Für den Thrive Theme Builder* bekommst du mittlerweile 9 Starter Themes (oder Companion Themes) an die Hand, die deiner Seite gleich von Beginn der Installation an ein jeweils einzigartiges Look & Feel geben.
So kannst du auch mit null Programmierkenntnissen schnell und einfach eine schöne und deinen Wünschen entsprechende Website erstellen.
Welche Templates bzw. Themes das sind und wie du diese installierst, stelle ich dir im folgenden Artikel vor.
Hinweis: Der Thrive Theme Builder und die im Artikel genannten Themes können einzeln oder als Teil der Thrive Suite* erworben werden. Diese Suite bündelt alle einzelnen Plugins von Thrive Themes in einer Mitgliedschaft. Eine Übersicht über alle Thrive Themes Plugins findest du hier.
1. Warum überhaupt Themes für den Theme Builder?
Diese Frage kann man sich schnell stellen, da die Namensgebung hier etwas unglücklich gewählt ist. An sich ist der Theme Builder das eigentliche WordPress Theme, während die hier erwähnten Starter Themes eigentlich nur Designvorlagen (Design – Templates) sind, die dir schnell dabei helfen sollen, dir deine Wunsch – Webseite zusammenzubauen.

6 verschiedene Start-Designs stehen momentan im Thrive Theme Builder zur Auswahl
Hinweis:
Damit du den Theme Builder benutzen kannst, musst du dich für eines der Companion Themes entscheiden.
Aber egal welches der Themes du dir installierst: Du kannst, musst jedoch keine der vorgegebenen Designvorlagen benutzen. Du kannst die vorgefertigten Designs jederzeit aus den einzelnen Templates löschen und von null auf deine eigenen Designs verwirklichen.
2. Welche Themes gibt es für den Theme Builder?
Alle Themes:
Falls du gleich zur Demo aller nachfolgenden Themes springen möchtest, klicke hier auf den Link
2.1 Shapeshift (Business)
Shapeshift ist das Theme der ersten Stunde, das gleich zu Beginn mit Einführung des Theme Builders ausgeliefert worden ist.
Es hat den eher professionelleren Flat Design Look mit Ecken und Kanten und orientiert sich dabei an der aktuellen Designsprache führender Unternehmen.

Shapeshift bietet dir folgende Features:
- 5 vorgefertigte Homepage-Templates
- 7 Silo – Vorlagen für deine Kategorieseiten
- 152 Theme-Blöcke (Hero Sections, Price Table, FAQ, Call-to-Action, etc.)
- 408 Landingpage Vorlagen (davon 13 Shapeshift-Design)
- 34 Header und 32 Footer
- 183 Seitenabschnitte
- 12 Woo-Commerce Shop-Seiten
Dazu noch Vorlagen für Blogposts, für deine Blog – Übersichtsseite und die 404 – Page.
2.2 Ommi (einladend)
Ommi ist das zweite erschienenen Theme, mit dem du deiner Webseite einen umwerfenden, einladenden Look gibst, der deine Besucher mit abgerundeten Ecken, warmen Farben und Schriftarten in seinen Bann zieht.

Ommi bietet dir folgende Features:
- 9 vorgefertigte Homepage-Templates
- 7 Silo – Vorlagen für deine Kategorieseiten
- 32 Page- und List-Templates
- 133 Theme-Blöcke (Hero Sections, Price Table, FAQ, Call-to-Action, etc.)
- 408 Landingpage Vorlagen (davon 21 Ommi-Design)
- 25 Header und 14 Footer
- 120 Seitenabschnitte
- 12 Woo-Commerce Shop-Seiten
Dazu noch Vorlagen für Blogposts, für deine Blog – Übersichtsseite und die 404 – Page.
2.3 Kwik (Geschwindigkeit)
KWIK wurde speziell mit dem Fokus auf Ladezeit und Googles Core Web Vitals erstellt.
Entsprechend werden nur Web Safe Schriftarten und eine klare Designsprache ohne Schnick-Schnack verwendet, um auf alles zu verzichten, was sich negativ auf die Geschwindigkeit der Seite auswirken würde.

