
Bist du auf der Suche nach einem Caching Plugin für WordPress, das deine Seite nicht nur schneller macht, sondern zudem so einfach zu bedienen ist, daß du dich nicht stundenlang in der virtuellen Bedienungsanleitung vergraben musst?
Wenn ja, dann schau dir unbedingt dieses Review über WP Rocket* an.
Es macht deine Webseite schon „out of the box“ schneller, also ohne daß du tausende Einstellungen vornehmen musst. Zudem punktet es durch seine Übersichtlichkeit, die dir eine lange Einarbeitungszeit erspart und somit auch für WordPress Anfänger kein Problem darstellt.
In diesem Artikel zeige ich dir leicht erklärt, wie du WP Rocket richtig einstellen musst, um schnelle Ladezeiten zu erhalten und deine Seite fit für die Core Web Vitals zu machen.
1. WP Rocket Highlights
1.1 Einfache Menüführung
Wenn du schon mit verschiedenen Caching Plugins gearbeitet hast, dann wirst du erstaunt sein, wie einfach und selbsterklärend WordPress Performance Plugin aufgebaut ist.
Absolut einsteigerfreundlich und birgt kaum Frustpotential!
1.2 Optimierung „out of the box“
WP Rocket verbessert deine Webseite bereits ab dem Moment, ab dem du das Plugin aktivierst. Und das zum Teil erheblich! Somit hast du bereits ein gutes Fundament, auf das du für weitere Optimierungen aufbauen kannst.
1.3 WooCommerce optimiert
WP Rocket ist speziell auf WooCommerce optimiert, um den Kunden hervorragende Ladezeiten zu bieten und sicherzustellen, daß Warenkorb, Kasse, etc. immer aktuell (und nicht in gecachter Form) dargestellt werden.
1.4 Cache Preload
Das Vorladen des Caches stellt sicher, dass deine Besucher unverzüglich die schnelleren, gecachten Versionen deiner Website ausgeliefert bekommen.Du kannst deinen Inhalt jederzeit manuell vorladen lassen. Einfacher ist es jedoch, wenn du dies das WP Rocket automatisch erledigen lässt, sobald der Cache von Beiträgen/Seiten/Individuellen Inhaltstypen deiner Website geleert wird.Du kannst ebenfalls die Sitemap deines SEO-Plugins (wie z.B. Yoast) durch die Sitemap-basierte Cache-Vorladen-Option automatisch vorladen lassen.
1.5 Lazy Loading
Mit Lazy-loading kannst du das Laden von Bildern oder IFrames verzögern und sie erst dann laden lassen, wenn der Webseitenbenutzer an entsprechende Stelle auf dem Bildschirm scrollt.
Dadurch müssen nicht alle deine Bilder heruntergeladen werden und du optimierst sowohl die wahrgenommene, wie auch die tatsächliche Leistung deiner Webseite.
1.6 GZIP – Komprimierung
Komprimieren Webseiten auf dem Server und dekomprimiere sie im Browser. Die Größe deiner Dateien nimmt ab und deine Besucher erhalten deine Inhalte schneller.
2. WP Rocket laden & installieren
Das Plugin kannst du installieren, nachdem du es auf der WP Rocket Plugin Website* erworben hast.
In deinem Kundenkonto bei WP Rocket kannst du dir die ZIP-Datei nach deinem Kauf herunterladen und anschließend über „Plugins > Installieren > Plugin hochladen“ auf deiner Webseite installieren.
Wenn du dir nicht sicher bist wie das geht, schau einfach hier in meine Anleitung „WordPress Plugin installieren„.
Sobald du das Plug-In aktiviert hast, wird deine Seite auch gleich spürbar schneller, da WP Rocket sofort ein paar grundlegende Verbesserungen vornimmt.
Natürlich geht da aber noch mehr.
3. WP Rocket Einstellungen
Damit du aus deinem Caching-PlugIn noch mehr herausholen und WordPress schneller machen kannst, findest du unter Einstellungen > WP Rocket die einzelnen Kategorien, die du je nach den Gegebenheiten deiner Webseite weiter optimieren kannst.
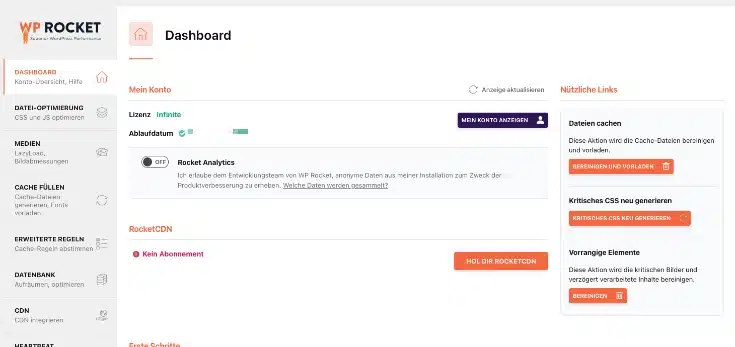
3.1 Dashboard
Im Dashboard gibt es soweit nichts einzustellen, sofern du nicht WP-Rocket bei der Verbesserung ihres Produktes unterstützen möchtest.
