
Wenn dir die Bedienung deines WordPress-Themes zu umständlich ist und du Probleme dabei hast, deine Designvorstellungen umzusetzen, dann kann dir ein WordPress-Page-Builder wie Thrive Architect* dabei helfen, deine Probleme endlich zu lösen.
In diesem Review zeige ich dir einige Funktionen von Thrive Architect und wie einfach du damit eindrucksvolle Seiten erstellen kannst, OHNE daß du irgendwelche Ahnung von Code haben musst.
Hinweis: Thrive Architect kannst du entweder einzeln, zusammen mit dem Split-Testing-Plugin Thrive Optimize oder als Teil der Thrive Suite* erwerben. Diese Suite bündelt alle einzelnen Plugins von Thrive Themes in einer Mitgliedschaft. Eine Übersicht über alle Thrive Themes Plugins findest du hier.
Thrive Architect Essentials Online-Kurs

Der große Thrive Architect Kurs auf Deutsch! Alles was du wissen musst, um Thrive Architect Experte zu werden > Kurs ansehen
1. Was ist Thrive Architect?
Thrive Architect ist ein sehr beliebter Pagebuilder für WordPress.
Anstatt den WordPress Editor im Backend zu benutzen, editierst du die Inhalte direkt im Frontend und siehst so unmittelbar das Ergebnis deiner Anpassungen.

Dafür ziehst du dir dein gewünschtes Element aus dem Menü der rechten Spalte an den gewünschten Platz im Editorbereich und kannst sofort damit beginnen, das jeweilige Element über die Einstellungsmöglichkeiten in der linken Seitenleiste zu bearbeiten.

2. Thrive Architect Highlights
Bevor ich genauer auf die ersten Schritte mit Thrive Architect eingehe, möchte ich dir noch ein paar Sachen sagen, die mir persönlich besonders gefallen.
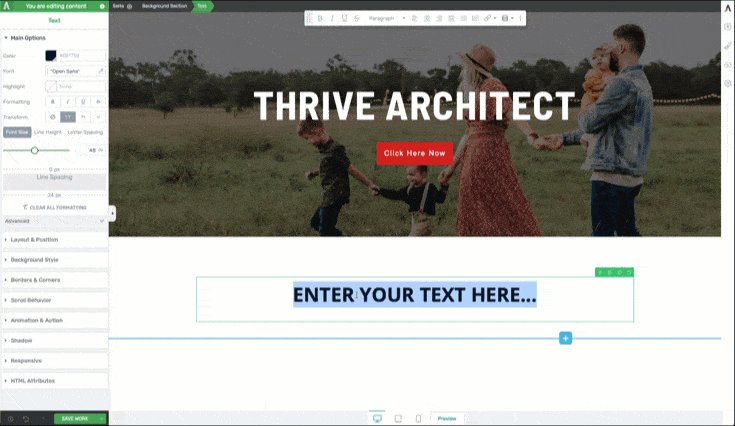
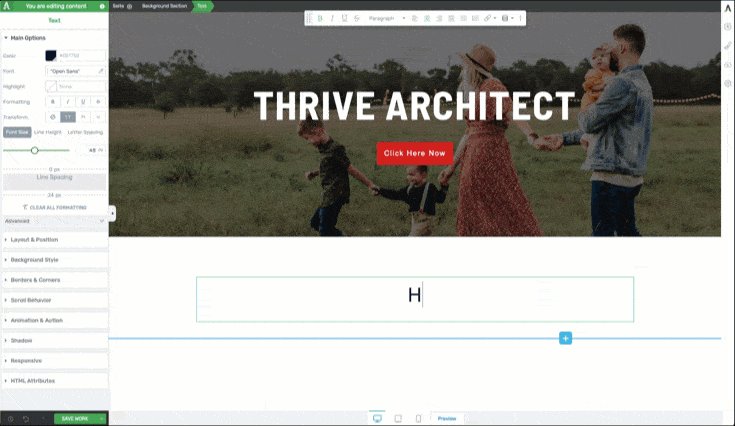
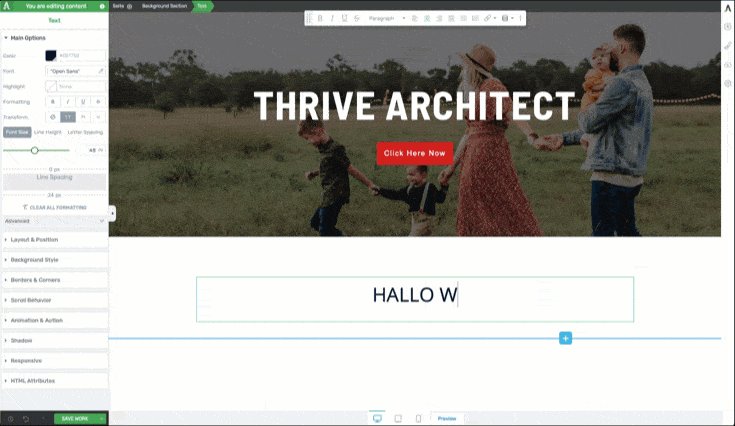
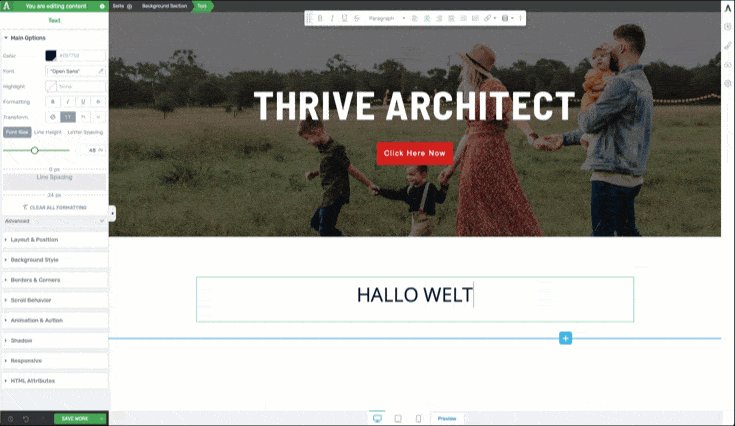
2.1 „Inline Text Editing“
Erlaubt dir, Text direkt im Textblock zu verändern. Ungleich manch andere Page Builder, bei denen du den Text in der Sidebar oder in einem separaten Pop-Up eingeben musst, kannst du hier direkt drauf losschreiben, was deinen Workflow ungemein beschleunigt.

