
E-Mail-Marketing ist eine der effektivsten Marketing-Strategien für dein Business. Du kannst dein Angebot 24/7 präsentieren, Bindungen zu deinen Abonnenten aufbauen und letztendlich deine Produkte oder Dienstleistungen verkaufen. Doch wie baust du eine erfolgreiche E-Mail-Liste auf?
Um möglichst viele Webseitenbesucher in Abonnenten deines Newsletters zu verwandeln, muss ein Plugin 3 Dinge beherrschen.
- Dir möglichst viel gestalterische Freiheit geben, damit du ansprechende Anmeldeformulare erstellen kannst.
- mit möglichst vielen Marketing Tools zusammenarbeiten oder sich verbinden lassen (z.B. durch Thrive Automator), damit deine Leads auch auf die News-Liste kommen
- Und es muss messbar sein (A/B-Tests), auf welches Formular die Webseitenbesucher am besten reagieren.
Das alles kann Thrive Leads*. Und noch so vieles mehr.
In diesem Review zeige ich dir einige Funktionen von diesem hervorragenden Plugin. Damit wirst du spielend Opt-In Formulare erstellen, die weit mehr sind, als langweilige Formulare im Footer oder in der Sidebar.
Hinweis: Thrive Leads kannst du einzeln erwerben oder als Teil der Thrive Suite. Diese Suite bündelt alle einzelnen Plugins von Thrive Themes in einer Mitgliedschaft. Eine Übersicht über alle Thrive Themes Plugins findest du hier.
1. Was ist Thrive Leads und was macht es
Thrive Leads ist ein WordPress-Plugin, das dir dabei hilft, deine E-Mail-Liste aufzubauen und zu optimieren. Das Plugin bietet verschiedene Tools und Funktionen, um Besucher auf deiner Webseite in Abonnenten zu verwandeln.
Kurz und knapp: Thrive Leads
- verbindet deine Webseite mit deinem Newsletter Tool, damit die Interessenten auch auf deiner Mailingliste landen.
- ermöglicht dir Opt-In Formulare zu erstellen, die du frei nach deinen Vorlieben konfigurieren kannst
- lässt dich deine Opt-Ins gegeneinander testen, so daß du immer nur solche anzeigen lässt, die bei deinen Webseitenbesuchern funktionieren
Deine Webseite kannst du ganz einfach über eine API-Verbindung mit deinem Newsletter – Tool (wie z.B. FluentCRM*, ActiveCampaign) verbinden. Oder du bindest einfach den HTML-Code deines Formulars ein, sofern dein Anbieter nicht unterstützt wird.

Und damit es für deine Webseitenbesucher auch noch ansprechend aussieht, bietet dir Thrive Leads in den Lead-Groups verschiedene Arten von Opt-In Formularen an, die ich dir kurz vorstellen möchte.

In Content
Das Opt-In Formular wird nach einer von dir vorgegebenen Anzahl von Absätzen in den Inhalt deiner Seite/ deines Beitrags eingebaut.
Lightbox
Nichts anderes als das klassische Pop-Up, das jeder kennt.
Post Footer
Das Opt-In wird unterhalb deines Beitrags angezeigt.
Ribbon
Schmale Leiste am oberen Bildschirmrand.
Screen filler
Ein Pop-Up, das den gesamten Bildschirm ausfüllt.
Scroll Mat
Füllt den gesamten Bildschirm aus, wie der Screen-Filter. Verdeckt den Inhalt jedoch nicht, sondern schiebt den Inhalt der Seite/ des Beitrags nach unten.
Slide In
Ein Opt-In Formular, das in der Ecke „hereinschwebt“.
Widget
Klassisches Widget-Opt-In. Kann in sämtliche Widgetbereiche eingebunden werden.
PHP Insert
Hier kannst du das Opt-In manuell in den Code deines Themes einprogrammieren
Du hast für jede der Anzeigearten vielen Designvorlagen, durch die du schnell erstklassige Designs in deine Webseite integrieren kannst. Natürlich kannst du dein Opt-In Formular aber auch von Grund auf selbst designen.
Wie du Opt-In Formulare erstellst und wie du Thrive Leads mit deinem Email – Marketing – Tool verbindest, erfährst du weiter unten im Text.
2. Thrive Leads Highlights
Bevor ich genauer auf die ersten Schritte mit Thrive Leads eingehe, möchte ich dir noch ein paar Sachen sagen, die mir persönlich besonders gefallen.
2.1 Designvorlagen & Designanpassung
Sofern du möchtest, kannst du dein Formular komplett von Grund auf alleine designen. Angesichts der vielen Designvorlagen greifst du aber besser auf ein bestehendes Design zurück. Das spart dahingehend Zeit, als daß du lediglich kleinere Designanpassungen vornehmen musst. Zudem die Buttons und Lead-Generation – Elemente schon vorprogrammiert.