KWIK bietet dir folgende Features:
- 12 vorgefertigte Homepage-Templates
- 7 Silo – Vorlagen für deine Kategorieseiten
- 191 Theme-Blöcke (Hero Sections, Price Table, FAQ, Call-to-Action, etc.)
- 408 Landingpage Vorlagen (davon 33 Kwik-Design)
- 35 Header und 24 Footer
- 122 Seitenabschnitte
- 14 Woo-Commerce Shop-Seiten
Dazu noch Vorlagen für Blogposts, für deine Blog – Übersichtsseite und die 404 – Page.
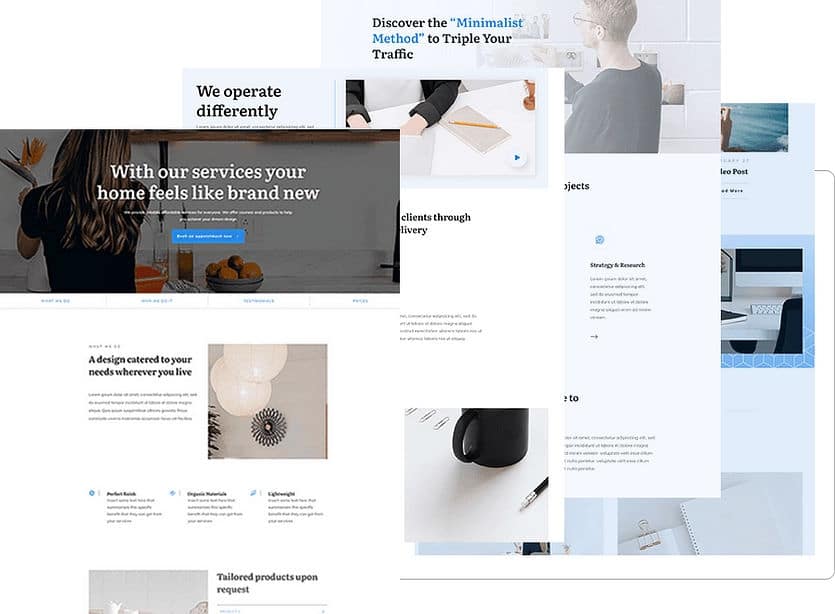
2.4 Bookwise (Autoren)
Wenn du ein Indie-Autor oder Autor-Preneur bist, ist Bookwise für dich wahrscheinlich eines der momentan besten Themes, um eine professionelle Website für deine „Autorenmarke“ zu erstellen.

Alles am Theme, von den Templates bis hin zu den Theme-Blöcken, ist darauf ausgerichtet, dich mit deiner Leserschaft zu verbinden und letztendlich mehr Bücher zu verkaufen!
Präsentiere deine besten Arbeiten mit beeindruckenden Buchseiten, stelle das Feedback deiner besten Leser und Kritiker mit einer speziellen Rezensionsseite vor und teile deine bevorstehenden Workshops, Kongresse und öffentlichen Lesungen mit einer überzeugenden Veranstaltungsseite.
Bookwise bietet dir folgende Features:
- 2 vorgefertigte Homepage-Templates
- 9 Page- & List-Templates
- 408 Landingpage Vorlagen (davon 17 Bookwise-Design)
- 99 Theme-Blöcke (Hero Sections, Price Table, FAQ, Call-to-Action, etc.)
- 22 Header und Footer
- 33 Seitenabschnitte (Theme Blocks)
- 4 Woo-Commerce Shop-Seiten
Dazu noch Vorlagen für Blogposts, für deine Blog – Übersichtsseite und die 404 – Page.
2.5 JAYA (Yoga)
Das Jaya-Theme ist ein modernes und wunderschönes Website-Theme, das sich am Stil von Yoga-Coaches orientiert.Die Kombination klaren und verschnörkelten Schriftarten vermittelt eine ruhige und dennoch lebendige Ästhetik.

