
Thrive Apprentice* war bisher schon ein tolles Online-Kurs WordPress Plugin, mit dem du deine Online-Kurse über deine eigene Webseite vertreiben konntest, ohne auf Lernplattformen wie Teachable, Kajabi, etc. zurückgreifen zu müssen.
Mit der vorherigen Version von Thrive Apprentice war Thrive Themes schon ein riesiger Schritt gelungen, da damit nicht nur die gesamte Lernplattform frei editierbar gemacht wurde, sondern mit WooCommerce und ThriveCart weitere Integrationen geschaffen wurden, wie du deine Online-Kurse verkaufen kannst.
Mit aktuell Version 10.2 sind nun so viele großartige Features hinzugekommen, die Thrive Apprentice endgültig zu einem unverzichtbaren Membership-Plugin bzw. Learn Management System (LMS) für diejenigen Webseitenbetreiber machen, die ihren Content (nicht nur Online-Kurse) über Ihren eigenen WordPress Mitgliederbereich verkaufen wollen.
In diesem Artikel stelle ich dir die Highlights von Thrive Apprentice, die Grundeinrichtung und das Anlegen eines Online-Kurses vor, damit du besser entscheiden kannst, ob Thrive Apprentice auch etwas für dich wäre.
Hinweis: Thrive Apprentice ist Teil der Thrive Suite, kann aber auch als einzelnes Plugin erworben werden. Diese Suite bündelt alle einzelnen Plugins von Thrive Themes in einer Mitgliedschaft. Eine Übersicht über alle Thrive Themes Plugins findest du hier.

Thrive Apprentice Essentials Online-Kurs
Der große Thrive Apprentice Kurs auf Deutsch! Alles was du wissen musst, um Thrive Apprentice zu meistern.
1. Thrive Apprentice Highlights
1.1 Einrichtungs Wizard
Wie schon beim Thrive Theme Builder kannst du im Einrichtungs-Wizard Schritt für Schritt die einzelnen Designs für deinen Kursbereich festlegen.
Das betrifft Logo & Markenfarbe, Header & Footer, Menü & Navigation und das Aussehen Kursübersichtsseite & der einzelnen Lektionen.
Alles in allem ist das ist so einfach gestaltet, daß du keine Probleme bei der Einrichtung haben wirst und schnell einen tollen Kursbereich gestaltet hast, der genau deiner Marke entspricht.

1.2 Drag & Drop Editor

Wie bei allen Produkten der Thrive Suite, gestaltest du das Design deiner Kursplattform per Drag & Drop.
Nachdem du im Einrichtungs-Wizard deine grobe Designrichtung festgelegt hast, kannst du anschließend deine Inhaltsblöcke einfach anklicken und verschieben, Inhalte hinzufügen oder entfernen, dich designtechnisch also austoben wie du möchtest – ganz ohne Programmierkenntnisse.
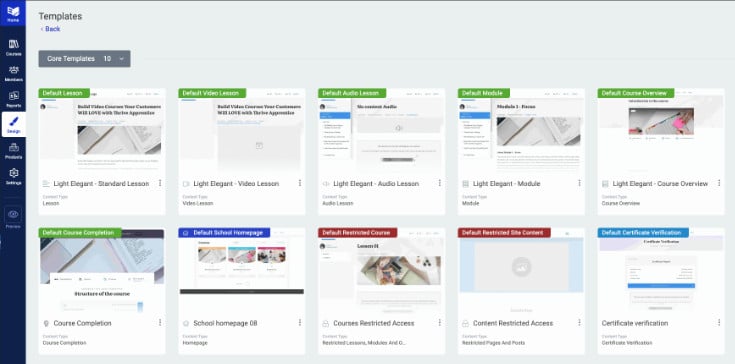
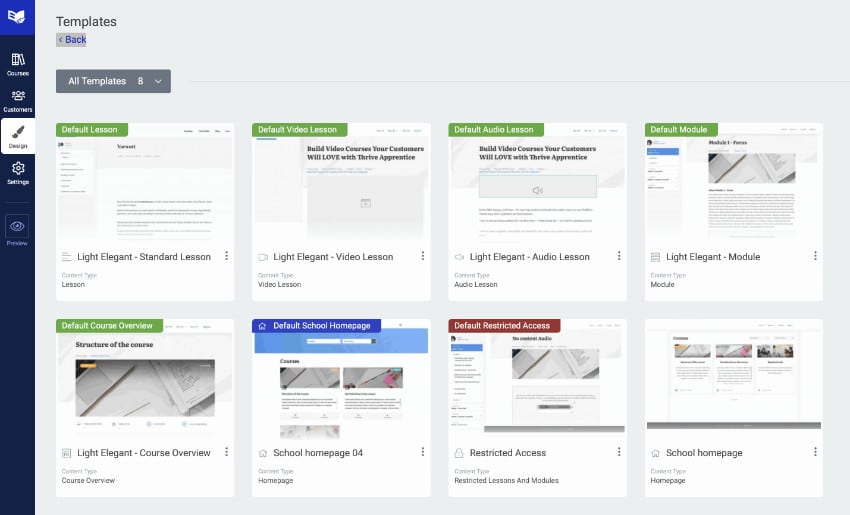
1.3 Templates

