlegen möchtest, klicke auf das quadratische Symbol rechts oben „Custom Integrations„, wähle „Switch State“ aus und gib im Eingabefeld an, welcher State getriggert werden soll.
Funktioniert übrigens nicht nur mit Buttons, sondern auch mit Textlinks.

Bist du nun fertig mit dem Design und der Struktur deines Opt-In Formulars, musst du unbedingt noch 1 Sache überprüfen.
2.6 Lead Generation Element mit Newsletter-Tool verbinden
Achte darauf, daß du dein Lead Generation Element (oder auch mehrere) mit deinem Newsletter-Tool verbunden hast.

Klicke dazu auf das Element, wähle links im Menü „Add Connection“ und wähle entsprechende API Verbindung und Formulare aus.
Nicht sicher wie das geht? Schau hier in diesen Artikel
Abschließend musst du nur noch den Shortcode deines mehrstufigen Opt-In Formulars in deine Website einbauen.
2.7 Thrive Leads Shortcode einbauen
Hol‘ dir dazu im Thrive Leads* Dashboard den entsprechenden Shortcode deines Formulars und öffne danach z.B. einen Blogartikel.

Binde hier an gewünschter Stelle den Shortcode ein.
Falls du mit Thrive Architect* arbeitest, benutzt du am besten einfach das Custom HTML Element.

Nur noch abspeichern und schon ist das mehrstufige Thrive Leads* Opt-In-Formular in deine Website eingebunden!







