
Da ich öfter die Frage bekomme, „wie das nun geht mit dem Newsletter in WordPress“, möchte ich dir in diesem kurzen Tutorial konkret zeigen, wie du dein Newsletter – Formular in deine WordPress – Webseite einbinden kannst.
Das ist kein Hexenwerk und geht kinderleicht über 2 Methoden:
- 1. per HTML – Code
Funktioniert ganz einfach über den WordPress – Editor bzw. über Custom HTML – Elemente in Pagebuildern. Hier designst du dein Formular direkt im Newsletter – Tool und bindest dieses Formular per Code in deine Webseite ein. - 2. via API Verbindung
Hier designst du dein Formular in einem Pagebuilder oder einem List Building Plugin, da du dadurch gestalterisch nicht so eingeschränkt bist und die Formulare frei nach deinen Vorlieben konfigurieren kannst. In diesem Tutorial zeige ich dir die Einbindung konkret am Beispiel von ThriveThemes bzw. Thrive Leads*.
Ich persönlich schätze das Email – Marketing Tool ActiveCampaign*, mit dem ich meine Abonnenten verwalte und über das ich meine Newsletter versende. Entsprechend ist das auch das Tool, das ich in diesem Artikel bespreche.
Prinzipiell funktionieren aber alle Newsletter – Tools ähnlich, weswegen dir diese Anleitung auch helfen kann, wenn du andere Tools verwendest.
Newsletter – Tool vorbereiten
Damit du umgangssprachlich deinen Newsletter in WordPress einbinden kannst, brauchst du in deinem Newsletter – Tool erst einmal 2 Dinge:
- 1. eine Liste
Auf dieser sammelst du alle deine Abonnenten - 2. ein Formular
Über dieses Formular können sich deine Abonnenten für deinen Newsletter anmelden, indem sie ihre Daten, wie Namen, Emailadresse, etc. angeben
Wie das genau bei ActiveCampaign abläuft, habe ich dir in diesem Artikel erklärt.
Falls du einen anderen Service verwendest, musst du leider selbst herausfinden, wie das funktioniert. Normalerweise klickst du aber bei allen Tools einfach unter „Listen“ und „Formulare“ jeweils nur auf „Neu erstellen“ und ab dann sollte es selbsterklärend sein.
Newsletter – Formular via Code einbinden
Im Fall von ActiveCampaign bekommst du 2 Einbettungs – Codes, die du für deine Webseite verwenden kannst:
1. Einfach einbetten:
Dieser Code verwendet Javascript. Alle Änderungen, die du am Formular in der ActiveCampaign-Anwendung vornimmst, werden sofort auf deiner Website angezeigt.
2. Komplett einbetten:
Dieser Code verwendet sowohl CSS als auch HTML und ist also eine Art statisches Formular. Alle Änderungen, die du in ActiveCampaign am Formular vornimmst, werden nicht im Formular auf deiner Webseite angezeigt. Sobald du etwas änderst, musst du den Formularcode erneut in deine Webseite einfügen, um diese Änderungen auch zu sehen. Alternativ kannst du Änderungen auch direkt im eingefügten Formularcode vornehmen.

Schnapp dir einfach einen dieser Codes und wechsle dann von ActiveCampaign zurück zu WordPress.
Wenn du den Gutenberg Editor nutzt
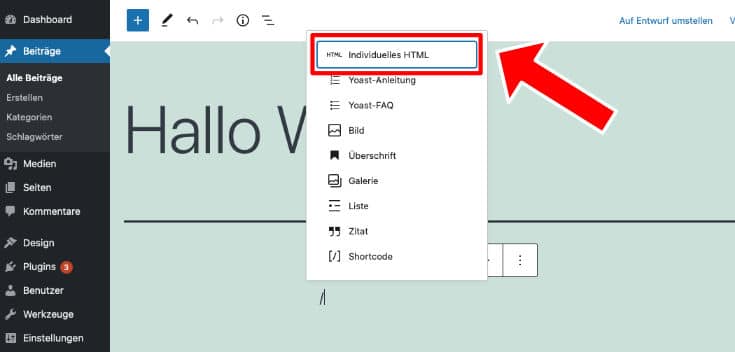
Falls du den Gutenberg Editor benutzt, fügst du jetzt in beliebige Seite/ beliebigen Beitrag an gewünschter Stelle den „Individuelles HTML“ – Block ein.