Templates sind Design-Vorlagen für bestimmte Inhalte, wie z.B. Lektionen, Module, Kursübersicht, etc. Diese hast du im Einrichtungs-Wizard bereits grundlegend festgelegt, kannst sie aber einzeln jederzeit nochmal genauer deinen Vorstellungen anpassen.
Im einfachsten Fall erstellst du diese Templates genau einmal und wendest diese dann automatisch auf all deine Kurse an.
Achtung:
Dir steht es frei, beliebig viele Templates zu erstellen und diese frei zuzuordnen. Z.B. wenn du einen mehrsprachigen Online-Kurs möchtest, dann erstellst du ein Template für Deutsch, eines für Französisch und eines für Englisch. Anschließend erstellst du 3 Online-Kurse und weist jedem Kurs das Template der jeweiligen Sprache zu. So sieht letztendlich jeder deutsche Kursteilnehmer die Buttons & Menüs in seiner eigenen Sprache.
1.4 Thrive Apprentice Reports
Thrive Apprentice bietet dir mittlerweile ein eigenes Reporting an, durch das du jederzeit nachvollziehen kannst, wer wann welche Videos geschaut hat, wer die Kurse abgeschlossen hat, wer wann abgebrochen hat, wie die durchschnittlichen Kursfortschritte sind und vieles mehr.

Ausschnitt aus dem Reporting Tool der Demo-Website
So siehst du, welche deiner Inhalte gut ankommen und wo du nachjustieren musst. Definitiv eine Bereicherung!
1.5 Produkte – Erstelle deine Thrive Apprentice Membership Inhalte

Durch das neue Produkt-Feature ist Thrive Apprentice* nicht mehr länger nur eine reine Online-Kurs Plattform. Seit der Version 4.0 ist es unter anderem eine Membership-Plattform für WordPress, durch die du den Zugriff auf jegliche Inhalte – z.B. Online-Kurse, Blogposts, Seiten, Kategorien, PDF’s, etc. – einschränken bzw. verkaufen kannst.
So brauchst du um Thrive Apprentice zu nutzen mittlerweile nicht einmal mehr einen Online-Kurs besitzen, sondern kannst Apprentice auch dazu nutzen, um z.B. Blogposts einer bestimmten Kategorie automatisch nur deinen Mitgliedern zugänglich machen.
1.6 Protected Files – Schütze deine WordPress Inhalte
Jeder, der in seinem Online Business herunterladbare Dateien über seine WordPress-Website anbietet, steht vor dem gleichen Problem: die Weitergabe des Downloadlinks.
Sobald Besucher deine Links online weitergeben, kann jeder jederzeit stets direkt auf die entsprechenden Dateien zugreifen.
Mit dem „Protected Files„-Feature bietet Thrive Apprentice eine Funktion, mit der zu keiner Zeit der Link zur Mediendatei ersichtlich ist und auch nur Personen darauf zugreifen können, welche entsprechende Berechtigung dazu haben.
Mehr dazu kannst du in meinem Artikel „Zugriff auf WordPress Medien schützen mit Thrive Apprentice“ nachlesen
1.7 Drip-Feature – Zeitversetzte Freigabe von Inhalten

Das Drip – Feature – also das zeitversetzte Freigeben von Inhalten – steht dir in Thrive Apprentice natürlich ebenfalls zur Verfügung. Und zwar in einer Art und Weise, wie du das in fast keiner Lernplattform vorfinden wirst.
Falls du nicht genau weißt, was es mit Drip – Content auf sich hat, eine kurze Erklärung: Stell dir vor, du verkaufst einen Online-Kurs mit 10 Lektionen, die du über einen Zeitraum von 10 Wochen abhandeln möchtest. Dann brauchst du im besten Fall eine automatisierte Möglichkeit, jede Woche eine neue Lektion freizugeben.
Im genannten Beispiel brauchst du also eine Möglichkeit, Inhalte anhand eines bestimmten Start-Datums freizugeben.
In Thrive Apprentice kannst du eine solche Drip – Kampagne nun ganz einfach für deinen Online Kurs erstellen und sogar mehrere Kampagnen gleichzeitig deinem Kurs zuordnen.
Ich habe dir diese Punkte weiter unten nochmal ausgeführt.
1.8 Assessment/ Beurteilung der Studenten
Dieses brandneue Feature verwandelt Thrive Apprentice von einer leistungsstarken Online-Kursplattform in ein voll ausgestattetes, branchenführendes Learning Management System (LMS) für WordPress.