2.2 Spaltenanpassung
Die Größe der einzelnen Spaltenbereiche musst du nicht umständlich über Werte eingeben. Du kannst einfach den Rand einer Spalte anklicken und mit gehaltener Maustaste auf die gewünschte Größe ziehen.

2.3 Smart Color Technologie
Damit die Farbgebung der Landingpages auch zu deinen Brand – Farben passt, kannst du die gesamten Farben der gesamten Landingpage innerhalb weniger Clicks anpassen. So musst du nicht die Farben jedes einzelnen Elements anpassen und sparst dir eine Menge Zeit!
2.4 Landing Page Sets
Landing Page Sets sind vordesignte Seiten inklusive Inhalten, welche es dir 1000x einfacher machen, Marketing – Funnel (also von der Verkaufs- bis hin zur Danke-Seite) innerhalb kürzester Zeit aufzusetzen. Das BESTE daran: alle Inhalte und Elemente sind zu 100% anpassbar.bDu bekommst Sets für:
- Homepages
- Sales Seiten
- Upsell Seiten
- Lead Generation Seiten
- Course Launch Seiten
- Danke Seiten
- Confirmation Seiten
- Download Seiten
- Webinar and Event Seiten
Stell dir nur vor, wie schnell du mit den Vorlagen entsprechende Seiten fertigstellen kannst.
2.5 Landing Page Blocks

Mit den Landing Page Blocks kannst du deinen Landingpages einzelne vordesignte Sektionen hinzufügen, welche nicht nur den bestehenden Inhalt ergänzen, sondern sich auch sofort und automatisch deinen Designvorgaben (Brand Colors, etc.) anpassen.
2.6 Templates & Symbols
Mit dieser Funktion kannst du Teile/ einzelne Elemente deiner Webseite abspeichern und jedesmal aufs neue verwenden, wenn du neue Seiten/ Beiträge erstellst. Das ist sehr hilfreich, wenn du z.B. bestimmte CTA’s immer wieder auf deiner Seite verwendest.
Speicherst du deine Vorlage als Symbol (also ein wiederkehrendes Element) ab, dann brauchst du in Zukunft sogar nur auf einer Seite die Änderung in der Vorlage vornehmen und die Änderung wird automatisch auf allen Seiten vorgenommen, in denen du die Vorlage eingefügt hast.