Selbstverständlich kannst du Jaya auch verwenden, wenn du kein Yoga-Coach bist.
Verwende Jaya einfach als Ausgangspunkt und passe es durch unzählige Design-Elemente an dein eigenes Business an.
JAYA bietet dir folgende Features:
- 2 vorgefertigte Homepage-Templates
- 7 Page- & List-Templates
- 408 Landingpage Vorlagen (davon 16 Yaya-Design)
- 58 Theme-Blöcke (Hero Sections, Price Table, FAQ, Call-to-Action, etc.)
- 3 Header und Footer
- 1 Events-Seite
- Kursübersicht- und Kurs-Seite
- 13 Seitenabschnitte (Theme Blocks)
- 2 Woo-Commerce Shop-Seiten
Dazu noch Vorlagen für Blogposts, für deine Blog – Übersichtsseite und die 404 – Page.
2.6 XPERT (Coaches)
Das Xpert-Theme richtet sich an professionelle Coaches.Egal, ob du also Coach, Berater oder Live-Speaker bist und/oder deinen Business-Podcast präsentieren möchtest, bist du bei XPERT an der richtigen Stelle.

Xpert verwendet eine selbstbewusste Ästhetik mit klaren, ovalen Call-to-Action-Buttons. So strahlt deine Website Professionalität aus, ohne jemals „kühl“ zu wirken – genau der richtige Ansatz, um dich als zugänglichen, hilfsbereiten Coach darzustellen.
XPERT bietet dir folgende Features:
- 2 vorgefertigte Homepage-Templates
- 7 Page- & List-Templates
- 408 Landingpage Vorlagen (davon 18 Xpert-Design)
- 95 Theme-Blöcke (Hero Sections, Price Table, FAQ, Call-to-Action, etc.)
- 5 Header und Footer
- 28 Seitenabschnitte (Theme Blocks)
- 2 Woo-Commerce Shop-Seiten
Dazu noch Vorlagen für Blogposts, für deine Blog – Übersichtsseite und die 404 – Page.
2.7 Peak (Fitness)
Das Peak WordPress Gym Theme ist die perfekte Option für Fitnessstudio-Geschäftsinhaber, Fitnesstrainer und andere Unternehmer aus der Fitness-Branche.

Dieses Thema wurde speziell entwickelt, dein Fachwissen zu präsentieren, deine Brand auf- und auszubauen, deine Community treuer Kunden und Abonnenten zu erweitern und Produkte zu verkaufen.
PEAK bietet dir folgende Features:
- 2 vorgefertigte Homepage-Templates
- 8 Page- & List-Templates
- 432 Landingpage Vorlagen (davon 7 Peak)
- 34 Theme-Blöcke (Hero Sections, Price Table, FAQ, Call-to-Action, etc.)
- 9 Header und Footer
- 11 Seitenabschnitte (Theme Blocks)
- 1 Woo-Commerce Shop-Seiten
Dazu noch Vorlagen für Blogposts, für deine Blog – Übersichtsseite und die 404 – Page.
2.8 Allure (Beauty)
Allure ist ein Theme für den Beautybereich. Sorgfältig kuratierte Bilder mit Weichzeichnerfotografie und luxuriösen Schönheitsprodukten vermitteln ein erstklassiges High-End-Gefühl. Die schicke Navigation und der elegante Testimonial-Bereich fesseln und inspirieren dein Publikum und positionieren deine Beauty-Marke als Inbegriff von Stil und Unterscheidungskraft.