Assessments geben dir ganz einfach ausgedrückt die Möglichkeit, das Wissen deiner Studenten zu beurteilen. Dadurch, daß z.B. nachfolgende Kapitel erst freigeschaltet werden, wenn ein Test bestanden oder ein Essay/ Video eingereicht wurde, fühlen sich deine Online-Kurse wie ein interaktiven Lernerlebnis an.
Lesetipp:Thrive Apprentice Assessments – Teste das Wissen deiner Studenten
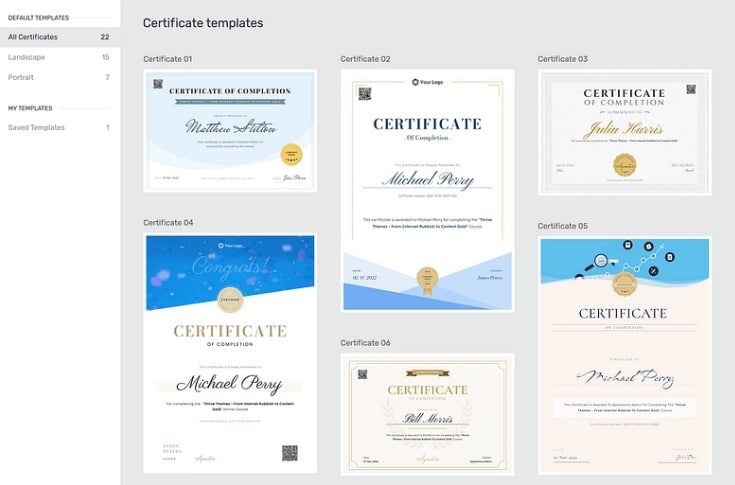
1.9 Zertifikate
Entgegen anderer Kursplattformen, bietet dir Thrive Apprentice vordesignte, aber dennoch frei editierbare Zertifikate für deine Kursteilnehmer an.

Diese können einerseits von den Teilnehmern nach Beendigung des Kurses als PDF heruntergeladen werden.
Weiterhin gibt es aber auch eine Validierung des Zertifikats per QR-Code. So können z.B. Vorgesetzte ganz einfach überprüfen, ob das Zertifikat echt ist und der Kurs wirklich absolviert und abgeschlossen wurde.
1.10 Conditional Display – Zeige deinen Kunden unterschiedliche Inhalte
Bereits bestehenden Kunden Werbung oder Call to Actions für bereits erstandene Produkte anzuzeigen ist niemals eine gute Idee und ehrlich gesagt auch nervig.
Was sich bisher oft nicht vermeiden ließ, hat dank Thrive Themes aber jetzt ein Ende.
Durch das Conditional Display Feature kannst du eine beliebige Background – Section, Block Element oder Content – Box einer beliebigen Seite oder Blogpost nehmen und alternative Versionen davon erstellen. Anschließend kannst du festlegen, welche alternative Versionen deine Kunden oder Besucher angezeigt bekommen.
Beispiel 1: Du legst einen Pricing – Table an, der unterschiedliche Preise anzeigt, je nachdem ob du bereits ein Kunde warst oder nicht.
Beispiel 2: Bestimmte Inhalte bzw. Teile eines Blogposts sind nur für Kunden sichtbar. Alle anderen sehen an dieser Stelle den Hinweis, die Passage freischalten zu können wenn sie Kunde werden.
Wie du siehst kannst du so ganz einfach „sneak peeks“ deines Premium Contents erstellen, der auf social media geteilt, aber erst nach Kauf komplett freigeschaltet werden kann.
Beispiel 3: Du kannst unterschiedliche Call to Actions je nach Kundenstatus auf derselben Seite haben. Einen „Kauf mich“-Button für normale Webseitenbesucher, einen „Coaching“-Button für bestehende Kunden und gar keinen Button, falls jemand schon alle deine Angebote gekauft hat.
Prinzipiell kannst du deine komplette Seite danach gestalten, je nachdem welchen Status dein Webseitenbesucher hat. Ein Feature, das du in anderen Membership Plugins vergeblich suchen wirst.
Achtung:
Deine Webseitenbesucher merken zu keinem Zeitpunkt, daß es unterschiedliche Versionen deiner spezifischen Seite oder deines Posts gibt.
Das Conditional Display Feature ist übrigens nicht nur in Thrive Apprentice verfügbar, sondern für alle Plugins aus dem Hause Thrive Themes.
2. Thrive Apprentice Grundlagen
Bevor ich dir zeige wie du einen Kurs erstellen kannst, gehe ich noch kurz auf die grundlegenden Einstellungen ein. Schau dir entweder das Video an oder lies einfach kurz den Text.
Design-Tab
Im Thrive Apprentice Backend findest du unter dem Tab „Design“ einen Schnellzugriff auf deine Anpassungsmöglichkeiten deiner Lernumgebung.Die wichtigsten Punkte hier sind zum einen der Wizard (2), mit dem du das grundlegende Aussehen festlegst. Zum anderen der Template Editor (3), mit dem du die Designs der einzelnen Seiten anpassen und verfeinern kannst.

- Dein aktives Design
Hier siehst du das Design, welches du gerade bearbeitest. „Published“ (grün) bedeutet hier, daß es das Design ist, welches du gerade deiner Lernumgebung zugeordnet hast. - School quick start wizard
Mit dem Wizard gehst du Schritt für Schritt alle Einstellungsoptionen durch, so daß sich auch Anfänger sehr schnell zurechtfinden werden. Wenn du bereits den Thrive Theme Builder benutzt, dann kommt dir der Wizard mit Sicherheit sehr bekannt vor. - Template Editor
Genau wie beim Theme Builder* hast du durch Templates auch in Thrive Apprentice die Möglichkeit, deine Designs einmal festzulegen und diese dann auf deine ganze Lernumgebung „überzustülpen“, egal wie viele Kurse, Lektionen, etc. du bereits zuvor angelegt hast. - Typography
Unter dem Punkt Typography kannst du deiner Lernumgebung eigene Schriftarten zuweisen, ganz gleich, welche Schriftarten du auf deiner eigentlichen Webseite benutzt. Übrigens: Falls du den Thrive Theme Builder benutzt, kannst du umgekehrt aber durch Aktivierung des Toggles auch ganz einfach die Schriftart deiner Webseite auf Thrive Apprentice anwenden.
School-Wizard
Wie bereits angesprochen, leitet dich der School Wizard durch sämtliche Schritte, die dir dabei helfen, deine Lernplattform in Minuten zum Laufen zu bringen.
Hinweis: All diese Einstellungen beziehen sich ausschließlich auf Thrive Apprentice. D.h. du kannst ganz eigene Menüs, Logos, Header & Footer für deinen Lernbereich festlegen und musst damit eben NICHT die Header/ Footer, Menüs und Logos deiner Webseite verwenden!

