Wenn du bisher damit gehadert hast, daß du Thrive Apprentice immer mit Tools wie ThriveCart, Sendowl, Digistore24, etc. verbinden musstest, um Zahlungen entgegenzunehmen, dann pass jetzt gut auf.
Thrive Apprentice* und Stripe können jetzt direkt miteinander verbunden werden, ganz ohne externes Tool, ganz ohne weitere Plugins benutzen zu müssen.
Wie das funktioniert, kannst du dir entweder im Video anschauen oder dir den nachfolgenden Artikel durchlesen.
1. Was ist Stripe?
Stripe ist ein amerikanisches Online-Zahlungsunternehmen, das Unternehmen und Privatpersonen ermöglicht, Zahlungen über das Internet zu senden und zu empfangen. Es bietet eine Plattform für Zahlungsabwicklung, die es Unternehmen erleichtert, Online-Zahlungen zu akzeptieren und sicher zu verarbeiten.
Stripe ist in 25 Ländern vertreten und kann in Deutschland bereits seit 2017 genutzt werden. Eine Besonderheit von Stripe ist es, daß maschinelles Lernen zur Erkennung möglicher Betrugsversuche benutzt wird.
2. Wie verbinde ich Stripe mit Thrive Apprentice?
Prinzipiell funktioniert die Verbindung beider Tools genau so, wie wenn man Tools wie ThriveCart oder Sendowl mit Thrive Apprentice verbindet: API-Schlüssel erhalten, Zugriff anfordern und letztendlich ein Produkt hinzuzufügen – FERTIG!
Springen wir also in die einzelnen Schritte hinein und schauen sie uns genauer an.
2.1 Zugriff auf Stripe anfordern
In Thrive Apprentice konntest du bisher unter „Access requirements“ Zugriffsanforderungen wie WordPress-Rollen, ThriveCart-Produkte und mehr festlegen. Mit dem neuen Update wird dies eben nun durch die Punkte „Stripe“ und „benutzerdefinierte Zahlungslinks“ erweitert.Um die neue Stripe-Integration zu aktivieren, gehe im WordPress Backend zu „Thrive Dashboard > Thrive Apprentice“ und dort auf den Punkt „Produkte„.

Klicke anschließend auf das Produkt, das du mit Stripe verbinden möchtest.
Hier findest du unter dem „Punkt Access Requirements“ nun den neuen Punkt „Stripe“.

Um mit der Stripe-Verbindung zu beginnen, klicke auf den Button „Connect Stripe“.

Anschließend wirst du zur Stripe-Website weitergeleitet, wo du die E-Mail-Adresse deines verknüpften Stripe-Kontos eingeben kannst.

Tipp: Wenn du noch kein Stripe-Konto hast, gib trotzdem deine E-Mail-Adresse ein, damit Stripe dir bei der Erstellung eines kostenlosen Kontos helfen kann.
Nachdem du dich erfolgreich eingeloggt hast, wirst du wieder zur Seite „Access Requirements“ im Thrive Apprentice-Dashboard weitergeleitet. Dort wirst du nun aufgefordert, einen eingeschränkten API-Schlüssel einzugeben, den du aber noch nicht hast, sondern erst noch erstellen musst.

Nur falls du dich fragst: Der eingeschränkte API-Schlüssel wird verwendet, um Stripe letztendlich in deine Website zu integrieren.
Um den API-Schlüssel erstellen zu können, klicke rechts oben unter Punkt 1 auf „Log into the Stripe developer dashboard“.
2.2 API-Schlüssel generieren und in Thrive Apprentice hinterlegen
Hier stellst du als Erstes sicher, daß du den Testmodus in Stripe aktiviert hast. Nur so kannst du eine neue Integration testen, bevor du sie auf dem Live-Konto implementierst.

Um den Testmodus zu aktivieren, klicke oben rechts in deinem Stripe-Konto-Dashboard auf den Schieberegler.
Sobald du das erledigt hast, können wir uns im nächsten Schritt daran machen, einen eingeschränkten API-Schlüssel zu erstellen und hinzuzufügen.

Klicke rechts oben direkt neben dem Test-Modus auf den Punkt Entwickler/innen und wähle anschließend die Registerkarte „API-Schlüssel“.
Scrolle nach unten und klicke bei „Eingeschränkte Schlüssel“ auf den Button „Eingeschränkten Schlüssel erstellen„.

Im Anschluß gelangst du zu einer Seite, auf der du den Namen und die Berechtigungen für den API-Schlüssel festlegen musst.

Thrive Apprentice verlangt hier folgende Berechtigungen:
- Checkout-Sitzung (Schreiben)
- Alle Webhook-Ressourcen (Schreiben)
- Alle Connect-Ressourcen (Lesen)
- Gebühren (Lesen)
- Ereignisse (Lesen)
- Rechnungen (Lesen)
- PaymentIntent (Lesen)
- Preise (Lesen)
- Produkte (Lesen)
- Abonnements (Lesen)
Um Berechtigungen zu erteilen, klicke einfach bei genannten Punkten auf entsprechende Handlung (Schreiben, Lesen).
Klicke abschließend auf „Schlüssel erstellen“.