Du brauchst ein Beispiel? Stell dir einfach vor du fügst in deine Blogposts eine Box mit den einzelnen Links zu deinem Podcast ein. Wenn du 100 Blogposts hast, dann müsstest du ganz schön viel Aufwand betreiben, wenn du die Links in der Box irgendwann mal tauschen wolltest/ müsstest. Hast du die Box jedoch immer als Symbol eingefügt, dann musst du die Links lediglich in einem der Blogposts anpassen und sie ändern sich automatisch auch in allen anderen Artikeln.
2.7 Einsatzzwecke von Thrive Architect
Thrive Architect unterstützt dich unter anderem bei:
Deiner Homepage
Wähle dir eines der Thrive Themes Templates aus oder füge deiner bestehenden Homepage weitere Gestaltungselemente zu.
Landing Pages
Auch hier kannst du auf über 280 Vorlagen zurückgreifen, inkl. der Lead Generation Elemente, mit denen du deine Emailliste aufbauen kannst.
Blog Posts
Vergiss langweilige Standardlayouts. Thrive Architect gibt dir viele Designmöglichkeiten, mit denen du deinen Artikeln das gewisse Extra verpassen kannst.
Sales Pages, Webinarseite, Produkt Launch Seiten und vielem mehr.
Erwähnenswert
- funktioniert mit allen gängigen WordPress Themes
- mit Thrive Architect erstellte Inhalte sind nicht nur zu 100% Conversion optimiert, sondern auch zu 100% responsiv
- kommt mit einer großen Anzahl an Designvorlagen (für ganze Landingpages, einzelne Blöcke, etc.)
- deine Inhalte bleiben auch erhalten, wenn du Thrive Architect deinstallierst
- eingebauter CSS/HTML Editor für fortgeschrittenere Anwender
3. Thrive Architect Kosten
Thrive Architect* kannst du als Standalone Plugin für 97$ erwerben, in Kombination mit dem Split-Testing-Plugin Thrive Optimize für 167$ oder als Teil der Thrive Suite* für 299$.

Wenn du dich für die Thrive Suite entscheidest, hast du sämtliche Tools aus einer Hand, mit denen du ein erfolgreiches Online-Business aufbauen kannst. Dazu zählen u.a. der Thrive Theme Builder (erstelle kinderleicht dein eigenes Theme), Thrive Leads (Erstelle Pop-Ups und hol dir Newsletterabonnenten) oder Thrive Apprentice (verkaufe digitale Güter, vom PDF bis hin zum Onlinekurs).
Tipp: Alle enthaltenen Thrive Themes Plugins habe ich dir hier vorgestellt.
Aber auch einzeln oder im Paket mit Thrive Optimize ist Thrive Architect eine definitive Kaufempfehlung!
Thrive Themes gibt dir die 100% Geld zurück Garantie
Bei Nichtgefallen der Thrive Suite oder eines der Thrive Themes Plugins bekommst du dein Geld bis zu 30 Tage nach Kauf anstandslos zurück!
4. Thrive Architect Grundlagen erklärt
4.1 Installation
Um Thrive Architect installieren zu können, benötigst du den Thrive Product Manager. Diesen kannst du dir in deinem Thrive Member Dashboard als .zip Datei herunterladen und anschließend auf deine Seite hochladen und aktivieren.

Wenn du den Product Manager über dein WordPress Menü öffnest, zeigt er dir alle verfügbaren Produkte an, sobald du deine Thrive Themes Zugangsdaten eingegeben hast.
Durch die Thrive Suite* kannst du hier zwar bei Bedarf alle Plugins herunterladen und installieren, für den Moment reicht dir aber Thrive Architect.

Hat die Installation geklappt, dann wirst ab nun jedesmal den Button „Launch Thrive Architect“ im Backend sehen, sobald du eine neue Seite oder einen neuen Beitrag erstellst.

4.2 Seite/ Beitrag erstellen
Erstellen wir einfach kurz eine Testseite. Bevor du Thrive Architect starten kannst, musst du einen Seitentitel eingeben und anschließend auf Entwurf speichern klicken.
Alle weiteren Einstellungen, die du hier noch normalerweise festlegst, sind für den Start von Thrive Architect nicht von Bedeutung und können auch später noch festgelegt werden.
Mit einem Klick auf „Launch Thrive Architect“ öffnet sich bei Beiträgen sofort der Editor. Bei Seiten musst du zuerst noch auswählen, welchen Seitentyp du erstellen möchtest.