Dafür findest du hier deine Lizenzinformationen, sowie den direkten Zugriff auf „Cache leeren und vorladen“und „Kritisches CSS neu generieren“ über die Buttons auf der rechten Seite.

3.2 Datei-Optimierung
Die Dateioptimierung ist der Teil bei WP Rocket*, bei dem man mit Sicherheit ein wenig rumprobieren muss.
Da man hier versucht schnellere Ladezeiten durch Komprimierung von Dateien zu erreichen, kommt es immer darauf an, welche Plugins du z.B. auf deiner Website nutzt.
Je nachdem, welche Häkchen du setzt kann es vorkommen, daß es zu Darstellungs- oder Funktionsstörungen kommt.
Der Trick dabei ist, daß du jeweils immer nur 1 Häkchen setzt, danach den Cache leerst und dir abschließend deine Webseite im Inkognito – Modus ansiehst.
Wenn du merkst, daß keine Probleme aufgetreten sind, kannst du mit der nächsten Einstellung weitermachen. Falls Probleme aufgetreten sind, entfernst du einfach den gesetzten Haken wieder, leerst den Cache und machst mit der nächsten Einstellung weiter.
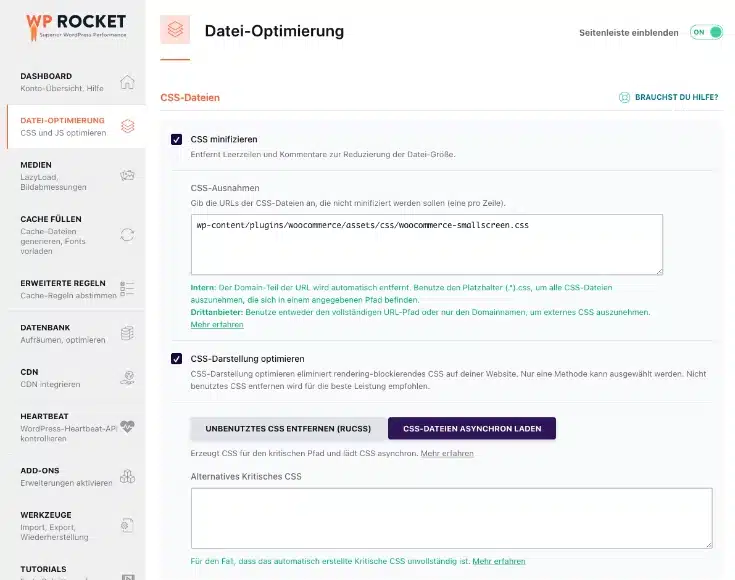
3.2.1 CSS Dateien

CSS minifizieren
Hier wird die Dateigröße reduziert, indem unnötige Leerzeichen und Kommentare entfernt werden.
Sollte es hierdurch Probleme bei der Darstellung deiner Webseite geben, kannst du den Haken entweder wieder entfernen oder die jeweiligen Dateien auch zu den CSS-Ausnahmen – siehe unten – hinzufügen.
CSS-Ausnahmen
Wenn du zuvor bei der CSS-Minifizierung bestimmte Dateien ausgemacht hast, die bei der Minifizierung Probleme bereiten, dann kannst Du sie hier – jeweils 1 pro Zeile – eintragen. Diese werden dann bei „CSS minifizieren“ bzw. „CSS zusammenfassen“ nicht berücksichtigt und verursachen auch keine Probleme.
Wenn du den Thrive Theme Builder* benutzt, trage folgende Ausnahmen ein:
/wp-content/plugins/thrive-leads/editor-layouts/css/(.*).css
/wp-content/plugins/thrive-visual-editor/(.*).css
/wp-content/themes/thrive-theme/style.css/(.*).css
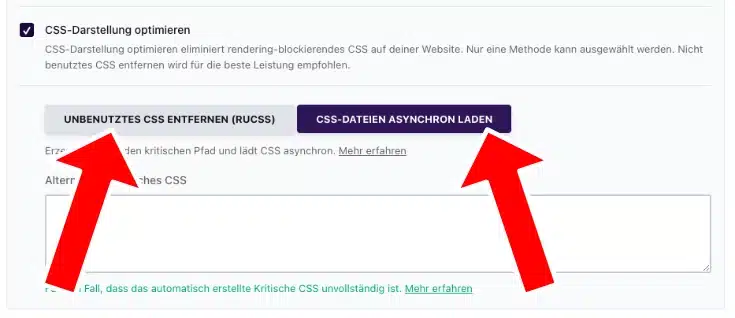
CSS-Darstellung optimieren
Diese Funktion verbessert die „gefühlte“ Ladezeit deiner Webseite, indem deine rendering blockierende CSS-Dateien entfernt werden. Das Team um WP Rocket sagt dazu:
Wenn „CSS Darstellung optimieren“ oder „Java Script verzögert laden“ aktiviert werden, wirst du eine Verbesserung deines „Performance Grade“ bei GTmetrix, Pingdom Tools und Google PageSpeed Insights sehen. Die Resultate variieren dabei von Webseite zu Webseite. Denk immer daran die Auswirkung auf die Geschwindigkeit deiner Seite zu testen.