Vorlagen für deine Opt-In Formulare findest du zwar auch bei anderen vergleichbaren Plugins, jedoch sticht hier Thrive Leads durch die vielfältigen Bearbeitungsmöglichkeiten heraus.
Mit der gewohnt einfachen Drag & Drop Bedienung (wie beim Thrive Architect) sind dir fast keine Grenzen gesetzt.

2.2 Smart Links
Was gibt es nervigeres, als auf einer Webseite Newsletter Opt-In Formulare zu sehen, obwohl man schon auf deren Mailingliste steht?
Damit das nicht passiert, hat Thrive Leads ein cooles Feature: Smart Links.
Smart Links sind spezielle Links, die du in deine Emails an deine Newsletterliste einfügst. Durch sie kannst du deinen Abonnenten anstatt des Opt-In – Formulars für sie interessante Angebote anzeigen lassen. Das kann ein Hinweis auf einen Onlinekurs sein, Produkte oder Dienstleistungen, was auch immer.

Während normale Webseitenbesucher das Newsletter Opt-In (1) angezeigt bekommen, sehen deine Abonnenten durch den Smart Link stattdessen ein Angebot zu einem Online-Kurs (2).
Falls du kein weiteres Angebot hast, kannst du dich natürlich auch dafür entscheiden, gar kein Formular anzeigen zu lassen. So störst du deine Abonnenten beim Lesen wenigstens nicht mit einem Opt-In, in das sie sich bereits zuvor eingetragen haben.
2.3 Targeting Optionen
Mit Thrive Leads kannst du genau bestimmen, wer deine Pop-ups und Formulare angezeigt bekommt. Du kannst sie auf bestimmten Seiten oder Beiträgen einblenden (später im Text) oder bestimmte Besuchergruppen (siehe Smart Links) ansprechen.
So kannst du gezielt Besucher ansprechen, die am ehesten zu Abonnenten werden.
2.4 A/B-Testing
Thrive Leads bietet dir die Möglichkeit, verschiedene Varianten deiner Pop-ups und Formulare zu testen. So kannst du herausfinden, welche Variante am besten funktioniert und deine Conversion-Rate optimieren.
Dabei kannst du nicht nur verschiedene Farben und Texte einer Anzeigeart gegeneinander testen, wie bei manch anderem Plugin.
Thrive Leads lässt dich sogar
- verschiedene Anzeigearten gegeneinander testen. Funktioniert z.B. das Pop-Up besser oder das Exit-Intent?
- unterschiedliche Trigger gegeneinander testen. Funktioniert z.B. das Pop-Up besser wenn es gleich erscheint oder erst nach 20 Sekunden?
Die Tests an sich startest du dabei denkbar einfach.
Wenn du dasselbe Formular mit anderen Farben und Texten gegeneinander testen willst, dann musst du nur auf den grünen Button „Start A/B Test“ klicken. Dieser öffnet sich automatisch, wenn du mehr als ein Formular innerhalb des Forms Tabs erstellt hast.