Normal Page
Öffnet eine Seite, die den Vorgaben deines Theme Templates entspricht.
Blank Page with Header and Footer
Öffnet eine Seite, die bis auf Header und Footer keinen Inhalt hat komplett von dir designt werden kann.
Completely Blank Page
Eine Seite mit keinem Inhalt. Hier kannst du dich richtig austoben! Denk aber daran, daß du bei uns in Deutschland verpflichtet bist, Impressum und Datenschutzerklärung irgendwo zu verlinken.
Pre-Built Landing Page
Hier bekommst du Zugriff auf 79 Smart-Landingpages und 203 Standard Landingpage Templates. Diese sind meist in Sets zusammengefasst, so daß du zu deiner Landingpage auch gleich die Homepage, die Confirmation Page, die Opt-In Page und die Download Page im gleichen Design hast.
Natürlich sind diese bereits Conversion optimiert, so daß du dir lediglich noch Gedanken um deine Texte machen musst.
Je nachdem was du also vorhast, sind die Landigpage-Templates definitiv die schnellste Möglichkeit, eine schön designte Seite zu erstellen.

Mehr Informationen zu den Smart Landingpages bekommst du übrigens hier (auf englisch):
Sobald du dich für einen Seitentyp entschieden hast, öffnet sich nun der Editor und du kannst mit dem Erstellen deines Contents beginnen.
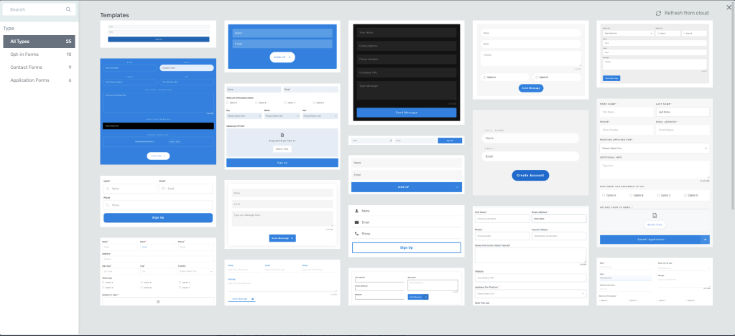
Auf die Landingpages kannst du übrigens auch zugreifen, wenn du im Thrive Architect User Interface rechts (nachfolgend unter Punkt 8) auf das Wolkensymbol klickst und dann Prebuilt Landingpage auswählst.
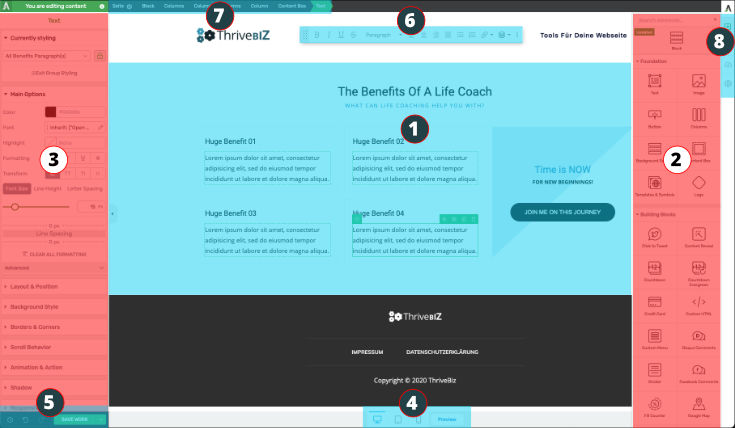
4.3 Das Thrive Architect User Interface
Wie du sehen kannst, kommt der Architect mit einem Vollbild Interface daher. Die einzelnen Menüs werden hauptsächlich nur dann angezeigt, wenn du sie wirklich brauchst. Andernfalls lassen sie sich jederzeit einklappen.
So hast du stets den vollen Überblick darüber, wie sich deine Seite gerade entwickelt.

1. Editorbereich
Dies ist der Bereich, in dem du deine Webseite erstellst.
2. Elemente
Hier befinden sich alle Elemente, die du per Drag & Drop auf deine Webseite/ in den Editorbereich ziehen kannst. Diese Leiste siehst du nur, wenn du über das „+“ – Symbol (Punkt 8) auf ein Element zugreifen möchtest.
3. Elementoptionen
Hast du ein Element im Editorbereich angeklickt und ausgewählt (z.B. Text), dann kannst du hier die verfügbaren Optionen für das Element einstellen. Größtenteils sind diese Optionen für alle Elemente gleich. Es gibt aber auch Optionen, die ausschließlich einem bestimmten Element zugeordnet werden.
4. Vorschau
Hier kannst du bestimmen, wie die Vorschau im Editorbereich aussieht: Desktop, Tablet, Mobil. So hast du jederzeit den Überblick, ob deine Seite auch auf allen gängigen Gerätetypen gut aussieht.
5. Revisionen/ Speichern