Dabei sollte die empfohlene Einstellung „Unbenutztes CSS entfernen“ gewählt werden. „CSS-Dateien asynchron laden“ nur dann, wenn es Probleme mit der empfohlenen Einstellung gibt.

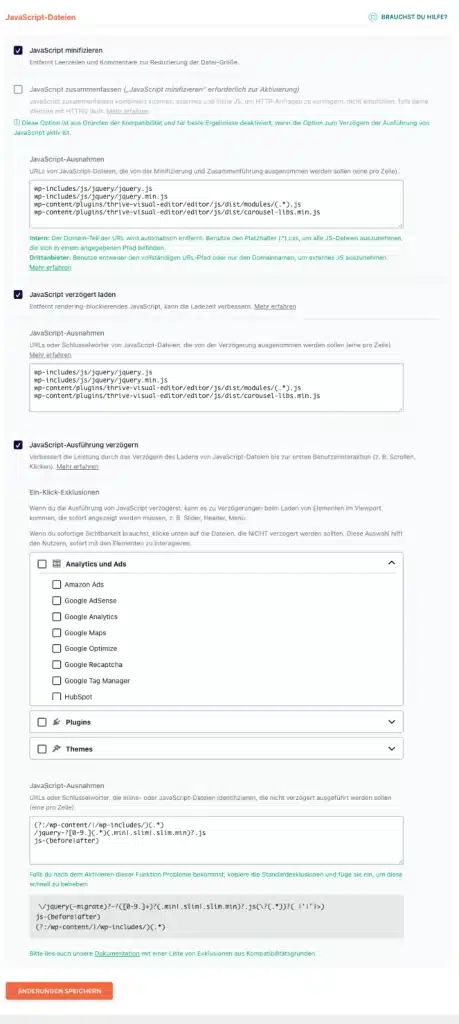
3.2.2 Java – Script Dateien

JavaScript minifizieren
Wie zuvor bei „CSS-Dateien“ wird hier die Dateigröße reduziert, indem Leerzeilen und Kommentare entfernt werden.
Falls es nach Aktivierung zu Problemen kommt, kannst du auch hier – sofern du eine bestimmte JavaScript Datei ausmachen kannst – diese unter „Ausnahme“ hinzufügen.
JavaScript zusammenfassen
Analog zum Punkt „CSS zusammenfassen“ und auch nicht sinnvoll, wenn du HTTP/2 nutzt.
Hier hatte ich bei meinen Seiten bisher fast immer Probleme, also teste deine Seite nach Aktivierung bitte gut.
Wenn du den Thrive Theme Builder benutzt, trage folgende Ausnahmen ein:
wp-includes/js/jquery/jquery.js
wp-includes/js/jquery/jquery.min.js
wp-content/plugins/thrive-visual-editor/editor/js/dist/frontend.min.js
Java Script verzögert laden
Dadurch werden JavaScript-Files wie der Name schon verrät erst später nachgeladen. Kann die Performance deiner Webseite verbessern.
Delay JavaScript Execution
Hier wird die Ausführung von JavaScript Dateien so lange verzögert, bis der User mit deiner Seite interagiert (z.B. scrollt, den Mauszeiger bewegt, etc.).
Auch hier gilt: prüfe deine Webseite anschließend genau. Wenn du sofortige Sichtbarkeit für bestimmte Elemente brauchst, klicke in der Auswahlbox auf die Dateien, die NICHT verzögert werden sollten. Diese Auswahl hilft den Nutzern, sofort mit den Elementen zu interagieren.