Die einzelnen Schritte durch die dich der Wizard führt, sind:
- Dein Logo
- Deine „Brand colors“
- Header/ Footer
- Die Kurs – Übersichtsseite (Übersicht über alle deine Kurse)
- Deine Kurs – Homepage (Startseite eines einzelnen Kurses)
- Menüs
- Die Modulübersicht (sofern du deine Kurse in Module unterteilst)
- Das Aussehen der Sidebar
- grobe Festlegung der Template für Text-/ Video-/ Audiolektionen
Dabei kannst du bei allen Punkten – bis auf Logo und Brand Colors – in Thrive Themes typischer Manier auf designte Vorlagen zurückgreifen, die es dir unglaublich einfach machen, eine schöne Lernumgebung zu erstellen.

Tipp: Verstricke dich im Wizard nicht unnötig in Perfektionismus. Du kannst zum einen jederzeit hierhin zurückkehren, falls du glaubst, daß du eine komplett falsche Auswahl getroffen hast. Zum anderen kannst du deine ausgewählten Templates im nächsten Schritt noch in sämtlichen Bereichen nach deinen Vorstellungen anpassen, z.B. kannst du eine Sektion einfach ausblenden, wenn du sie nun doch nicht mehr anzeigen lassen möchtest.
Template Editor
Wenn du im Wizard deine Designrichtung grob festgelegt hast, kannst du anschließend in den Template Editor springen. Hier findest du eine Übersicht über alle deine zuvor im Wizard festgelegten Templates.

Was ist ein Template?
Ein Template legt fest, wie eine einzelne Seite aufgebaut ist bzw. welche Bereiche auf dieser Seite angezeigt werden, wie z.B. Header/ Footer, Sidebar, Headerbild, etc.
Templates legst du in Thrive Apprentice z.B. für einzelne Lektionen, die Kurshomepage oder deine Kursübersicht fest. Sind Templates erst einmal erstellt, kannst du sie anschließend jeweils deinen Seiten zuweisen und abschließend mit Inhalt füllen.
Sobald du also im Template Editor mit der Maus über ein Template fährst, erscheint ein „Edit“ – Button. Wenn du auf diesen klickst, kommst du in den Frontend – Bearbeitungseditor (funktioniert wie Thrive Architect bzw. der Theme Builder), wo du das Template entsprechend deiner Vorstellungen anpassen kannst.

Was an Templates so besonders ist, ist daß du dir so viele Templates erstellen kannst, wie du nur magst und diese auch innerhalb eines einzigen Kurses anwenden kannst.
Stell dir vor, du machst einen allgemeinen Kurs zum Thema „Backen“. Dann kannst du z.B. ein spezielles Template für Weihnachtsgebäck anlegen, eines für Ostergebäck, usw., und jedem dieser Templates ein einzigartiges Aussehen verpassen. Anschließend wendest du diese Templates auf deine einzelnen Module an und gibst deinem Kurs damit eine sehr persönliche & ansprechende Note.
Welche Templates kannst du anpassen?
- Kurs Homepage
Dieses Template zeigt eine Übersicht über all deine Kurse und ist wahrscheinlich die erste Seite, die deine Schüler sehen werden. Wichtiger als das Aussehen des Templates an sich (welches du im Wizard ausgewählt hast) ist aber das „Course-List-Element“, welches bestimmt, welche deiner Kurse angezeigt werden. Nicht nur hast du momentan 17 verschiedene Designs zur Auswahl (welche du natürlich vollumfänglich anpassen kannst), sondern du kannst auch Regeln festlegen, welche Kurse in welcher Reihenfolge angezeigt werden sollen. - Text-/ Video-/ Audio- Lektionen
Da du z.B. für Videolektionen mit Sicherheit eine große Video-Header-Sektion brauchst, auf die du in Textlektionen jedoch gänzlich verzichten kannst, kannst du dir für Text-, Video- & Audiolektionen jeweils einzelne Templates anlegen, die du genau auf den Verwendungszweck maßschneidern kannst. - Module
Diese Seite zeigt den Inhalt der einzelnen Module eines bestimmten Kurses. - Kursübersicht
Die ist die Startseite eines einzelnen Kurses, auf der die einzelnen Module und Lektionen aufgelistet sind. - Zugriff verweigert
Bisher hattest du zwar bereits die Möglichkeit, „Zugriff verweigert“-Seiten und Nachrichten anzeigen zu lassen, aber nun kannst du durch das eigens für diesen Zweck designte Template noch einfacher jemanden wissen lassen, warum er oder sie keinen Zugriff auf einen bestimmten Kurs bekommt.
Hinweis: Grundsätzlich musst du keines der Templates bearbeiten, sondern kannst auch beruhigt einfach Template – Vorlagen auswählen und „unbearbeitet“ übernehmen. Da diese von Thrive Themes Designern erstellt wurden, wird sich kaum jemand über deren Design aufregen ;-).
Wichtig ist für dich lediglich, daß du jederzeit alle Elemente nach deinen Vorstellungen gestalten kannst!
3. Online-Kurs erstellen in Thrive Apprentice
Damit du siehst wie einfach Thrive Apprentice funktioniert, zeige ich dir in den nächsten Schritten, wie einfach du einen Kurs anlegen kannst.
3.1 Online-Kurs anlegen
Im Backend von Thrive Apprentice siehst du eine Übersicht deiner Kurse (1). Hier klickst du einfach auf „Add new Course“ (2) und kannst anschließend unter „Course Details“ den Namen und die Beschreibung deines Kurses einpflegen.