Hier kannst du zu einem deiner Speicherpunkte zurückkehren oder die Rückgängig/ Wiederholen Buttons benutzen, wenn du eine Änderung vornehmen möchtest. Ebenfalls verlässt du hier das Bearbeitungsfenster mit oder ohne speichern.
6. Textoptionen

Sobald du ein Textelement anklickst, öffnet sich zusätzlich dieses Menü. Vergleichbar mit jedem Standard – Schreibprogramm.
7. Breadcrumbs

Zeigen dir an, wo sich das von dir gerade ausgewählte Element in der Layout Hierarchie befindet. So verlierst du nie den Überblick, auch wenn du ein verschachteltes Layout hast.
8. Erweiterte Optionen

Hier kannst du einen Code-Editor öffnen, CSS einfügen, unter „Page Events“ ein Exit-Intent bzw. ein PopUp anlegen (mehr dazu weiter unten) sowie die „Speichern“ – Benachrichtigung ausschalten.
4.4 Elemente positionieren
Du kannst beliebig viele Elemente in deinen Editorbereich ziehen. Du musst dazu lediglich das „+“ Symbol am rechten Bildschirmrand drücken und dir eines der Elemente aus dem Menü aussuchen.
Mit gedrückter Maustaste ziehst du das Element dann in den Editorbereich, wo du sofort anfangen kannst, dies zu bearbeiten. Die zur Verfügung stehenden Bearbeitungsoptionen siehst du im Menü auf der linken Seite.
Natürlich kannst du auch erst noch weitere Elemente in den Editorbereich ziehen und diese dann über, unter oder neben deinem bereits zuvor abgelegtem Element platzieren.

Ein blauer Balken zeigt dir dabei stets an, wo das Element eingefügt wird.

Spaltenlayouts kannst du grundsätzlich auf 2 Arten erstellen:
- indem du Elemente nebeneinander ablegst- du kannst bereits im Editorbereich platzierte Objekte greifen und nebeneinander ablegen oder du ziehst dir ein neues Element aus dem Menü an entsprechende Stelle.
- indem du das Spalten (Columns) – Element aus den Foundation Blocks benutzt und die Spalten anschließend mit Inhalten füllst.

Die Elementreiter
Jedes einzelne Element zeigt dir kleine Reiter, sobald du es anklickst.

Diese unterscheiden sich bei manchen Elementen, jedoch sind diese hier die gängigsten.
- Hier kannst du das Element mit gedrückter Maustaste halten und verschieben
- Element abspeichern und später wiederverwenden (Templates & Symbols)
- Auf Klick duplizierst du das Element
- Hier löschst du das Element
4.5 Welche Elemente gibt es in Thrive Architect?
Die Elemente von Thrive Architect sind es, die deine Webseite erst mit Leben füllen. Diese einzeln und detailliert zu beschreiben, sprengt natürlich den Rahmen dieses Artikels. Da viele davon aber selbsterklärend sind, reicht an dieser Stelle auch eine Kurzübersicht.
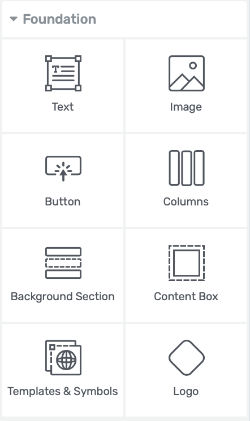
Foundation
Das sind die Basis Elemente für den Aufbau deiner Seite, die du immer irgendwie in Gebrauch hast.

- Text (Überschriften & Text)
- Bilder
- Button
- Spalten
- Backgroundsection (Hintergründe)
- Content Box
- Template & Symbols
- Logo
Hier findest du übrigens auch das Template & Symbols Element, durch das du deine zuvor gespeicherten Vorlagen (wie oben beschrieben) wieder in die Seite/ den Beitrag einfügen kannst.
Building Blocks
Das sind die eigentlich interessanteren Elemente, die nicht wirklich „notwendige“ Elemente sind, aber deine Seite viel cooler aussehen lassen.
Auch findest du hier Lead – Generation – Tools, Kontaktformular, Google Maps, etc.

