Mit dem neuesten Dezember-Update hat uns Thrive Themes für Thrive Architect* 2 kleine, aber sehr wirkungsvolle neue Features spendiert.
Es ist mittlerweile nicht nur möglich, den Style von einem Element auf ein anderes zu übertragen, sondern du kannst nun auch mehrere Elemente gleichzeitig markieren (Mehrfachauswahl) und gemeinsam bearbeiten!
Großes Kino!
Video zum Update
Sieh dir hier das Video zu den neuen Features an oder lies nachfolgend einfach im Text weiter.
Durch Mehrfachauswahl Elemente in Thrive Architect gemeinsam bearbeiten
Bisher war es nicht möglich, mehrere Elemente in Thrive Architect gleichzeitig zu bearbeiten, sofern du nicht eine entsprechende Landingpage-Vorlage von ThriveThemes benutzt hast.
Wolltest du z.B. folgende weiße Content-Boxen neu stylen (z.B. Hintergrundfarbe ändern), dann hat das nur funktioniert, wenn du das in jeder Box einzeln nachträglich geändert hast.
Oder wie ich es in meinem Thrive Apprentice Kurs lehre, die erste Box komplett durchstylen und diese danach so oft wie benötigt duplizieren.

Mit dem neuen Update geht das nun ganz einfach.
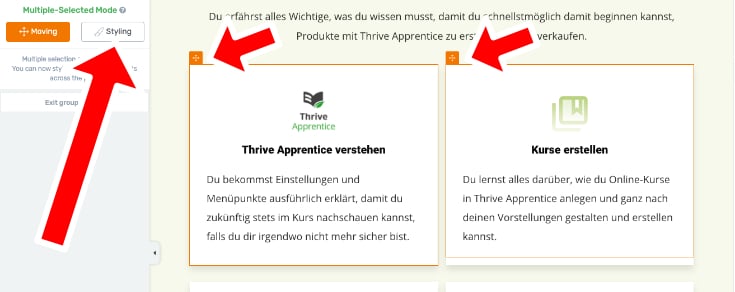
Du brauchst die Boxen lediglich mit gedrückter CMD-Taste (Mac) bzw. STRG-Taste (Windows) einzeln anklicken. Ein lachsfarbenes Symbol in jeder Box zeigt dir, welche Elemente du ausgewählt hast.

Sobald du mehr als 2 Elemente ausgewählt hast, erscheinen links in der Spalte zwei Optionen, jeweils ob du markierte Elemente verschieben oder eben stylen möchtest.
In unserem Beispiel klickst du auf „Styling“ und gehst anschließend auf „Background Style“.
Wähle hier eine Farbe deiner Wahl aus und et voilá, du hast die Farbe in allen markierten Elementen geändert.

Natürlich kannst du neben der Hintergrundfarbe noch viele weitere Einstellungen vornehmen. Welche Optionen das sind, siehst du jeweils in der linken Spalte, sobald du auf „Styling“ geklickt hast.
Die für dich wichtigen Merkmale der Mehrfachauswahl sind:
- Mehrere Elemente gleichzeitig verschieben/ bewegen
- Das Styling mehrerer Elemente gleichzeitig anpassen/ verändern, OHNE irgendwelche globalen Einstellungen bearbeiten zu müssen.
Copy & Paste Element Styling in wenigen Klicks
Eine weitere Neuerung in diesem Update für Thrive Architect ist die Möglichkeit, Styles (nicht Inhalte!) von einem Objekt auf ein anderes übertragen zu können.
Schauen wir uns an, wann dieses Feature interessant sein könnte.
Nehmen wir an, du hast einen Button auf deiner Page verändert und möchtest den neuen Style auch auf andere Buttons übertragen.

Bis jetzt hattest du 2 Möglichkeiten:
- Styles einzeln nachbauen
- Button duplizieren und danach Links einzeln wieder anpassen.
Mittlerweile geht das viel einfacher, indem du eben einfach den Style auf andere Buttons überträgst.
Klicke den neuen Button an, wähle die drei Punkte und klicke auf „Copy style“.

Klicke jetzt den „alten“ Button an, wähle ebenfalls die drei Punkte und klicke anschließend auf „Paste style“.

Wie du siehst, hat sich jetzt der Style des neuen Buttons auf den alten übertragen.

Beachte: Wie du im Beispiel siehst, ändert sich der Style, NICHT aber der Inhalt. D.h. obwohl der neue Button auch einen Sekundärtext beinhaltet, wird dieser nicht auf den alten Button übertragen.
Fazit
Beide Features können einen großen Unterschied machen, vor allem wenn es um das Thema Zeitersparnis geht.
Probiere sie definitiv selber einfach mal aus!