3.2 Kursinhalte anlegen
Unter dem Reiter „Content“ kannst du dann auf „Add new Content“ klicken, wo du dich entscheiden kannst, ob du ein Modul (bestehend aus Kapiteln und Lektionen), ein Kapitel (bestehen aus Lektionen) oder eine einzelne Lektion erstellen möchtest.

Hinweis: Ab Version 5.8 findest du hier zusätzlich noch einen neuen Button „Assessment“.

Möchtest du, daß deine Studenten das nächste Kapitel erst „freischalten“ können, wenn sie einen Test bestanden haben? Dann kannst du das ganz einfach über dieses Feature einbauen.
Falls du z.B. einen kleinen Freebie-Kurs erstellst, kann es gut sein, daß du einfach nur 3 Lektionen und gar keine Kapitel oder Module erstellst. Entsprechend klickst du hier einfach auf Lektionen, wodurch sich das Bearbeitungsfenster für diese Lektion öffnet.

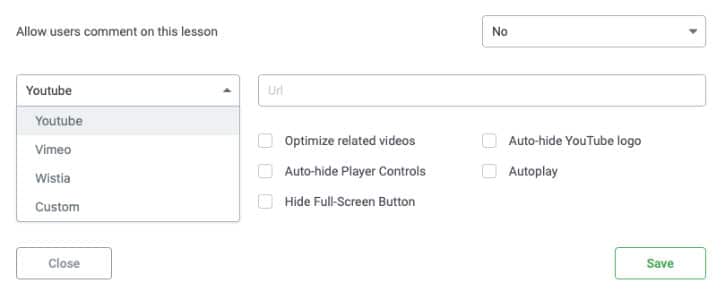
Unter (1) trägst du den Namen der Lektion ein. Bei (2) suchst du dir aus, ob du eine reine Textlektion, eine Audiolektion (Podcast Session) oder eine Videolektion erstellen möchtest.
Je nachdem was du auswählst, kannst du bei (3) entweder ein spezielles Coverbild hochladen (Textlektion), eine URL für die Audiodatei angeben (Audiolektion)…..

oder den Link zu der Videodatei hinterlegen (Videolektion).

So kannst du dir Stück für Stück deine Lektionen zusammentragen, bis dein Kurs alles enthält, was du für den Moment für wichtig erachtest.

Damit es für dich übersichtlich bleibt, kannst du deine Kurstruktur (Module, Kapitel, Lektionen) jeweils auf- und zuklappen.
3.3 Zugriff gewähren
Für dich bleibt für den Moment nur die Frage übrig, ob man auf einen kostenlosen Kurs Zugriff bekommen soll, OHNE daß man sich bei dir registriert oder ob du die Kunden-Emailadresse im Tausch für den kostenlosen Online-Kurs abgreifen möchtest.
Ich würde dir definitiv dazu raten, daß sich deine Kunden registrieren müssen. Alleine schon deshalb, weil sich der Kurs dadurch bei deinen Interessenten „hochwertiger anfühlt“.
Oder soll es doch ein kostenpflichtiger Online-Kurs werden?
Da für beide Möglichkeiten die gleichen Schritte notwendig sind, spielt diese Überlegung für den Moment keine so große Rolle.

Unter „Access Restrictions“ musst du nun auf den Button klicken, um ein neues Produkt anzulegen, über das der Zugriff dann gesteuert wird. Sobald du den Button geklickt hast, öffnet sich ein Pop-Up, welches dir dein Produkt anzeigt, das den Online-Kurs bereits enthält.

Hier hättest du zudem noch die Möglichkeit, dem Produkt weitere Inhalte beizufügen. Möchtest du den Kurs im Bundle verkaufen? Möchtest du mit dem Kauf des Kurses weitere Inhalte auf deiner Website freigeben? Kein Problem, das kannst du hier hinterlegen.
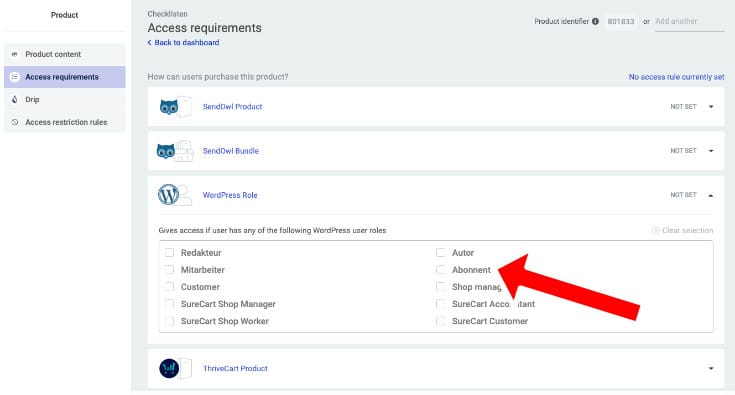
Sobald du auf „Done“ klickst, kannst du unter „Access requirements“ festlegen, wer nun Zugriff auf deine Kursinhalte haben soll.