- Click to Tweet
- Content Reveal
- Countdown
- Countdown Evergreen
- Credit Card
- Custom HTML
- Custom Menu
- Disqus Comments
- Fill Counter
- Google Map
- Icon
- Lead Generation
- More Tag
- Progress Bar
- Social Share
- Social Follow
- Star Rating
- Styled List
- Table
- Table of Contents
- Tabs
- Testimonial
- Toggle
- Video
- WordPress Content
- Audio
- Call to Action
- Guarantee Box
- Contact Form
- Numbered List
- Post List
- Pricing Table
- Search
- Styled Box
Block(s)
Hier bekommst du von den Thrive Themes Designern vorgefertigte Content Blocks, die dir nicht nur eine Menge Zeit beim designen ersparen, sondern sich auch sofort an dein Farbschema anpassen.
So passen die Vorlagen immer sofort zu dem Rest deines bisher erstellten Inhaltes.

Wie bei Thrive Themes üblich sind diese auf Conversion optimiert. Du kannst hier unter anderem zwischen „Call to Actions“, „Product Ratings“, „Steps“, „Pros & Cons“ und einigen mehr auswählen.
4.6 Elemente anpassen
Jedes Element, das du durch Thrive Architect eingefügt hast, kannst du auch vielfältig bearbeiten.
Dazu brauchst du nur ein Element anklicken und automatisch bekommst du am linken Bildschirmrand entsprechende Bearbeitungsmöglichkeiten angezeigt.
Im folgenden Beispiel siehst du die „Main Options“ bzw. „Layout & Position“ eines Textelementes.

Unter (1) kannst du beim Textelement die grundlegenden Dinge wie Schriftart, Textfarbe, Zeilenabstand, etc. bestimmen. Unter (2) die Innen-, Außenabstände, Breite/ Höhe, Lage, etc.
Die Main Options unterscheiden sich zwar von Element zu Element und vereinzelt tauchen noch Optionen auf, die spezifisch für ein einzelnes Element sind, z.B. der Punkt Image Effects bei den Bildern.
Die meisten Optionen sind jedoch bei allen Elementen gleich. So gewöhnst du dich schnell an das Menü und findest dich auch bei der Bearbeitung schnell zurecht.

4.7 Thrive Architect ist 100% responsiv
Thrive Architect hilft dir wunderbar dabei, sicherzustellen, daß deine Webseite, deine Landingpage, deine Pop-Ups, etc. sowohl auf Desktop, wie auch auf Tablet und Smartphone gut aussehen.

Hierzu kannst du jederzeit auf die Symbole unter (1) klicken und die verschiedenen Ansichten anpassen.

Wichtig ist hier übrigens zu wissen, daß Thrive Architect Änderungen an deiner Webseite folgendermaßen vornimmt:
- Änderungen auf Desktop ändern automatisch auch die Tablet- und Smartphone – Version
- Änderungen auf Tablet ändern die Smartphone – Version, jedoch nicht die Desktop – Version
- Änderungen auf Smartphone wirken sich weder auf Tablet noch Desktop aus
Wenn du also deine Webseite erstellst, dann beginne immer erst mit der Desktopansicht und nimm in den anderen Ansichten nur noch kleine Anpassungen vor!
Weiterhin gibt dir Thrive Architect die Möglichkeit, einzelne Elemente nur auf bestimmten Endgeräten anzeigen zu lassen (2).

So kannst du ein Bild z.B. auf Desktop und Tablet, nicht aber auf Smartphone anzeigen lassen.
Generell kannst du so auch Elemente auf der Mobilversion weglassen, die ohnehin nur auf dem Desktop gut aussehen und unnötig deine Seite verlangsamen. Oder du kannst eine bestimmte Sektion duplizieren und anders designen, um Version (A) z.B. nur auf Desktop und Version (B) nur auf Tablet & Smartphone auszugeben.
4.8 Lead Generation Element einfügen
Wenn sich Thrive Themes Konversion – Optimierung schon auf die Fahne schreibt, dann müssen wir natürlich auch über Lead Generation reden.
Eines vorweg: Thrive Themes bietet mit ihrem Plugin Thrive Leads ein extra Tool an, das dir schön designte Lead Generation Element Vorlagen, Statistiken, Splittests, etc. bereitstellt. Falls du auf all das Wert legst, dann führt daran auch kein Weg vorbei.
Die Möglichkeiten, die dir Thrive Architect alleine bietet, sind entsprechend einfacher gehalten.
Nichtsdestotrotz schauen wir uns kurz an, wie dir Thrive Architect bei deiner Leadgenerierung helfen kann.
Lead Generation Element
Mit dem Lead Generation Element aus den Building Blocks kannst du ein Lead Generation Formular an beliebiger Stelle deiner Seite einbinden. Dieses musst du nur noch mit deinem Autoresponder (z.B. Activecampaign, Mailchimp) verbinden und kannst direkt damit beginnen, deine Mailingliste aufzubauen.
Natürlich sind sämtliche Bestandteile des Formulars editierbar.