Du wirst nun automatisch in die Übersicht deiner API-Schlüssel zurückgeleitet, wo du dir den API-Schlüssel kopieren kannst.
Klicke dazu einfach auf „Testschlüssel ansehen“ und kopiere dir den erstellten Schlüssel in die Zwischenablage.

Springe anschließend zurück ins Thrive Apprentice-Dashboard, füge den eingeschränkten API-Schlüssel ein und klicken auf das Speichern-Symbol (Diskette) daneben, um die Integration zu validieren.

Nun wird automatisch die Verbindung zwischen Thrive Apprentice und deinem Stripe-Konto hergestellt.
2.3 Produkt in Stripe anlegen
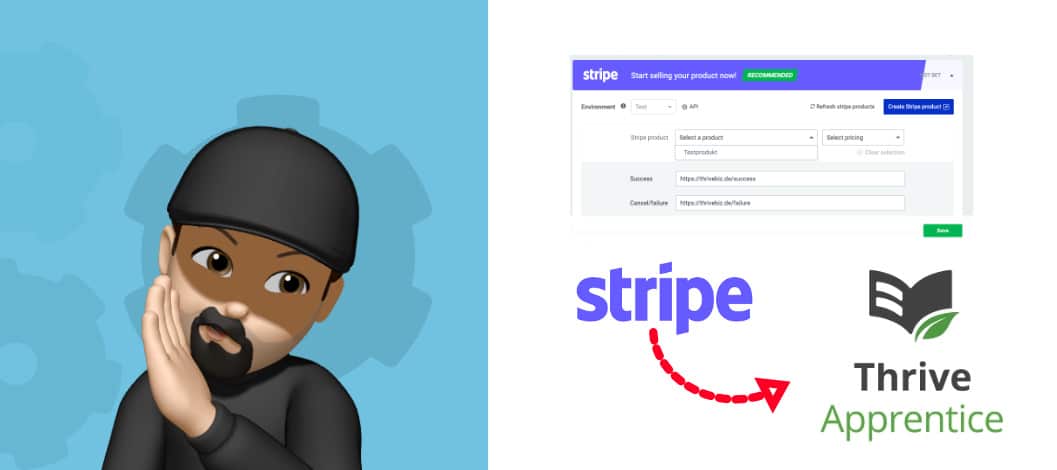
Sobald die Verbindung zwischen deinem Stripe-Konto und dem Produkt in Thrive Apprentice hergestellt ist, musst du im Dropdown ein entsprechendes Stripe-Produkt auswählen, damit beide Produkte miteinander verknüpft und richtig abgerechnet werden können.

Solltest du noch kein passendes Stripe-Produkt angelegt haben, dann siehst du anstatt des Dropdowns lediglich einen Button, der dich dazu auffordert, ein Stripe-Produkt anzulegen.

Durch einen Klick darauf kommst du direkt zu Stripe, wo du dein erstes Produkt erstellen kannst.

Klicke im Reiter „Produkte“ auf „Produkt hinzufügen“ und gib alle für das Produkt relevanten Informationen, wie Produktname, Beschreibung, Preis usw., ein (roter Kasten).

Speichere das Produkt mit „Produkt hinzufügen“ und wechsle wieder zurück zu Thrive Apprentice, wo du nun das Produkt im Dropdown auswählen kannst.
2.4 Stripe-Produkt mit Thrive-Apprentice-Produkt verbinden
Klicke dazu einfach im linken Dropdown auf den Pfeil und wähle aus der Liste entsprechendes Produkt aus (bei dir ist evtl. nur ein Produkt hinterlegt).
Im rechten Dropdown wählst du dann noch entsprechenden Preis aus (hier sind ggf. mehrere hinterlegt, falls du dein Produkt in mehreren Preisvarianten verkaufst)

Bei den Punkten „Success“ bzw. „Cancel/ Failure“ gibst du an, was der User nach einem erfolgreichen bzw. fehlgeschlagenen Kauf sieht.
Achtung: Hier musst du URLs hinterlegen, ansonsten kannst du das Produkt nicht speichern!
Klicke abschließend rechts unten auf den Save-Button und die Verbindung ist erfolgreich hergestellt.

2.5 Kaufen-Button erstellen und auf Access-Restriction-Seite einfügen
Sobald die Verbindung steht, kannst du dich auch darum kümmern, daß dein „Kaufen-Button“ angezeigt wird, sobald jemand versucht, den Inhalt deines Apprentice-Produktes zu öffnen, ohne es vorher gekauft zu haben.
Gehe als Erstes im Thrive Apprentice Produkt bei „Access Restriction Rules“ zum letzten Punkt „Action Button Display“ und stelle hier „display buy button“ ein.

Damit stellst du sicher, daß dir der „Kaufen-Button“ mit dem richtigen Link als Thrive-Architect-Element zur Verfügung steht.
Gehe anschließend zum vorletzten Punkt „Purchase Protection“ und klicke dort auf „default site behaviour“.