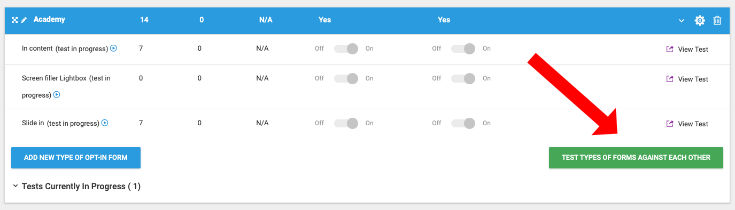
Wenn du verschiedene Anzeigearten gegeneinander testen willst, dann musst du lediglich den grünen Button „Test Types of Forms against each other“ klicken. Dieser öffnet sich ebenfalls automatisch, wenn du mehr als eine Anzeigeart innerhalb der Leadgroup erstellt hast.

Die Trigger hast du dabei beim Erstellen der einzelnen Formulare schon festgelegt, so daß diese beim Testen auch berücksichtigt werden.
Nachdem du auf den grünen Button geklickt hast, hast du die Option, automatisch einen Gewinner des Tests zu ermitteln.
Thrive Leads berücksichtigt dabei die Mindestanzahl an Conversions (also Leuten, die sich in deine Liste eingetragen haben), eine Mindestlaufzeit in Tagen und einer prozentualen Chance, das Original – also dein zuerst angelegtes Formular – zu schlagen.
Diese Parameter sind von dir frei wählbar, so daß du auch die Anzahl der Besucher auf deiner Seite berücksichtigen kannst.

Mit dieser tollen Funktion werden deine Tests zu „set and forget“ Tests. Du legst die Parameter fest und Thrive Leads ermittelt automatisch, welches Opt-In am besten für dich ist.
Natürlich musst du diese Funktion nicht nutzen, wenn du den Gewinner selber ermitteln möchtest.
Die jeweiligen Statistiken deines Tests stehen dir so oder so jederzeit zur Verfügung.
Erwähnenswert
- funktioniert mit allen gängigen WordPress Themes
- Opt-In Formulare per Thrive Architect Drag & Drop Editor komplett anpassbar
- kommt mit einer großen Anzahl an Designvorlagen (für 1-Step-, 2-step-, Multistep- Opt-Ins)
- Durch das Asset Delivery Feature kannst du deine Lead-Magnets/ Downloads direkt durch Thrive Leads zustellen lassen
- übersichtliche Statistiken
3. Thrive Leads Kosten
Thrive Leads* kannst du als Standalone Plugin für 99$ erwerben oder als Teil der Thrive Suite* für 299$.

Wenn du dich für die Thrive Suite entscheidest, hast du sämtliche Tools aus einer Hand, mit denen du ein erfolgreiches Online-Business aufbauen kannst. Dazu zählen u.a. der Thrive Theme Builder(erstelle kinderleicht dein eigenes Theme), Thrive Architect (toller Pagebuilder) oder Thrive Apprentice (verkaufe digitale Güter, vom PDF bis hin zum Onlinekurs).
Tipp: Alle enthaltenen Thrive Themes Plugins habe ich dir hier vorgestellt.
Aber auch einzeln als Erweiterung deiner bestehenden Website ist Thrive Leads eine definitive Kaufempfehlung!
4. Thrive Leads Einrichten
4.1 Installation
Um Thrive Leads installieren zu können, benötigst du den Thrive Product Manager. Diesen kannst du dir in deinem Thrive Member Dashboard als .zip Datei herunterladen und anschließend auf deine Seite hochladen und aktivieren.

Wenn du den Product Manager über dein WordPress Menü öffnest, zeigt er dir alle verfügbaren Produkte an, sobald du deine Thrive Themes Zugangsdaten eingegeben hast.
Markiere Thrive Leads und klicke auf „activate selected products“ um deine Auswahl zu installieren.

Nach der Installation findest du im WordPress Menü ab sofort einen Menüpunkt „Thrive Dashboard“, über den du auf Thrive Leads zugreifen kannst.
4.2 Thrive Leads Dashboard
Im Dashboard findest du im oberen Bereich die tagesaktuellen Statistiken und darunter die einzelnen Opt-In Formulare, die du bisher angelegt hast.
Diese sind in einzelne Bereiche unterteilt, je nachdem für welche Anzeigeart du dich entschieden hast.