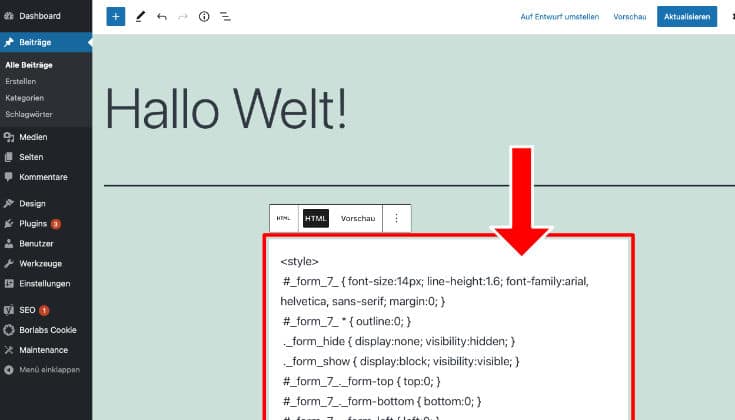
Anschließend kannst du den Formularcode aus ActiveCampaign einfach per „cmd + C“ (Mac) oder „Strg + C“ (Windows) in diesen Block einfügen.

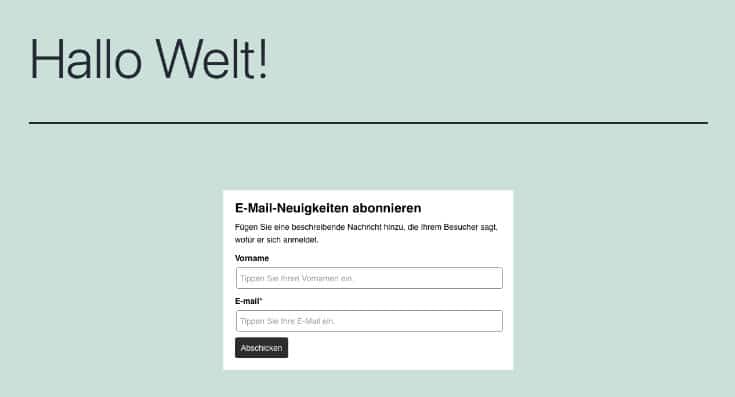
Speichere ab und sieh dir deine Seite/ deinen Beitrag an. Du wirst feststellen, daß dein Formular genau so eingefügt wurde, wie du es in ActiveCampaign designt hast.

Wenn du einen Pagebuilder nutzt
Wenn du einen Pagebuilder wie Thrive Architect, Elementor, etc. benutzt, dann fügst du deinen Formularcode auf ganz ähnliche Weise ein.
In diesem Fall benutze ich Thrive Architect mit seinem Drag & Drop Frontend – Editor. Das schöne an diesem Pagebuilder ist, daß du sofort alle Änderungen siehst, die du auf der Seite vornimmst, da du die passenden Elemente einfach auf deiner Webseite „ablegst“.
Falls du mehr über Thrive Architect erfahren möchtest und darüber, wie einfach du damit Webseiten erstellen kannst, dann lies dir einfach diesen Artikel von mir durch.
Ziehe also in Thrive Architect das Custom HTML Element aus deinem Elemente – Menü an beliebige Stelle in deinen Editor.

Sobald du das Element abgelegt hast, öffnet sich automatisch ein Pop – Up, in das du deinen Code einfügen kannst.