Wähle danach im Dropdown „Display Custom Content“ aus und klicke auf „Edit with Thrive Architect“.

Nun kannst du die Standard-Apprentice-Restriction-Seite ganz deinen Vorstellungen nach designen. Wichtig ist eben hier nur, daß du den entsprechenden „Buy Now“-Button rechts aus dem Elemente-Menü auf deine Seite ziehst, damit Interessierte auch auf den Stripe-Checkout weitergeleitet werden.

Hinweis: Natürlich könntest du dir auch ganz einfach den entsprechenden Produkt-Link direkt aus Stripe holen und auf jeden x-beliebigen Button legen.
2.6 E-Mail mit Zugangsdaten freischalten
Damit der Kunde nach dem Kauf auch seine Zugangsdaten bekommt, musst du unter Settings > Email-Templates > Email-Triggers unbedingt darauf achten, daß der Haken bei Stripe gesetzt ist.

Einfach kurz aktivieren, mehr musst du hier nicht machen.
2.7 Testen
Jetzt ist es an der Zeit, daß du die ganze Journey nochmal testest:
- funktioniert der Kauflink?
- funktioniert der Bezahlvorgang?
- wird der Kurs freigeschaltet?
- Kommt die Mail mit den Zugangsdaten an?
Wenn alles passt, kannst du im nächsten Schritt von Test- auf Live-Modus umschalten!
2.8 Umschalten von Test-Modus auf Live-Modus
In den Live-Modus zu gehen, bedeutet für dich, daß du das Produkt in den Live-Modus bringen und auch nochmal einen eingeschränkten API-Schlüssel erstellen musst.
Gehe in Schritt 1 im Test-Modus zu deinem Produkt und klicke dort den Button „In Live-Modus kopieren“.

Sobald du das Produkt in den Live-Modus transferiert hast, deaktivierst du im zweiten Schritt einfach den Toggle bei „Test-Modus“ und wechselst damit automatisch in den Live-Modus.

Abschließend gehst du unter „Entwickler/innen“ wieder zu den API-Schlüsseln, wo du dir den neuen eingeschränkten Schlüssel wie bereits oben beschrieben erstellst und kopierst.

Springe jetzt zurück zu Thrive Apprentice und klicke dort bei Stripe auf das API-Zahnrad-Symbol.

Du wirst jetzt im Thrive Dashboard zu den API-Verbindungen weitergeleitet, wo du bei Stripe auf das Stiftsymbol klickst und anschließend unter „API-Key“ deinen „echten“ API-Schlüssel eingeben kannst (dein Testschlüssel steht eine Zeile darunter bei API-Test-Key).

Bestätige mit „Connect“, springe wieder zurück zu Thrive Apprentice und stelle nun im Dropdown um von „Test“ auf „Live“.

FERTIG!
Kunden können dein Produkt nun jederzeit erwerben.
3. Vorteile/ Nachteile Thrive Apprentice Stripe Verbindung
Eine direkte Verbindung von Thrive Apprentice und Stripe – ganz ohne 3rd-Party-Tool dazwischen – zu haben, war irgendwie längst überfällig. Jedoch ist auch nicht alles Gold was glänzt.
Anbei ein paar Gedanken dazu.
Vorteil:
- keine weiteren Tools nötig:
du musst nicht extra Geld für andere Tools ausgeben, nur um per Stripe Produkte verkaufen zu können. So musst du auch keine Angst haben, daß deine Zahlungsanbieter plötzlich ihre monatlichen Gebühren anheben und du - direkt beginnen zu verkaufen:
Auch wenn die Anleitung oben lange erscheint, musst du das Ganze – zumindest was die Verbindung betrifft – nur einmal einrichten. Bei anderen Produkten musst du dann lediglich nur noch Produkte in Stripe anlegen und verknüpfen. So kannst du ohne großen Schnick-Schnack schnell damit beginnen, deine Produkte zu verkaufen.
Nachteil:
- höhere Gebühren für Altkunden, da ein neuer Stripe-Account angelegt wird:
Bei der Thrive-Apprentice-Stripe-Verbindung wird dir ein neuer Stripe Account angelegt (auch wenn du bereits einen bestehenden hast). Somit fällst du unter das neue Gebührenmodell, wo z.B. höhere Gebühren bei wiederkehrenden Zahlungen anfallen - (bisher) keine Möglichkeit Funnel zu bilden:
du benötigst Upsells, Downsells, etc.? Dann ist diese Verbindung leider nichts für dich. Hier musst du nach wie vor auf ThriveCart oder SureCart zurückgreifen. - kein Kunden-Dashboard (wie z.B. bei Surecart):
Falls du ein Kunden-Dashboard haben möchtest, musst du dir in Thrive Apprentice selber eines bauen oder eben auf Tools wie SureCart zurückgreifen. Stripe bringt hier selber keine Möglichkeit mit, so etwas anzeigen zu lassen.