4.2.1 Anzeigearten
In Thrive Leads hast du mehrere Möglichkeiten, wie du deine Formulare in deine Webseite einbinden kannst:
1. Lead Groups
Hier hast du nicht nur die größte Auswahl an Opt-In Formularen, sondern kannst diese auch automatisch anzeigen zu lassen, OHNE daß du z.B. das Banner per Hand in deinen Beitrag einbindest. Du legst z.B. lediglich fest, daß du das Opt-In in allen Beiträgen der Kategorie „WordPress Plugins“ jeweils nach dem 3. Absatz und nur auf Desktopgeräten angezeigt bekommen möchtest.
Ein großer Vorteil der Lead Groups ist, daß du innerhalb einer Lead Group mehrere Opt-In Variationen gleichzeitig erstellen kannst. Diese kannst du gegeneinander testen und so das optimale Opt-In für deine Zielgruppe herausfinden.
Du kannst also z.B. testen, ob deine Kunden mehr auf ein Pop-Up oder das Ribbon am oberen Bildschirmrand reagieren. Oder ob Überschrift A in der Lightbox besser ankommt, als Überschrift B im selben Design. Letztendlich lässt du ab Ende des Tests dann nur noch den Gewinner, also jene Variante, die am besten konvertiert hat, anzeigen.
2. Lead Shortcodes
Hier kannst du dein Opt-In über einen Shortcode in deine Seite einbinden. Leider steht dir hier nur ein „normales“ Formular zur Verfügung, das du wie gewohnt ganz nach deinen Wünschen gestalten kannst, aber eben keine Lightbox oder ähnliches ist.
Vorteil daran ist aber, daß du den Shortcode an jeder von dir gewünschten Stelle deiner Website einbinden kannst.
3. Thrive Boxes
Thrive Boxes sind Pop-Ups, die über einen Trigger geöffnet werden. Beispielsweise hast du einen Button oder einen Textlink „klicke HIER für deine Checkliste“ und das Pop-Up mit dem Formular öffnet sich, sobald du den Button/ Link geklickt hast.
4. Signup Segue
Wichtiges Tool für bereits registrierte Abonnenten deiner Mailingliste. Muss man normalerweise z.B. nach einem Klick auf „für das Webinar registrieren“ seine Daten hinterlassen, so müssen deine Abonnenten ihre Daten nicht erneut eingeben, sondern sind nach dem Klick direkt registriert.
5. Dein erstes Opt-In Formular mit Thrive Leads erstellen
Da die Lead Groups aufgrund der automatischen Anzeige die interessanteste Möglichkeit sind, deine Opt-Ins in deine Webseite einzubinden, erstellen wir in dieser Anleitung auch eine solche.
5.1 Lead Group erstellen
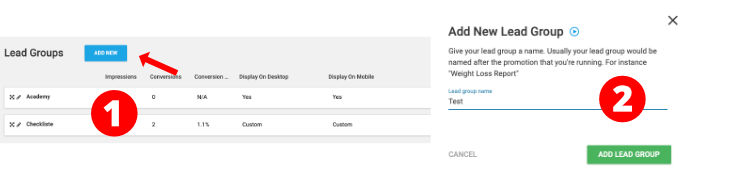
Klicke im Dashboard bei den Leadgroups einfach auf den blauen Button „Add New“ (1) und gib anschließend im Pop-Up Fenster einen Namen deiner Leadgroup ein (2).

Mit einem Klick auf den grünen Button „Add Lead Group“ ist diese erstellt und du musst dich anschließend entscheiden, welche Art von Opt-In du erstellen möchtest.
5.2 Art des Opt-Ins auswählen
Klicke hierzu auf den blauen Button „Add new Type of Opt-In Form“ und wähle anschließend zwischen den angebotenen Opt-Ins – die ich weiter oben schon beschrieben hatte – aus.