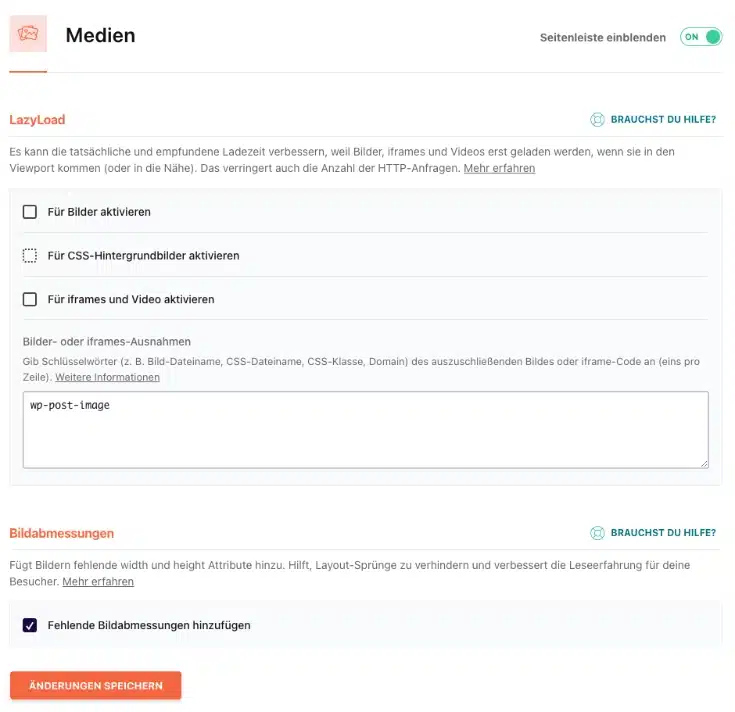
3.3 Medien
Damit deine Seite nicht von Bildern und/ oder Videos ausgebremst wird, kannst du unter dem Reiter Medien eigentlich alles aktivieren. Wenn du YouTube Videos einbindest ist speziell der Punkt „YouTube iframe durch Vorschaubild ersetzen“ interessant.

Lazyload
Lazyload bedeutet nichts anderes, als dass Bilder, Videos und iframes erst geladen werden, wenn der User in ihre Nähe scrollt. Definitiv ausprobieren, ABER: es kann auch nervig sein, wenn Bilder immer erst ständig laden, wenn sie ins Sichtfeld kommen.
Emoji
Achtung: Gibt es seit Version 3.8.1 nicht mehr, da Emojis automatisch deaktiviert werden.
Image Dimensions
WP Rocket* fügt seit Version 3.8.1 fehlende Abmessungen für Bilder in deine Website ein. Das verhindert Cumulative Layout Shifts (CLS), was u.a. ein Teil der Bewertung der Core Web Vitals deiner Seite ist. Definitiv aktivieren!
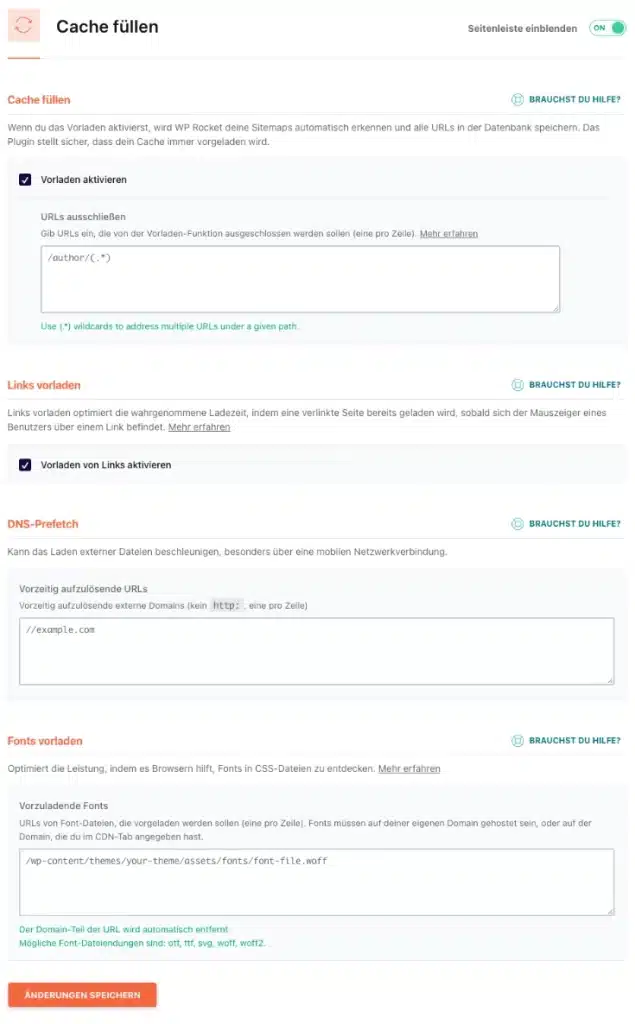
3.4 Cache füllen
Durch diese Einstellungen kannst du sicherstellen, dass sich dein Cache automatisch füllt, wenn du den Cache geleert hast oder er abgelaufen ist. So können sich deine User immer an einer bereits gecachten Webseite bedienen.

