
Für deine WordPress Website ist es von entscheidender Bedeutung, nicht nur informativ, sondern auch benutzerfreundlich zu sein.
Und eine ganz einfache Möglichkeit, die Benutzerfreundlichkeit zu erhöhen, besteht darin, Ankerlinks (Sprungmarken) zu verwenden. Diese ermöglichen es Besuchern, mit nur einem Klick an eine andere Stelle auf der gleichen Seite zu gelangen.
Sie können beispielsweise verwendet werden, um die Navigation auf einer Seite zu verbessern oder um deine Besucher direkt zu einem bestimmten Abschnitt auf der Seite zu führen.
In diesem Artikel zeige ich dir, wie du Ankerlinks/ Sprungmarken mit Gutenberg oder Thrive Architect* in WordPress einbaust und wie du „Smooth Scrolling“ hinzufügst, um das Springen zum entsprechendem Abschnitt angenehmer und weniger abrupt zu gestalten.
1. Was sind Sprungmarken/ Ankerlinks?
Mit Sprungmarken kannst du den Nutzer innerhalb einer Seite zu einer anderen Stelle führen, wie beispielsweise einer bestimmten Überschrift. Das klassische Beispiel hierfür ist das Inhaltsverzeichnis (dies hier ist übrigens ein Text-Ankerlink), bei dem die Überschriften als Anker fungieren und im Inhaltsverzeichnis verlinkt sind.
Neben dem Nutzen für die Nutzerfreundlichkeit können Ankerlinks auch für SEO-Zwecke nützlich sein. Google kann Sprungmarken als „Sitelinks“ in den Suchergebnissen anzeigen, was bedeutet, dass der Nutzer direkt von Google zu einem bestimmten Abschnitt deiner Seite gelangen kann.Ankerlinks sind auch bei One-Page-Websites nützlich, um direkt zum jeweiligen Abschnitt auf der Seite zu verlinken. Im Menü kannst du bei One-Pagern zu den verschiedenen Abschnitten verlinken, anstatt zu extra Seiten.Auch können Sprungmarken dazu verwendet werden, um z.B. von verschiedenen Elementen wie Buttons, Content Boxes, etc. auf der Seite direkt zu bestimmten Abschnitten, wie z.B. dem Newsletterformular für dein Freebie, zu verlinken.
1.Sprungmarken in Thrive Architect erstellen
In Thrive Architect ist es unglaublich einfach, Ankerlinks einzufügen. Hier unterscheidet es sich lediglich dahingehend, von wo aus du auf den Anker verlinken möchtest.
1.1 Ankerlinks vom Textelement
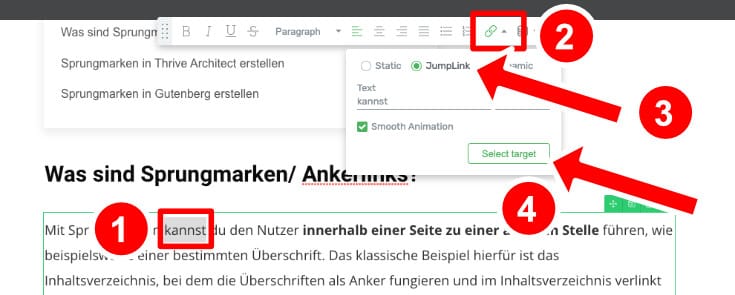
Wenn du einen Ankerlink von einem Text erstellen möchtest, dann markiere einfach den gewünschten Text (1), klicke auf das Linksymbol (2), wähle Jumplink (3) und klicke abschließend auf „Select Target“ (4).

Nun klickst du nur noch entsprechendes Element an, auf welches du verlinken möchtest (hier die Überschrift „Sprungmarken in Thrive Architect erstellen“) und bestätigst mit „Add Jumplink“.

Fertig!
1.2 Ankerlink vom Container (Button, Content Box, etc.)
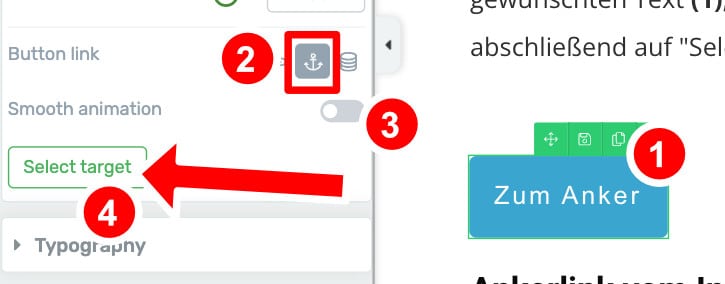
Wenn du einen Ankerlink von einem Button aus erstellen möchtest, dann markiere einfach den Button (1), wähle Jumplink (2), aktiviere gleich noch Smooth Animation (3) und klicke anschließend wieder auf „Select Target“ (4).

Jetzt wieder mit „Add Jumplink“ bestätigen. Fertig!

1.3 Ankerlinks auf Überschriften mit dem Inhaltsverzeichnis-Element
Wie du wahrscheinlich aus vielen Beiträgen kennst, kannst du ganz einfach ein Inhaltsverzeichnis einfügen, welches automatisch auf deine Überschriften verlinkt.
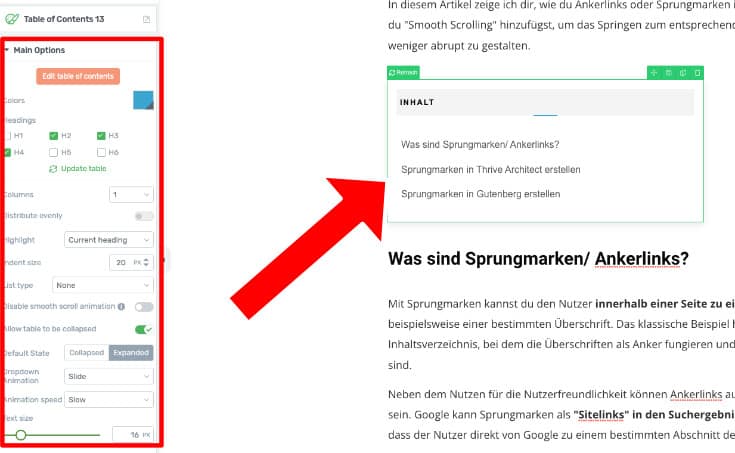
Zieh dir einfach in Thrive Architect aus der rechten Spalte das „Table of Contents“-Element an passende Stelle deiner Seite oder deines Artikels.