Für dieses Beispiel wähle ich eine Lightbox, der ich noch den Namen „Test“ gegeben habe.

Achtung: Wenn du später mehrere Lightboxen bzw. Versionen deiner Lightbox gegeneinander testen möchtest, dann kannst du innerhalb dieser Leadgroup entweder durch den „Add new Type of Opt-In Form“ beliebig viele neue Lightboxen erstellen oder durch den „Duplizieren“ Button deiner Ursprungs – Lightbox
5.3 Trigger/ Anzeigehäufigkeit/ Animation
Im nächsten Schritt legst du für deine Lightbox fest
- WANN (Trigger),
- Wie Häufig (Display Frequency) und
- mit welcher Animation sie angezeigt werden soll.
Dazu musst du einfach nur auf die jeweilige Spalte klicken, um die Anpassungen vornehmen zu können.

Wann, Wo und Wie soll die Form angezeigt werden?
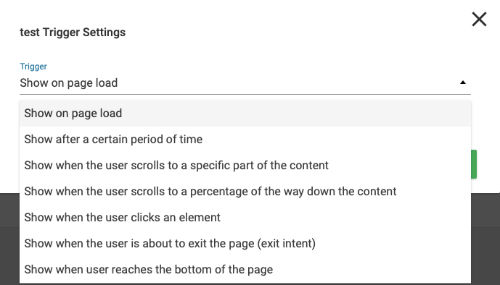
(1) Trigger
Hier hast du eine Menge Auswahlmöglichkeiten, wann dein Opt-In angezeigt werden soll.
Also z.B. gleich beim Öffnen der Seite, erst nach einer bestimmten Zeit oder wenn der Webseitenbesucher die Seite verlässt.
Was sich für deine Webseitenbesucher am besten eignet, musst du gegeneinander testen.

Wähle aus, wann dein Formular angezeigt werden soll
(2) Anzeigehäufigkeit
Hier legst du durch einen Schieberegler fest, wie oft ein einzelner Webseitenbesucher dein Opt-In zu sehen bekommt.
Das ist deshalb besonders wichtig, damit du deinen Besuchern nicht unnötig auf den Geist gehst.

Hier wird dein Opt-In 1x alle 7 Tage gezeigt
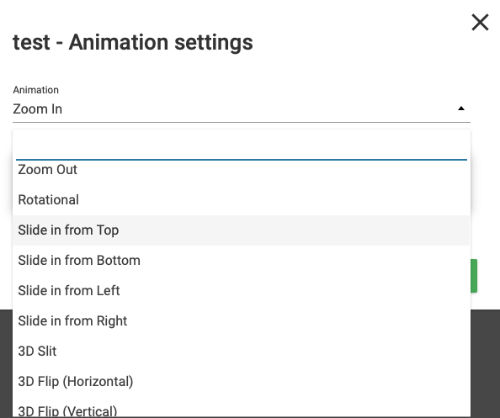
(3) Animation
Hier kannst du verschiedene Animationen einstellen, z.B. hereinzoomen, von der Seite hereinsliden, etc.
Muss ich ehrlich gestehen, daß ich diesen Punkt immer in der Standardeinstellung belasse.

5.4 Designe dein Opt-In Formular
Wenn du die bisherigen Einstellungen vorgenommen hast, dann bist du nun soweit, dein Formular zu designen.
Klicke dazu auf das „blauer Stift“ Symbol am rechten Rand.

Gleich anschließend öffnen sich die Designvorlagen, wo du zwischen einem leeren Template oder verschiedenen Designs wählen kannst.