Preload Cache
„Activate Preloading“ sollte unbedingt aktiviert sein, sofern es nicht wie bei mir ein Problem mit dem Hoster verhindert. Wenn du zudem ein SEO-Plugin wie z.B. Yoast SEO nutzt, kannst du „Sitemap – basierte Füllen des Cache“ ebenfalls aktivieren. So kann WP-Rocket den Cache anhand deiner Sitemap aufbauen.
Natürlich kannst du den Pfad zu Deiner Sitemap auch manuell hinterlegen.
Preload Links
Hier wird eine Seite bereits „vorgeladen“, sobald ein User den Eindruck erweckt, daß er auf einen Link zur bestimmten Seite klicken wird.
Definitiv aktivieren!
DNS-Prefetch
Wenn deine Webseite Inhalte anderer Domains nutzt, kannst du hier die jeweiligen URLs eintragen.So kann bereits im Vorfeld eine Verbindung zur jeweiligen Domain aufgebaut werden, ohne dass lange Ladezeiten entstehen.
Preload Fonts
Hier kannst du lokale Fonts hinterlegen und vorladen lassen.
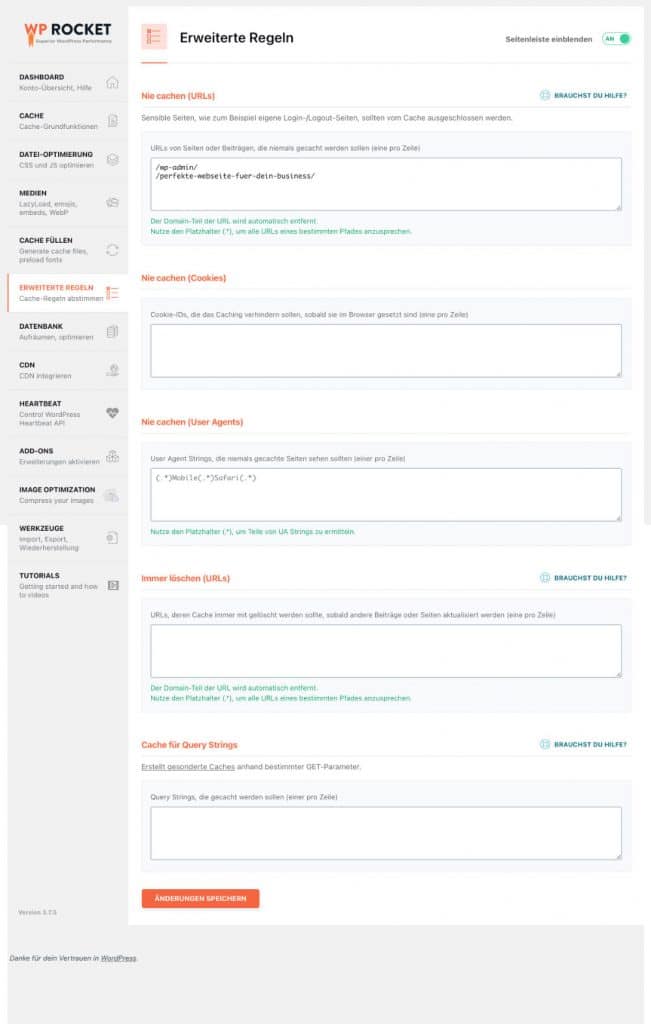
3.5 Erweiterte Regeln
Dieser Reiter ist wahrscheinlich für dich nur interessant, wenn du eine Shop- oder Mitglieder – Seite hast, wo du bestimmte Seiten gern vom Caching ausschließen möchtest.

Cache Dauer
Cache-Dateien, die älter als die angegebene Lebensdauer sind, werden gelöscht. Aktiviere Cache füllen, um den Cache nach dem Ablauf der Lebensdauer automatisch neu zu generieren.
Nie cachen URLs
Hier kannst du deine URLs eintragen, die du vom Cache ausschließen möchtest (z.B. deinen Online-Kurs den du anbietest).
Falls du z.B. WooCommerce nutzt, dann musst du hier nichts selber eintragen, denn Wp Rocket erkennt selbständig die jeweiligen Seiten (z.B. Warenkorb) und trägt diese hier ein.
Nie cachen Cookies
Selbsterklärend.
Nie cachen User Agents
Googlebot oder andere User Agents vom Caching ausnehmen.
Immer löschen
Diese Funktion dient dazu, bestimmte URLs neu zu cachen, sobald Seiten oder Beiträge aktualisiert werden. WP Rocket macht das in diesem Fall aber eigentlich automatisch, weshalb du hier – außer es gibt einen guten Grund – nichts eintragen brauchst.
Cache für Query Strings
Query Strings bezieht sich auf Abfrageparameter, wie sie z.B. in Suchergebnissen angezeigt werden. Solche Seiten werden eigentlich nicht gecached.
Falls du also keinen guten Grund dafür hast, hier etwas einzutragen, bleibt auch dieses Feld leer.