Hier musst du dich letztendlich entscheiden, ob du kostenlose Inhalte anbieten möchtest oder ob Kunden dafür bezahlen sollen.
Kostenlose Inhalte kannst du über die WordPress Role freigeben. Jedoch hast du hier nur die Möglichkeit, daß ein Kunde entweder auf keinen Apprentice Kurs Zugriff hat oder auf ALLE . Du kannst jedoch nicht festlegen, daß er z.B. 3 Kurse anschauen kann und 2 nicht (zumindest sofern du nicht tiefer in das Erstellen unterschiedlicher WordPress-Rollen, Tags & Webhooks einsteigen möchtest).
Sobald du Kurse verkaufst, möchtest du jedoch sicher nicht, daß ein Kunde nur einen Kurs bezahlt, jedoch alle Kurse anschauen kann.Da Thrive Apprentice außer der WordPress Role keine Möglichkeit hat, den Zugang zu beschränken und schon gar keine Möglichkeit hat, das ganze Bezahlsystem inklusive dem Steuerkram zu erledigen, musst du dich hier nach einem externen Tool umsehen.
Für den Moment kannst du für die Steuerung der Zugriffsrechte folgende integrierte Tools benutzen:
- WordPress Role (für kostenlosen Zugriff)
- Sendowl (zahlende Kunden)
- ThriveCart (zahlende Kunden)
- WooCommerce (zahlende Kunden)
- Stripe (zahlende Kunden)
Oder falls du dich mit Webhooks befasst hast (ist gar nicht schwer), kannst du durch Tools wie Thrive Automator, SureTriggers, etc. auch ganz einfach Thrive Apprentice mit Digistore24 oder Elopage verbinden.
Lies hier mehr über die Integration von Thrive Apprentice und WooCommerce
Kaufempfehlung:
Über das Plugin Thrive Automator (kostenlos) kannst du Thrive Apprentice noch mit vielen anderen Tools verbinden und so die Zugriffsrechte steuern.
Möchtest du kostenlosen Zugriff auf ein Freebie anbieten, dann wähle hier unter „WordPress Role > Abonnent“ aus und klicke auf „Save“.
Ab jetzt hat praktisch jeder, der auf deiner Website als Abonnent registriert hat, Zugriff, auf den Kursinhalt und du bist fertig mit dem Einrichten deines Kurses!
Möchtest du Kunden für den Kurs bezahlen lassen, dann zeige ich dir kurz am Beispiel von Sendowl, wie die Einrichtung eines Zahlungsanbieters abläuft.
3.4 Sendowl – Verknüpfe einen Bezahlanbieter mit Thrive Apprentice
1. Bei Sendowl anmelden
Viele Anbieter bieten dir eine Testperiode an (Sendowl 30 Tage). Du kannst also gefahrlos hineinschnuppern ohne gleich hohe Kosten an der Backe zu haben.
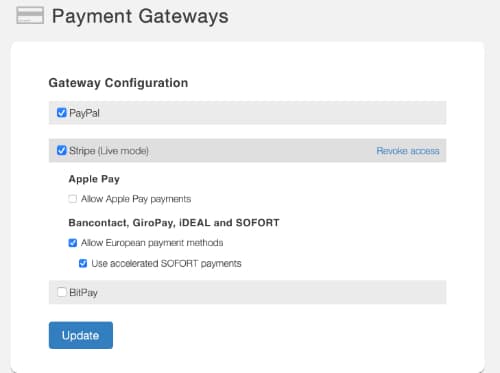
2. Sendowl mit Payment Gateway verbinden
Damit SendOwl abrechnen kann, musst du PayPal und/ oder Stripe hinterlegen.

Stripe bietet dir nicht nur die Möglichkeit der Kreditkartenzahlung, sondern auch der europäischen Bezahlmethoden wie Giropay und SOFORT.
4. Verknüpfe Sendowl und Thrive Apprentice
Für die Integration mit Sendowl bietet dir Thrive Apprentice einen Wizard an, der dich Schritt für Schritt durch die Integration führt.
Hier legst du die Einstellungen für die API, das Aussehen des Bezahlformulars, die Einbindung deiner Salespage und weitere Dinge fest.

Ist für die Integration anderer Tools nicht so schön gelöst, aber man kann immer auf das Forum bei Thrive Themes oder des Tool – Herstellers zurückgreifen.
5. Produkte in Sendowl anlegen
Als letzten Step musst du in Sendowl deinen Kurs als Produkt anlegen, damit Sendowl diesen abrechnen und den Zugriff darauf beschränken kann.
FERTIG!