Klicke abschließend auf „Save“ und dein Formular ist erfolgreich eingebunden.
Wie du siehst, war es auch gar nicht mal so schwer. Was mich daran jedoch stört, ist daß man designtechnisch mit den Möglichkeiten des jeweiligen Newsletter – Tools auskommen muß. Und je nachdem welches Tool man benutzt, kann das eine ganz schöne Fummelei werden, ein schönes Design auf die Beine zu stellen.
Ganz anders sieht die Sache aus, wenn du dein Newsletter – Tool per API – Verbindung mit deiner Webseite verknüpfst.
Newsletter – Tool per API einbinden
Eben durch diese API – Verbindung kann deine Webseite – wie bereits erwähnt – mit deinem Newsletter – Tool kommunizieren und Daten austauschen.
Dadurch muss auch das Design deines Formulars nicht von ActiveCampaign übernommen werden, sondern du kannst das wie hier in meinem Fall dem Pagebuilder Thrive Architect* oder dem List Building Plugin Thrive Leads* überlassen.
Sobald sich dann jemand in dein Formular einträgt, werden die Daten einfach an ActiveCampaign übergeben und deine Abonnenten landen auch auf deiner Liste.

Beispiel eines Formulars im Pop – Up aus Thrive Leads
Wenn du herausfinden möchtest, wie Thrive Leads auch dir bei deiner Newsletter – Abonnenten – Gewinnung helfen kann, dann schau dir doch mal meinen Artikel dazu an.
Schritt 1: API – Verbindung mit ThriveThemes einrichten
Gehe über das WordPress – Menü zu deinem Thrive Dashboard (1) und klicke beim Punkt API – Connections auf den Button „Manage Connections“ (2).

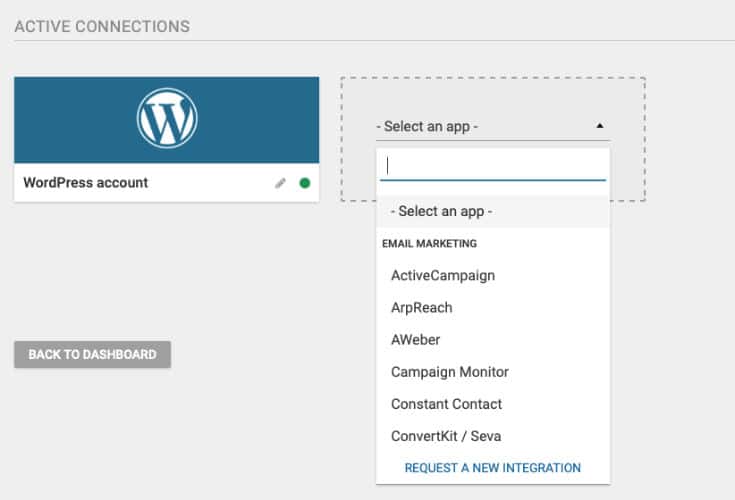
Im darauffolgenden Fenster siehst du deine bestehenden API – Verbindungen und kannst über das „+“ Symbol im gestrichelten Rahmen eine neue API – Verbindung erstellen.
Wähle aus der Dropdown – Liste einfach deinen Newsletter – Dienst aus, in meinem Fall hier also ActiveCampaign.

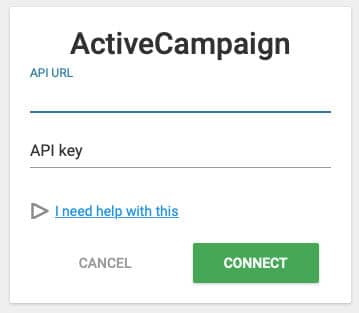
Im nächsten Fenster wirst du dann nach der API – URL und dem geheimen API – Schlüssel gefragt.