Tipp: Wenn du ein Lead Generation Element in eine Thrive Lightbox (findest du im WordPress Menü) packst, dann kannst du die Lightbox durch einen Button triggern lassen. So erscheint ein Pop-Up mit dem Formular, nachdem du auf den Button geklickt hast.
Page Events
Über Page Events – welche du für jede Seite/ jeden Beitrag festlegen kannst – kannst du Pop-Ups anzeigen lassen.
Diese müssen übrigens nicht zwangsweise auch ein Lead Formular enthalten, sondern können auch nur Hinweistexte enthalten.
Klicke einfach am rechten Bildschirmrand auf das Zahnrad und anschließend auf Page Events.
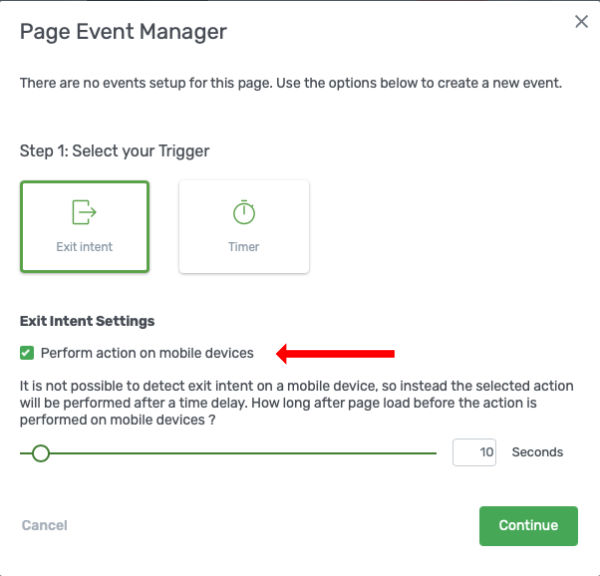
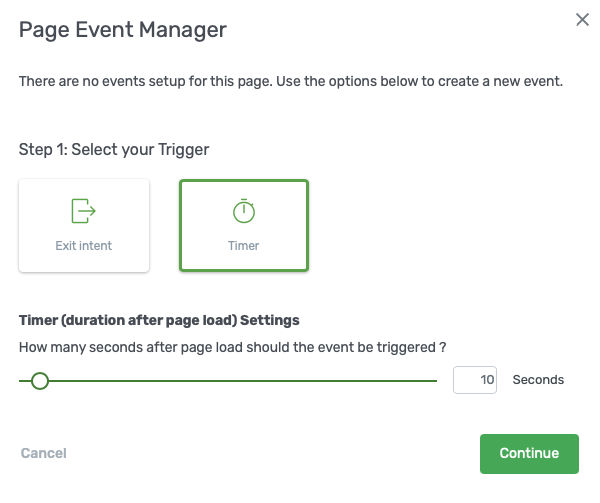
Sogleich öffnet sich der Page Event Manager, bei dem du in Schritt 1 zwei Auswahlmöglichkeiten hast.

Bei Exit-Intent öffnet sich eine Lightbox (Pop-Up), sobald du mit dem Mauszeiger das Browserfenster verlässt. Das hat den Vorteil, daß der Webseitenbesucher erstmal nicht beim Lesen gestört wird und du ihm dein Angebot erst zeigst, wenn er ohnehin gerade gehen wollte.
Da der Trigger über den Mauszeiger auf Mobilgeräten natürlich nicht funktioniert, kannst du stattdessen eine Zeit hinterlegen, nach der sich das Pop-Up automatisch öffnet.
Hier kannst du zwar auch Pech haben, daß dein Webseitenbesucher die Seite bereits wieder verlassen hat, ehe der Trigger – Zeitpunkt erreicht ist, aber über die Verweildauer auf deiner Seite findest du mit Sicherheit einen passenden Zeitpunkt heraus.

Beim Timer stellst du generell – also für Desktop und Mobil – eine bestimmte Zeit ein, nach der sich das Pop-Up automatisch öffnet.
Sobald du dich für einen Trigger entschieden hast, kannst du dir in Schritt 2 noch deine passende Lightbox aussuchen.