Mit Allure erstellst du eine elegante, professionelle Website, mit anspruchsvollem Design und benutzerfreundlicher Ästhetik. So kannst du spielend einfach deine Produkte und Dienstleistungen in deinem Stil präsentieren.
ALLURE bietet dir folgende Features:
- 4 vorgefertigte Homepage-Templates
- 5 Page- & List-Templates
- 432 Landingpage Vorlagen (davon 6 Allure)
- 29 Theme-Blöcke (Hero Sections, Price Table, FAQ, Call-to-Action, etc.)
- 9 Header und Footer
- 20 Seitenabschnitte (Theme Blocks)
- 1 Woo-Commerce Shop-Seiten
Dazu noch Vorlagen für Blogposts, für deine Blog – Übersichtsseite und die 404 – Page.
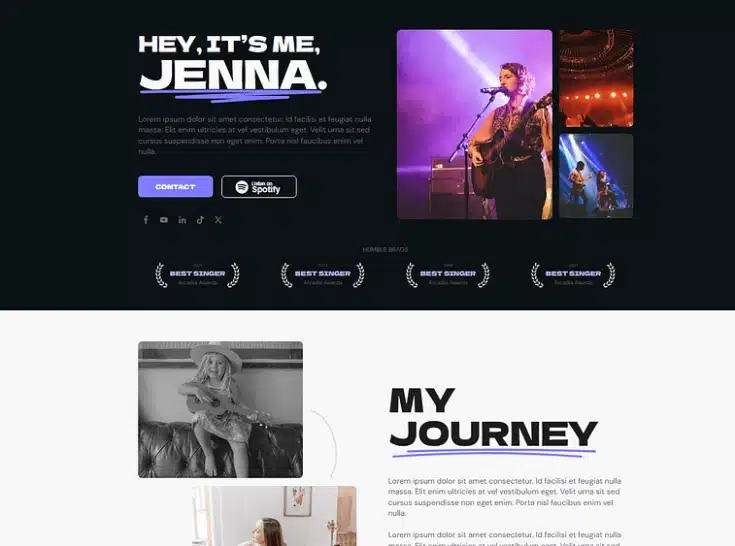
2.9 Chords (Musik)
Mit Chords kannst du als Musiker spielend einfach eine Website für deine Band oder dich als Solo-Act erstellen und deine Musik, Konzertdaten und Merch präsentieren und vertreiben.

Auffällige Bilder, kräftige Typografie und der integrierte Audioplayer sorgen dafür, dass deine Inhalte stets im Mittelpunkt stehen.
CHORDS bietet dir folgende Features:
- 2 vorgefertigte Homepage-Templates
- 5 Page- & List-Templates
- 432 Landingpage Vorlagen (davon 6 Chords)
- 32 Theme-Blöcke (Hero Sections, Price Table, FAQ, Call-to-Action, etc.)
- 8 Header und Footer
- 15 Seitenabschnitte (Theme Blocks)
- 1 Woo-Commerce Shop-Seiten
3. Welches Theme ist das richtige für mich?
Grundsätzlich gibt es keinen technischen Unterschied zwischen den einzelnen Companion Themes. Sie unterscheiden sich lediglich in den einzelnen Designvorlagen bzw. der generellen Designrichtung.
Während KWIK – wie bereits erwähnt – das „out of the box“ am besten auf Speed angelegte der bisherigen Themes ist, kannst du diese Werte aber auch mit den anderen erreichen.
Dazu musst du dich lediglich designtechnisch an die „best practices“ halten, wie z.B. Hintergrundbilder minimieren, Systemschriftarten verwenden, die Anzahl der „above the fold“ geladenen Elemente reduzieren, etc.
Anderweitig entscheidet rein dein Geschmack über das für dich passende Theme und wie sehr du Designvorlagen verwenden möchtest. Diese sind – zumindest Stand jetzt beim Verfassen des Artikels – noch nicht zwischen den einzelnen Themes austauschbar (soll aber noch kommen).
Aber Achtung:
Obwohl KWIK auf Speed ausgelegt ist, kannst du das Theme aber auch deutlich langsamer machen, wenn du anfängst, die Vorlagen durch hinzufügen eigener Elemente deinen Wünschen anzupassen! Überlege also immer genau, welche Elemente du wirklich auf deiner Seite brauchst!
4. Kann ich problemlos zwischen den Themes wechseln?
Prinzipiell ja, denn innerhalb des Thrive Themes Kosmos brauchst du erstmal keine Angst haben, daß irgendetwas nach dem Wechsel gar nicht mehr funktioniert.
Nach wie vor werden deine Custom Designs deiner Landing Pages bzw. alles was du mit Thrive Architect, Thrive Quiz Builder oder den anderen Tools erstellt hast beibehalten.
Auch werden die Page Block Templates beibehalten, die du bereits auf deinen Seiten erstellt bzw. eingefügt hast. Du kannst lediglich keine neuen Blocks des vorherigen Themes mehr hinzufügen (außer du wechselst auf das alte Theme zurück).
Was sich jedoch ändern wird – und das ist wahrscheinlich auch der Sinn eines Theme – Wechsels – sind die Seiten Templates, deine Layouts, die Schriftarten und manche Styles.
Zwar kannst du wie bereits erwähnt jederzeit auf das alte Theme zurückwechseln, jedoch werden dann die globalen „out-of-the-box“ Einstellungen (z.B. Schriftarten) des Themes übernommen und nicht deine persönlichen Anpassungen.
Tipps für den Wechsel:
- Exportiere deine URLs
Mit einem Tool wie Export all URLs kannst du dir eine Liste aller deiner Seiten exportieren. Sehr nützlich, um alle Seiten nach der Migration zu testen. - Mach ein Backup
Mach unbedingt ein Backup deiner Seite, um diese im Notfall wiederherstellen zu können (Bei Hostern wie WPX* oderHostinger * wird das automatisch täglich erstellt). - Benutze eine Staging Seite
Damit kannst du an einer Kopie deiner Webseite arbeiten, OHNE die Live – Seite zu beeinträchtigen. Erst wenn du auf der Staging Seite alles geändert hast und zufrieden bist, dann schaltest du diese live. Ein Plugin, welches du dafür verwenden kannst, ist WPStaging*. - Teste die Seite
Nimm dir Zeit und teste alle deine Seiten (anhand der Liste aus Punkt 1), damit auch alles einwandfrei funktioniert. Vergiß auch deine Funnel nicht!
5. Wie installiere ich ein Theme?
Gehe in deinem WordPress Backend ins Thrive Theme Builder Dashboard und gehe im „Themes“ – Tab auf „+add Theme“.