Die Designs sind dabei unterteilt in
- 1-step: Hier ist das Opt-In Formular direkt sichtbar
- 2-step oder multistep: Hier ist das Opt-In Formular erst nach dem Klick auf einen Button oder Textlich sichtbar
Artikel zu mehrstufigen Opt-In Formularen in Thrive Leads
Als Anfänger ist es sicher einfacher, sich einfach für ein Design zu entscheiden, das den eigenen Vorstellungen am nächsten kommt. Prinzipiell kannst man die einzelnen Steps von Multistep – Formularen auch selber erstellen. Aber warum die Mühe machen, wenn es bereits so viele Vorlagen gibt.
Wähle einfach eine Vorlage aus, die am besten zu deiner Website und deinem Ziel passt.
Sobald du dich letztendlich für eine Vorlage entschieden hast, öffnet sich der Bearbeitungseditor, den ich schon im Artikel zum Thrive Architect* erklärt habe.
Du kannst aus der rechten Spalte beliebige Elemente per Drag & Drop in dein Editorfenster ziehen und direkt mit der Bearbeitung beginnen.
Alles was du siehst kann verändert und deinen Wünschen entsprechend angepasst werden. Hintergründe, Bilder, Texte, einfach alles.

Kleiner Tipp: Falls du dich zu Beginn etwas überfordert fühlst, dann ändere einfach nur die Farben und die Texte eines vorgegebenen Designs ab. Da diese Conversion optimiert sind, fährst du damit keinesfalls schlecht.
5.5 Opt-In mit dem Newslettertool verbinden
Damit sich bei dir auch Webseitenbesucher zu deinem Newsletter anmelden können, musst du dein Opt-In Formular mit deinem Newslettertool verbinden.

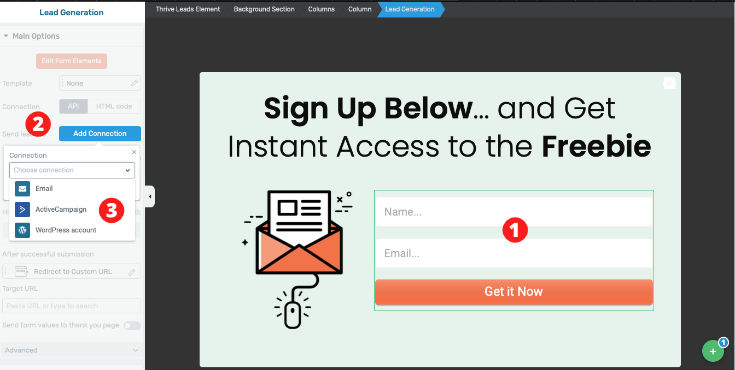
Wähle hierzu dein Opt-In Element durch einen Klick darauf aus (1). Anschließend siehst du in der linken Spalte den blauen Button „Add Connection“ (2). Sobald du diesen anklickst, kannst du dir eine API Verbindung auswählen (3).
Solltest du lieber per HTML Code die Verbindung herstellen wollen, dann klicke oberhalb des blauen „Add Connection“ Buttons einfach auf den Reiter „HTML Code“ und gib deinen Code ein.
Klicke hier für eine ausführliche Erklärung wie du das Newsletter-Tool verbindest
5.6 Anzeigeoptionen festlegen
Wenn du fertig bist mit deinem Design und dein Formular mit deinem Newslettertool verbunden hast, dann kannst du das Formular abspeichern und in dein Thrive Leads Dashboard zurückkehren.
Hier musst du nur noch 2 Einstellungen zu den Anzeigeoptionen vornehmen und dein Opt-In (bzw. deine Leadgroup) ist bereit zur „Auslieferung“

Achtung: Die Anzeigeoptionen – Einstellungen betreffen die gesamte Leadgroup „Lightbox“! Im Moment haben wir nur eine Lightbox innerhalb dieser Leadgroup erstellt. Wenn wir mehrere Opt-Ins darin erstellen, dann wirken sich die Einstellungen auch auf ALLE Opt-In-Varianten innerhalb dieser Leadgroup aus!
Unter (1) kannst du für die Leadgroup festlegen, ob diese auf dem Desktop und/ oder dem Mobilgerät angezeigt werden soll. Das macht insbesondere deshalb Sinn, da bestimmte Anzeigearten auf bestimmten Geräten einfach nicht funktionieren (z.B. Exit-Intent auf dem Mobilgerät) oder mehr oder weniger verboten sind (siehe Google Penalty für Pop-Ups auf dem Mobilgerät).
Unter (2) kommst du durch Klick auf das Zahnrad die Möglichkeit, explizit festzulegen, wo auf deiner Webseite die Lightbox angezeigt oder auch nicht angezeigt (unter „Exclusions“) werden soll.