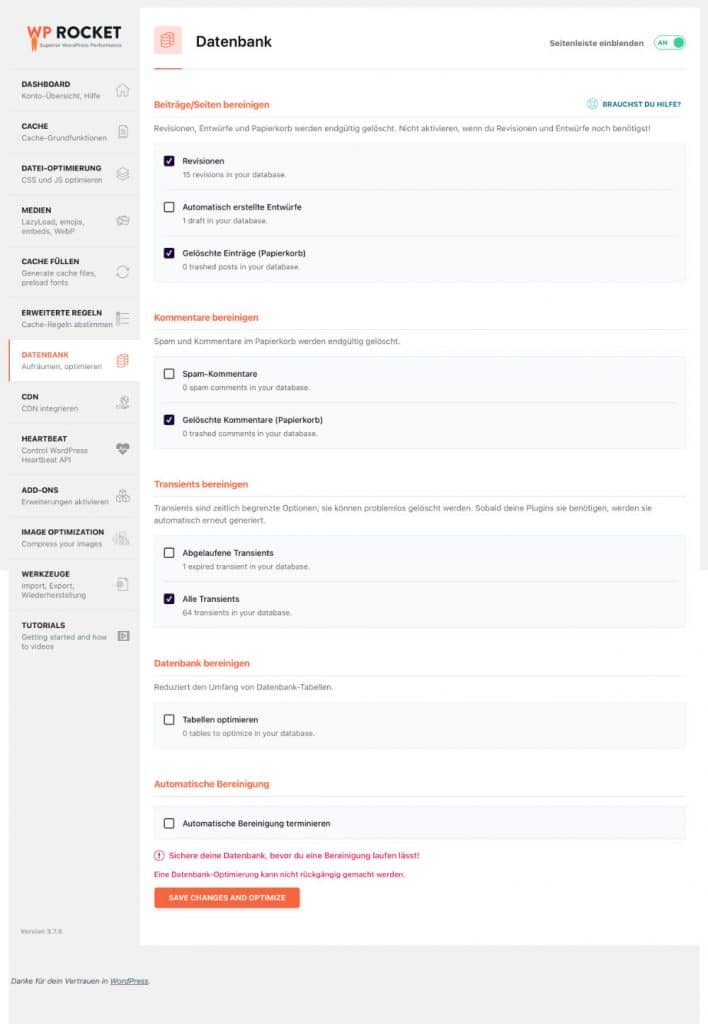
3.6 Datenbank
Um zu verhindern, dass deine Datenbank im Lauf der Zeit unnötig groß wird, gibt dir WP Rocket hier die Möglichkeit, diese einmal komplett aufzuräumen.
ACHTUNG: Denk unbedingt daran ein Backup anzulegen, BEVOR du die Datenbank optimierst!
(Falls du einen Hoster wie Hostinger* oder WPX* benutzt, dann werden tägliche Backups automatisch erstellt. Überprüfe, ob das dein Hoster auch macht oder ob du ein Plugin wie UpdraftPlus benötigst).

Beiträge und Seiten bereinigen
Revisonen (also vorherige Versionen deiner Seiten und Beiträge) und den Papierkorb (Einträge, die du bewusst schon einmal gelöscht hast) kannst du wahrscheinlich getrost löschen, ohne groß darüber nachzudenken.
Aufpassen musst du bei „automatisch erstellte Entwürfe“. Hast du einen Beitrag oder eine Seite noch nicht veröffentlicht, sondern als Entwurf gespeichert, dann wird diese(r) gelöscht, sobald du hier den Haken setzt und auf optimieren klickst.
Kommentare bereinigen
Ungesehen aktivieren!
Transients bereinigen
Ungesehen aktivieren!
Datenbank bereinigen
Hier werden Daten entfernt, die nicht länger benötigt werden (z.B. von einem gelöschten Plugin).
Automatische Bereinigung
Denk gar nicht daran das zu aktivieren! Mach das lieber per Hand, so kannst du dich auch vergewissern, daß du zuvor ein Backup angelegt hast.