4. Thrive Apprentice Features näher erklärt
4.1 Wie funktionieren Produkte?
Stell dir ein Produkt als Container vor, in den du alles legen kannst, auf das nur bestimmte Personen Zugriff haben sollen (also jene Personen, die z.B. das Produkt gekauft haben).
Hinweis: Prinzipiell kannst du in diesen Container alles legen, was du auf deiner Seite bauen oder einbinden kannst.
Möchtest du z.B. nur einen Online-Kurs verkaufen, dann legst du ein Produkt an, in das du auch nur deinen Online-Kurs legst.
Möchtest du einen Online-Kurs zusammen mit PDF’s und Blogposts verkaufen, dann legst du ein Produkt an, in das du diese 3 Inhalte legst.
Grundsätzlich kannst du so viele Produkte erstellen, wie du nur möchtest. So kannst du z.B. auch verschiedene Arten von Memberships anbieten, wie z.B. Low Level für wenige Inhalte, bis zu High Level für Zugriff auf deine gesamten Inhalte.
Du musst dich abschließend eigentlich nur noch entscheiden, wie du Zugriff auf diese Produkte ermöglichen möchtest. Willst du WordPress User Roles benutzen oder Payment Gateways wie WooCommerce, Sendowl oder ThriveCart?
Achtung:
Durch die Einführung von Produkten werden die bisherigen „Bundles“ überflüssig, da Produkte genau den gleichen Zweck wie Bundles erfüllen.
4.2 Wie funktioniert das Drip – Feature?
Wie bereits erwähnt, kannst du mit dem Drip-Feature Inhalte zeitversetzt freigeben.
Du findest den „Drip“-Tab im Backend deines Online-Kurses. Hier kannst du über „+add new“ ein Drip – Template auswählen, welche Drip – Kampagne du gerne bauen möchtest.
Natürlich sind diese Kampagnen wie bei Thrive Themes üblich nur eine Starthilfe und komplett editierbar.
Folgende Kampagnen stehen dir (momentan) zur Auswahl:
- Scheduled repeating
Hier werden deine Inhalte wie im genannten Beispiel in bestimmten Intervallen veröffentlicht und zwar für alle Kunden zur gleichen Zeit. - Evergreen repeating
Hier werden deine Inhalte wie im genannten Beispiel in bestimmten Intervallen veröffentlicht und zwar basierend auf einem bestimmten Trigger (z.B. Kaufzeitpunkt). - Day of the week or month
Wie der Name schon sagt veröffentlichst du deine Inhalte zu einem bestimmten Tag in der Woche oder Monat (z.B. jeden ersten Montag im Monat). - Specific dates
Hier kannst du für jeden Inhalt ein spezielles Veröffentlichungsdatum eingeben (z.B. Lektion 1 am 21. Dezember, Lektion 2 am 02. Januar, etc.) - Start from scratch
Baue deine Kampagne komplett selber. Fange mit einem Trigger an (z.B. Startdatum) und lege danach die Veröffentlichungs – Intervalle fest. - triggered by Thrive Automator
Baue deine Kampagne ebenfalls selber. Hier kannst du jedoch als Trigger alles benutzen, was mit Thrive Automator möglich ist (z.B. webhooks, autoresponder tags, etc.)
Sobald du mit dem Erstellen deiner Kampagne fertig bist, siehst du in einer Timeline, wann welche Inhalte freigegeben werden. Von hier aus kannst du deine Kampagne auch wieder editieren.
Achtung:
Drip Kampagnen werden zwar auf Kurs-Ebene erstellt. Damit sie aber für deinen Kunden aktiviert sind, müssen sie einem Produkt zugeordnet sein.
Decoupled Drip
Stell dir vor, du machst im Februar eine Drip-Kampagne mit einem Startdatum und einer wöchentlichen Veröffentlichung deiner Inhalte über einen Zeitraum von 10 Wochen.
Und nun möchtest du den Kurs mit derselben Kampagne im August nochmal anbieten, möchtest aber den Zugriff für deine alten Teilnehmer nicht verändern bzw. gefährden und auch vermeiden, daß du den Kurs mühsam duplizieren und mit einer neuen Drip-Kampagne versehen musst.
Hier schafft das Decoupled Drip Feature Abhilfe:
- Erstelle im bestehenden Kurs einfach eine neue Drip – Kampagne mit neuem Startdatum im August
- Erstelle ein neues Produkt, weise diesem deinen Kurs zu und wähle die neue Drip – Kampagne aus
- FERTIG!
Nun bekommen deine Kunden im August die Inhalte wie gewünscht in Intervallen freigeschaltet, während vergangene Teilnehmer nach wie vor vollen Zugriff auf den Kurs haben.
Thrive Apprentice Tipps
5.1 Member-Dashboard
Thrive Apprentice kommt prinzipiell ohne ein eigenes Member-Dashboard, also ohne eine Übersicht für deine Kunden, welche Käufe sie getätigt haben.
Das ist prinzipiell kein Beinbruch, da stets E-Mails mit Links zu entsprechenden Käufen versandt werden. Dies kann und wird aber genau dann unübersichtlich, sobald jemand mehrere deiner Kurse gekauft hat.
Mit Conditional-Display kannst du aber stets jederzeit deine Login-Seite so umbauen, daß der Kunde nach dem Login auf seine eigene Mitgliederseite (also sein Dashboard) weitergeleitet wird, wo alle Informationen aufbereitet dargestellt werden.
5.2 Thrive Apprentice mehrsprachig
Thrive Apprentice ist nativ nicht dazu in der Lage, daß du mehrsprachig Kurse verkaufst. Bzw. richtig gesagt: Kurse an sich kannst du in sämtlichen Sprachen anbieten, an der Übersetzung der Texte von Buttons, Links, Hinweistexten, etc. scheitert es jedoch.
Doch aufgepasst, es gibt eine Lösung! Du kannst dir dein Member-Dashboard, deine Menüs und Templates einfach duplizieren, in mehreren Sprachen anlegen und dann einfach entsprechenden Kursen zuweisen. Ist zwar einmalig mit einer kleinen Fleißarbeit verbunden, aber einmal angelegt, kannst du es auf beliebige Kurse anwenden.
Willst du wissen, wie du diese Punkte umsetzen kannst? Benötigst du eine Vorlage für dein Member Dashboard?
Dann schau dir meinen Thrive Apprentice Online-Kurs inkl- Mail-Support an