Wenn du nur Thrive Architect installiert hast, dann siehst du hier nur die Option „Open Thrive Lightbox“.
Falls du Thrive Leads installiert hast, dann hast du zusätzlich noch die Option von hier aus auf deine Thrive Leads Thriveboxen zuzugreifen.
Letztendlich bestätigst du hier deine gewünschte Lightbox und dein Pop-Up ist eingerichtet.
Thrivebox erstellen
Wenn wir schon über Thriveboxen reden, dann zeig ich dir auch gleich noch kurz, wie du eine erstellst.
Geh im Backend ins WordPress Menü und klicke bei Thrive Lightboxes auf erstellen.

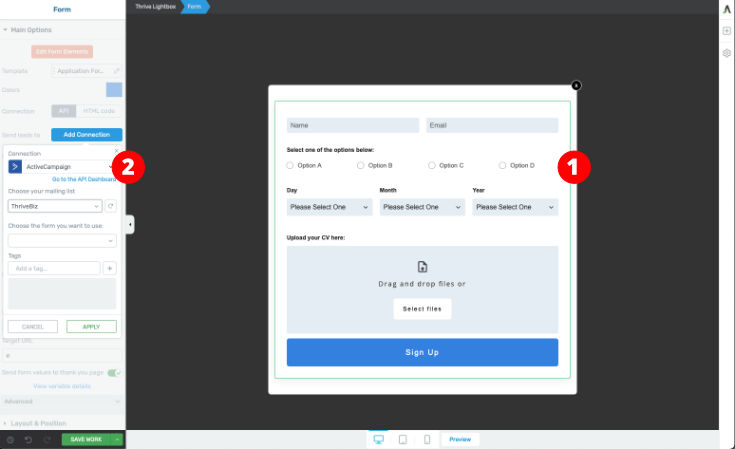
Anschließend kannst du bei (1) wie gewohnt mit allen in Thrive Architect zur Verfügung stehenden Elementen deine Thrivebox gestalten.
Wenn du ein Lead Generation Element einfügst, dann musst du bei (2) auf Add Connection klicken und deinen Autoresponder mit dem Formular verbinden, damit du Emailadressen sammeln kannst.
Vergiss nicht zuvor im Thrive Dashboard unter API-Verbindungen deinen Autoresponder zu hinterlegen.

Abschließend klickst du auf speichern und kannst deine Thrive Lightbox z.B. über den Page Events Manager triggern lassen oder z.B. auch durch Verlinkung über einen Button oder über Text.
5. Fazit
Thrive Architect* – und damit auch die gesamte Thrive Suite* – ist den Preis definitiv wert.
Durch den einfachen und intuitiven visuellen Editor und den Vorlagen lassen sich anspruchsvolle Landingpages, Homepages oder Opt-Ins auch problemlos von „Anfängern“ erstellen. Gleichzeitig bietet Thrive Architect auch für fortgeschrittene Anwender genügend Möglichkeiten, der eigenen Kreativität freien Lauf zu lassen.
Mit dem Plugin erhältst du zudem Features, durch die du auf einige andere Plugins verzichten kannst.
Und durch die 30-Tage Geld zurück Garantie kannst du außerdem risikofrei testen, ob dir die Funktionen und Templates wirklich zusagen und deinen Bedürfnissen entsprechen.
Ich von meiner Seite aus kann dir auf alle Fälle mit gutem Gewissen sagen, daß Thrive Architect ein hochwertiges Produkt ist, das den Vergleich mit anderen Pagebuildern keinesfalls scheuen braucht.
FAQ
Kann ich Thrive Architect mit anderen Themes verwenden?
Alle Thrive Themes Plugins kannst du jederzeit mit deinem bisherigen Theme verwenden. Aufpassen musst du wenn überhaupt nur beim Thrive Architect, der funktioniert mit manchen wenigen Themes nicht (z.B. Avada) und kann Probleme bereiten, wenn du bereits einen anderen Pagebuilder auf deiner Seite installiert hast.
Funktioniert Thrive Architect mit meinem WordPress.com Blog?
Nein. Thrive Architect funktioniert nur auf Seiten die du selbst hostest (WordPress.org)
Was passiert, wenn ich Thrive Architect deaktiviere?
Sobald du das Plugin deaktivierst, wird zwar die komplette Formatierung entfernt, die Inhalte bleiben aber erhalten. Es bleiben keine Shortcodes wie bei manch anderen Buildern auf der Seite zurück.
Kann ich mit Thrive Themes mein Blog aufbauen?
Na klar. Deine Seite und deinen Blog kannst du mit dem Theme Builder bauen, Opt-In Formulare mit Thrive Leads einfügen und deine Blogposts mit Thrive Architect schreiben und bearbeiten.