Wähle anschließend den Punkt „Load from Thrive Cloud“.

Sobald du mit der Maus über das Vorschaubild fährst, erscheint ein blauer Download Button. Klicke bei entsprechendem Theme darauf, um dieses zu installieren.

Anschließend springst du automatisch zurück zum Tab „Themes“, wo du das Theme durch einen Klick auf „Activate“ aktivieren kannst.

Nach der Aktivierung öffnet sich sofort der bekannte „Site Wizard“, der dich Schritt für Schritt durch die notwendigen Einrichtungsschritte leitet.
6. FAQ
Kann ich diese Themes mit allen anderen WordPress Plugins verwenden?
Eine 100% Garantie gibt es nie, aber sie sollten mit allen Plugins funktionieren, die nach dem WordPressCodex erstellt wurden.
Was ist der Unterschied zwischen dem Thrive Theme Builder und den einzelnen Themes?
Der Thrive Theme Builder ist die Grund-Technologie deiner Webseite, von der visuellen Bearbeitung bis hin zu den Designelementen.
Die Themes steuern das Aussehen der Webseite.
Welche Plugins benötige ich, damit die Themes laufen?
1. Du brauchst den Thrive Product Manager, der die Tools der Thrive Suite installiert (hast du ohnehin installiert).
2. Du brauchst den Thrive Theme Builder, als Fundament für dein Theme.
3. Und du brauchst natürlich das Theme deiner Wahl.
Kann ich mit den Themes einen WooCommerce Shop erstellen?
Selbstverständlich! Durch die WooCommerce-Integration kannst du dich mühelos mit WooCommerce verbinden. Außerdem stehen dir unzählige Inhaltsvorlagen und Seitenvorlagen zur Auswahl, die speziell für deinen E-Commerce-Shop entwickelt wurden.
Funktionieren die Themes mit den anderen Thrive Themes Plugins?
Na sicher! Die Themes und der Thrive Theme Builder arbeiten nahtlos mit den anderen Thrive Tools zusammen.