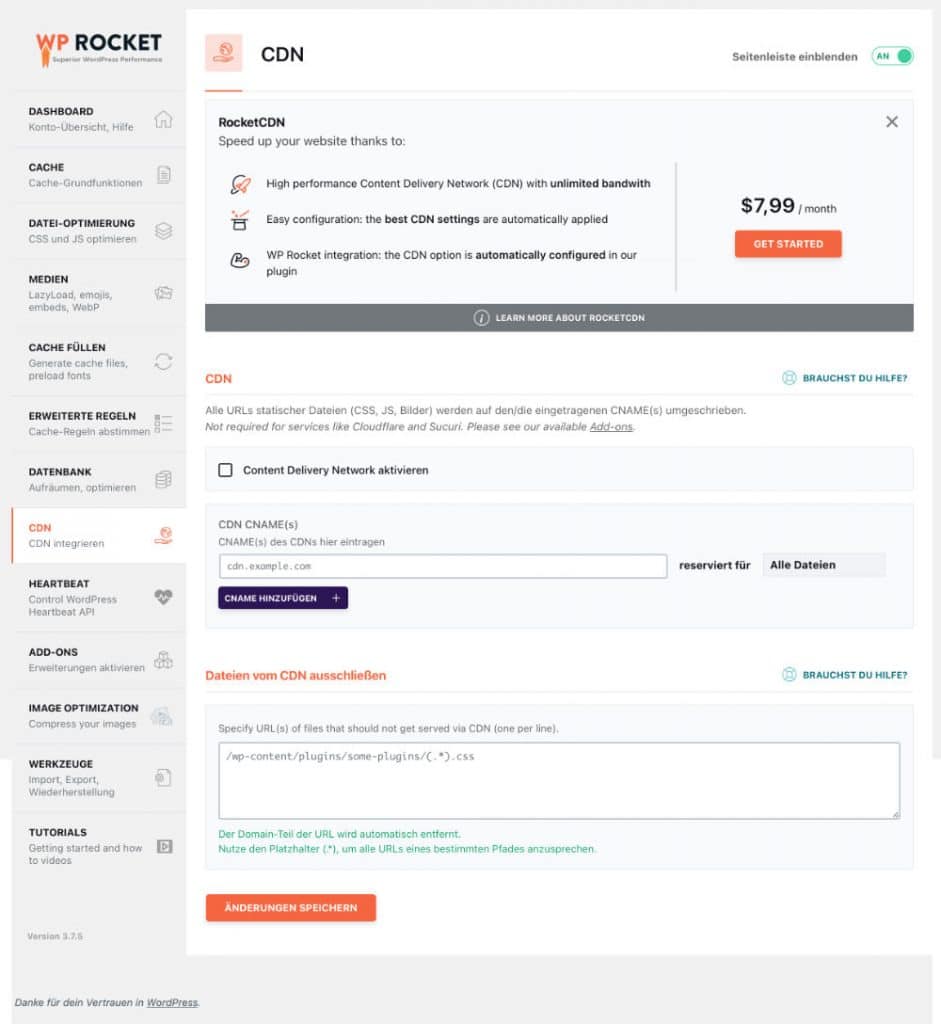
3.7 CDN
Hinterlege hier deine Einstellungen, falls du ein CDN benutzt.
WP Rocket* bietet hier übrigens mittlerweile sein eigenes RocketCDN an.

Wenn du Dateien vom CDN ausschließen und über deinen eigenen Server ausliefern lassen möchtest, dann trage die URLs hier ein.
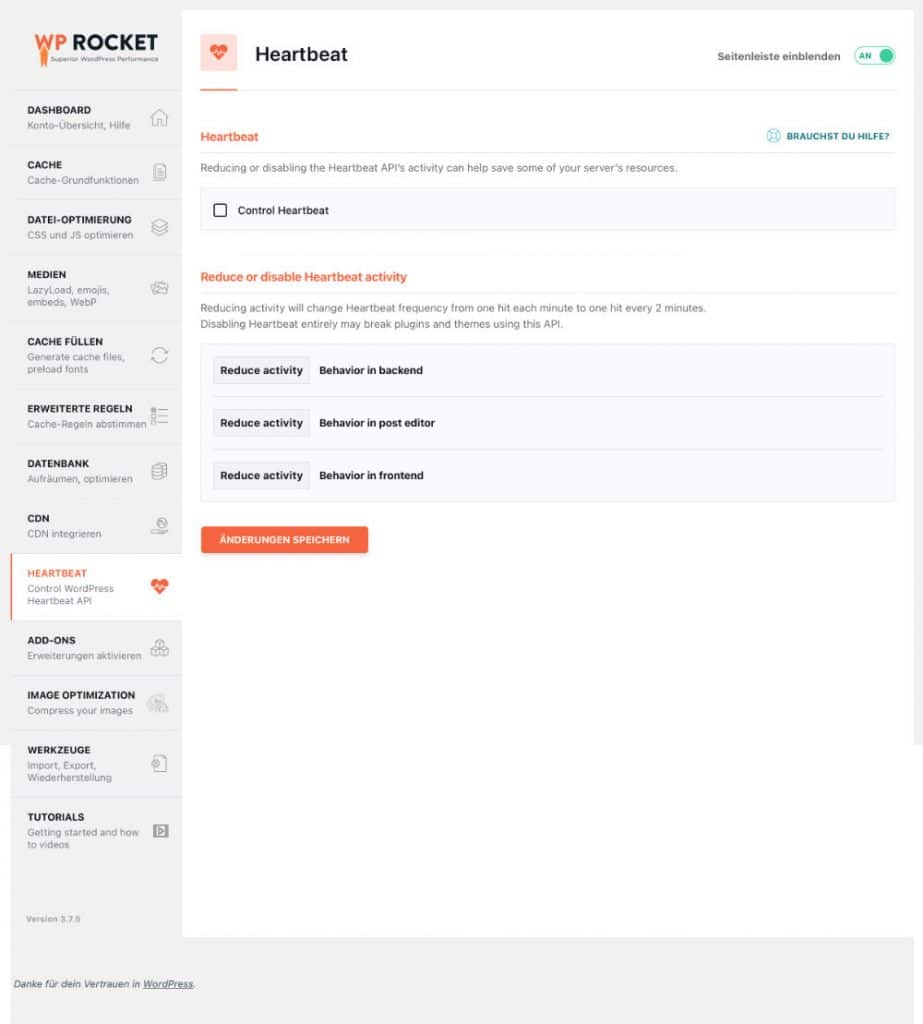
3.8 Heartbeat
Hier kannst du die Abfrage-Frequenz der Heartbeat-API steuern. Die Heartbeat-API zeigt z.B. Plugin Benachrichtigungen in Echtzeit an, zeigt dir, wenn andere gerade einen Post editieren, erstellt regelmäßig Entwürfe, Revisionen, etc. Also alles Dinge, die Server Ressourcen benötigen, aber nicht wirklich überlebenswichtig sind. Entsprechend mindestens einschränken, also auf „Reduce Activity“ stellen.