Klicke dieses an und du kannst anschließend in den Element-Optionen auf der linken Seite u.a. folgende Optionen auswählen:
- welche Überschriften sollen angezeigt werden
- soll es standardmäßig ausgeklappt sein oder nicht?
- Schriftgröße
- Animationen
- etc.
Bis auf die Auswahl der Überschriften, sind das alles jedoch eher Designspielereien. Für dich ist wichtig, daß du mit diesem Element keinen einzigen Link per Hand anlegen musst.
1.4 Sprungmarke im Menü oder auf anderer Seite
Wenn du einen Ankerlink in dein Menü einbauen (z.B. bei One-Pager-Website) oder von anderen Seiten auf einen Abschnitt auf dieser Seite verlinken möchtest, dann legst du Anker am besten per Hand als HTML-Anker an.
Keine Angst, das geht auch ganz einfach.
Schritt 1: HTML-Anker anlegen
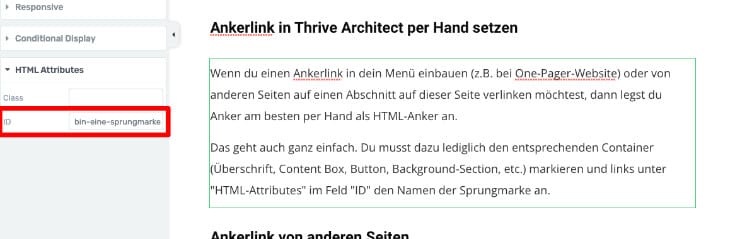
Du musst dazu lediglich den entsprechenden Container (Überschrift, Content Box, Button, Background-Section, etc.) markieren und links unter „HTML-Attributes“ im Feld „ID“ einen beliebigen Namen für die Sprungmarke angeben.
In unserem Beispiel ist der Name „bin-eine-sprungmarke“.

Schritt 2: Anker verlinken
Wenn du innerhalb deiner Seite auf den Anker verlinken möchtest, dann kannst du das grundsätzlich per Hand machen, indem du als Link den Namen des HTML-Ankers mit einem „#“ am Anfang eingibst.
Also hier: #bin-eine-sprungmarke.
Das funktioniert aber nicht, wenn du im Menü oder von einer anderen Seite aus mit Sprungmarkenauf einzelne Abschnitte verlinken möchtest. Hier brauchst du einen kleinen Kniff.
Und zwar nimmst du erst die URL der Seite, auf der der betroffene Abschnitt liegt und fügst anschließend deinen gerade angelegten Anker getrennt durch ein „#“ an die URL an.
In unserem Beispiel: https://www.deinedomain.de#bin-eine-sprungmarke
Mit einem solchen Link kannst du egal von welcher Seite aus immer zum betreffenden Abschnitt auf der gewünschten Seite springen.
2. Sprungmarken in Gutenberg erstellen
Wenn du den Gutenberg Editor benutzt, dann erstellst du Anker auf die gleiche Weise, wie du das im Abschnitt zuvor in Thrive Architect gemacht hast. Per Hand!
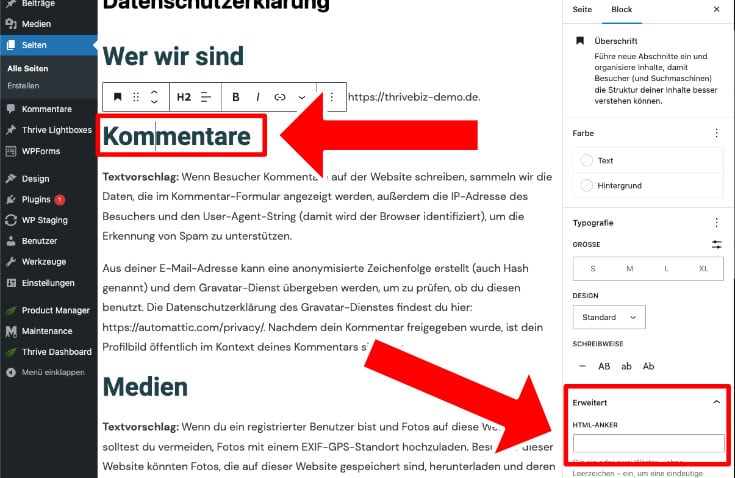
Wähle dir entsprechendes Element aus, auf das du verlinken möchtest (z.B. eine Überschrift) und gib dann rechts in der Sidebar unter Block > Erweitert beim HTML-Anker deinen Namen ein.

In unserem Beispiel ist der Name wie oben „bin-eine-sprungmarke“.

Auch hier musst du nun in Buttons, Text, etc. nur folgende Links hinterlegen:
- #bin-eine-sprungmarke: falls du innerhalb der gleichen Seite verlinken möchtest
- https://www.deinedomain.de#bin-eine-sprungmarke: wenn du von einer anderen Seite/ Menü aus auf den Abschnitt auf dieser Seite verlinken möchtest