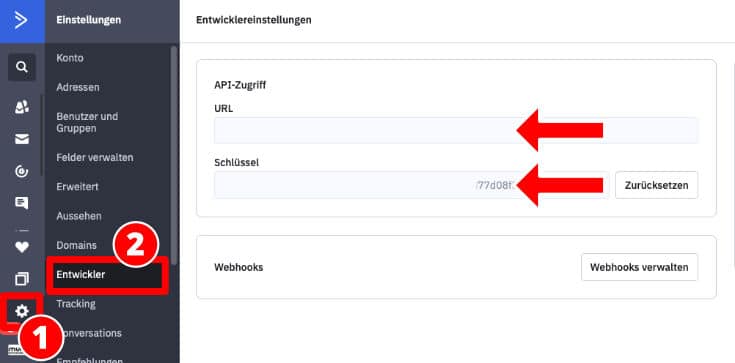
Diese Daten findest du in ActiveCampaign zugegebenermaßen ein wenig versteckt, indem du auf das Zahnradsymbol (1) und anschließend auf Entwickler (2) klickst.

API – Verbindungsdaten aus ActiveCampaign
Kopiere dir diese Daten, gib sie im Thrive Dashboard ein und klicke anschließend auf „Connect“.
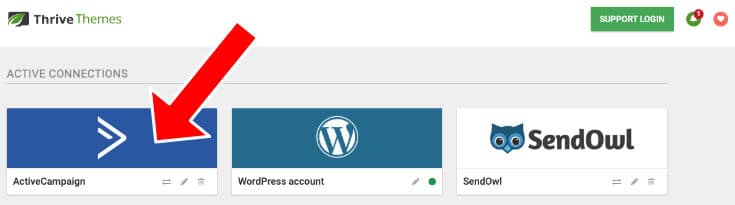
Wenn alles geklappt hat, erscheint ActiveCampaign nun unter deinen aktiven API – Verbindungen.

Deine aktiven API – Verbindungen
Schritt 1 ist damit erledigt und deine Webseite kann nun mit ActiveCampaign kommunizieren. Was dir jetzt noch fehlt, ist ein passendes Formular, in das sich deine Webseitenbesucher eintragen können.
Schritt 2: Formular mit ActiveCampaign verbinden
Je nachdem welche Tools von Thrive Themes du benutzt, kannst du verschiedene Formulare einbinden.
Nutzt du Thrive Architect, dann kannst du mit einem ganz einfachen Formular starten, das du natürlich komplett gestalten und designen kannst.

Einfaches Lead Generation Formular
Nutzt du Thrive Leads, dann kannst du bereits mit gestylten Vorlagen beginnen, die du lediglich nur noch anpassen brauchst.

Formular erstellt mit Thrive Leads
Unabhängig davon, wie dein Design letztendlich aussieht, musst du das Formular nun so einrichten, daß die eingegebenen Daten auch an ActiveCampaign übergeben werden.
Klicke also im Bearbeitungseditor von Thrive Architect oder Thrive Leads auf dein Formular (Lead Generation Element) (1). Dadurch öffnen sich in der linken Spalten die Bearbeitungsoptionen für dieses Element.
Hier klickst du nun auf den blauen Button „Add Connection“ (2).

Im Eingabefenster (3) musst du nun folgende Daten ergänzen:
- Connection
Hier wählst du eine API – Verbindung aus (hier ActiveCampaign) - Mailing List
Wähle hier die Liste aus, die du bei ActiveCampaign angelegt hast und auf die deine Abonnenten aufgenommen werden sollen - Form
Hier siehst du alle deine Formulare, die du in ActiveCampaign erstellst hast. Wähle hier das richtige Formular aus. Hast du noch kein Formular erstellt, dann musst du das an dieser Stelle erst noch erledigen.
Klicke abschließend auf „Apply“ und du hast dein Formular erfolgreich mit ActiveCampaign verbunden.
Fazit
Je nachdem welche Plugins du eventuell verwendest, kann die Einbindung deines Newsletter – Formulars manchmal ein wenig anders ablaufen.
Die hier gezeigten Methoden funktionieren aber in den allermeisten Fällen und sind zudem einfach umzusetzen.