Du kannst grundlegende Einstellungen treffen, wie Anzeige auf „allen Seiten“, „allen Beiträgen“oder dem „Blog Index“.
Du kannst aber auch sehr genaue Einstellungen treffen und explizit einzelne Kategorien, Seiten oder Beiträge für die Anzeige auswählen.
Das macht vor allem dann Sinn, wenn du z.B. verschiedene Lead Groups für verschiedene Kategorien anlegst.
Nehmen wir an du hast auf deiner Webseite die Kategorien Muskelaufbau und Cardio. Dann hättest du auch eine Leadgroup speziell zugeschnitten auf Muskelaufbau und eben eine speziell für Cardio.
Damit kannst du deinen Website-Besuchern angepasste Opt-Ins anbieten, die viel relevanter für ihre Interessen sind und welche sie entsprechend auch eher in Anspruch nehmen.
Achtung: Wenn du die Anzeigeoptionen unter Punkt (2) zwar angegeben, jedoch unter (1) die „Anzeige auf Desktop“ und/ oder „Anzeige auf dem Mobilgerät“ nicht aktiviert hast, dann wird deine Leadgroup auch NICHT auf deiner Webseite angezeigt!
Immer schön darauf achten, daß beide Anzeigeoptionen bearbeitet und aktiv sind!
6. Fazit
Von all den WordPress Opt-In Plugins da draußen ist Thrive Leads* definitiv eines der besten, um deine E-Mail-Liste aufzubauen und zu optimieren.
Mit verschiedenen Pop-ups und Formularen, Drag & Drop Gestaltung, Targeting-Optionen, A/B-Testing und Analysen bietet das Plugin alles, was du brauchst, um mehr Abonnenten zu gewinnen und dein Business zu skalieren. Probiere es aus und erlebe selbst, wie Thrive Leads deine E-Mail-Liste zum Wachsen bringt!
Und durch die 30-Tage Geld zurück Garantie kannst du außerdem risikofrei testen, ob dir die Funktionen und Templates wirklich zusagen und deinen Bedürfnissen entsprechen.
Solltest du bei Thrive Leads nicht fündig werden, dann schau dir evtl. mal das Plugin Convert Pro* an, welches ähnliche Features bietet.
FAQ
Brauche ich WordPress um Thrive Leads nutzen zu können?
Ja. Thrive Leads ist ein WordPress Plugin, das nur auf Seiten funktioniert, die du selbst hostest (WordPress.org).
Solltest du einen Blog auf WordPress.com haben, dann funktioniert Thrive Leads ebenfalls nicht.
Wie viele Opt-In Formulare kann ich erstellen?
So viele wie du möchtest. Thrive Leads limitiert die Anzahl deiner Opt-In Formulare nicht.
Wie viele Leads kann ich mit Thrive Leads sammeln?
Entgegen manch anderer Plugins limitiert Thrive Leads die Anzahl an gesammelten Leads nicht. Sobald du das Plugin installiert hast, kannst du so viele Formulare erstellen und Leads sammeln wie es dein Herz begehrt.
Wie unterscheidet sich Thrive Leads von anderen Opt-In Plugins?
Thrive Leads setzt den Fokus nicht nur auf Funktionalität, sondern vor allem auch auf Performance.
Die Funktionalität ist natürlich die Basis von allem und hier steht Thrive Leads seinen Konkurrenten in nichts nach und ist ihnen in vielen Bereichen sogar voraus.
Im Bereich der Performance, also dem schnellen Erstellen von conversion optimierten Opt-Ins, liegt die wahre Stärke von Thrive Leads.
Kann ich Thrive Leads mit jedem Theme benutzen?
Alle Plugins von Thrive Themes kannst du jederzeit mit deinem bisherigen Theme verwenden.