Thrive Apprentice Essentials Online-Kurs
Der große Thrive Apprentice Kurs auf Deutsch! Alles was du wissen musst, um Thrive Apprentice zu meistern.
Fazit
Ich kann mich dem nur anschließen, was die Leute hinter Thrive Themes so schön über Version 4.0 sagen „Sell anything, customize everything“.
Das zuvor zugegeben ein wenig eingeschränkte und reine Online – Kurs WordPress Plugin Thrive Apprentice* ist richtig erwachsen geworden und bietet als Membership Plugin durch die neuen Features so viele Optionen, daß es für die Umsetzung der eigenen Vorstellungen scheinbar keine Grenzen mehr gibt.
Ehemals nur für digitale Produkte gedacht, kannst du – je nach Wahl des Zahlungs-Tools – mittlerweile digitale und physische Produkte beliebig miteinander kombinieren und verkaufen, Einmalkäufe oder Mitgliedschaften anbieten und das alles auf deiner eigenen WordPress Website.
Wenn du die Nase voll davon hast, daß dir andere Lernplattformen ihren Stil aufzwingen, du keine Elemente anpassen oder entfernen kannst, du Elemente benutzen musst, die du nicht willst und du deinen geliebten Pagebuilder nicht integrieren kannst: Thrive Apprentice ist genau für DICH!
Thrive Themes typisch einfach aufgebaut und leicht zu bedienen lautet mein Fazit: definitiv anschauen!
Thrive Apprentice Kosten
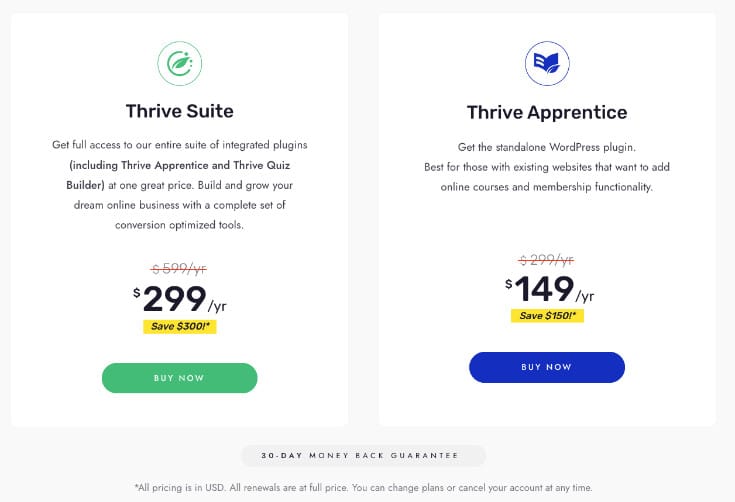
Thrive Apprentice* kannst du als Standalone Plugin für 149$ oder als Teil der Thrive Suite* erwerben.

Wenn du dich für die ganze Thrive Suite entscheidest, hast du sämtliche Tools aus einer Hand, mit denen du ein erfolgreiches Online-Business aufbauen kannst. Dazu zählen u.a. der Thrive Theme Builder (erstelle kinderleicht dein eigenes Theme), Thrive Leads (Erstelle Pop-Ups und hol dir Newsletterabonnenten) oder Thrive Architect (toller Pagebuilder).
Tipp: Alle enthaltenen Thrive Themes Plugins habe ich dir hier vorgestellt.
Aber auch einzeln ist Thrive Apprentice eine definitive Kaufempfehlung!
Vor allem für Webseitenbetreiber, die bereits ein funktionierendes Webseiten – Ökosystem am laufen haben erlauben und dieses um Online-Kurs- und Membership – Funktionen erweitern wollen.
Der Umstieg auf Thrive Apprentice 5.0
Der Umstieg von Thrive Apprentice 4.0 auf Version 5.0 sollte dir keinerlei Probleme bereiten. Version 5.0 bringt lediglich beeindruckende neue Features mit, ändert aber nichts an der Grundstruktur des Plugins.
Der Umstieg auf Thrive Apprentice 4.0
Benutzt du noch die Vorgängerversion von Thrive Apprentice? Falls ja, dann schau dir unbedingt den Blogpost von Thrive Themes zum Thema „Update auf Apprentice 4.0“ an.
Prinzipiell sollte der Umstieg dein bisheriges Setup nicht gefährden, d.h. du solltest keine Probleme mit bisherigen Verkäufen bekommen. Dennoch solltest du dich informieren, was genau sich im Ablauf ändert und wie du am besten upgradest.