Control Heartbeat
Musst du aktivieren, um die nächsten Punkte „freizuschalten“.
Reduce or disable Heartbeat activity
Hier könntest du die drei Bereiche (Backend, Editor und Frontend) einzeln regeln. Lass einfach alles auf „Reduce activity“ stehen.
3.9 Add-Ons
Diese Einstellungen bieten dir die Möglichkeit, zusätzliche Tools auf Knopfdruck mit WP Rocket zu verbinden.
Wenn du keines der hier genannten Tools benutzt, dann brauchst du hier auch nichts anklicken.

Ansonsten werden dir folgende Punkte angezeigt:
- Personalisierter Cache
Wenn du für jeden angemeldeten WordPress-Benutzer einen eigenen Satz von Cache-Dateien erstellen möchtest, musst du dieses Add-on aktivieren. - Varnish
Falls dein Server Varnish-Cash nutzt, kannst Du dieses Add-on auf „On“ setzen (ist z.B. bei WPX* automatisch aktiviert). - WebP-Komptabilität
Falls WP Rocket deine WebP-Bilder ausliefern soll, aktiviere dieses Add-On. Wenn du z.B. das Plugin Imagify* benutzt, um Bilder als WebP auszugeben, kannst du diese Funktion in WP Rocket deaktivieren.Lesetipp: Imagify: Einfach mehr Speed durch optimierte Bilder - Cloudflare
Nutze Cloudflare mit WP Rocket, um auf deren CDN und Firewall für Webseiten zurückgreifen zu können. - Sucuri
Verbine WP Rocket, damit auch der Sucuri-Cache geleert wird, sobald der Cache von WP Rocket geleert wird.
3.10 Werkzeuge
Dieser Reiter ist definitiv selbsterklärend. Importiere oder exportiere deine WP Rocket Einstellungen oder stelle die vorherige Version von WP Rocket wieder her.

3.11 Tutorials
Hier kannst du dir hilfreiche Videos zum Plugin ansehen.

4. WP Rocket Pricing
WP Rocket ist kostenpflichtig und für eine Webseite reicht dir die Einzellizenz für 59 € inkl. Updates und Support für 1 Jahr. Möchtest du darüberhinaus neue Features und Support erhalten, dann kannst du deine Lizenz bequem von Jahr zu Jahr (momentan zu einem Discount von 50%) verlängern.

Hinweise:
- Wenn du die Lizenz NICHT verlängerst, kannst du das Plug-In trotzdem wie gewohnt verwenden. Du bekommst einfach keine neuen Features und keinen technischen Support mehr.
- Durch die Geld-Zurück-Garantie ist es auch nicht so schlimm, daß es keine Testversion gibt. Du hast 14-Tage Zeit zu testen und kannst es bei Nichtgefallen einfach zurückgeben.
- Wenn du auf auf eine Lizenz für mehrere Seiten upgraden möchtest, dann kannst du das jederzeit tun und bezahlst dann auch nur den Differenzbetrag zu deiner aktuellen Lizenz.
5. WP Rocket vs. WP Fastest Cache vs. W3 Total Cache
Für meine Seiten benutze ich den Thrive Theme Builder (TTB) von Thrive Themes in Kombination mit dem Thrive Architect aus demselben Haus.
Eine Funktion des TTB is ja mittlerweile, daß man im Backend auf Knopfdruck eins von zwei kostenlosen Caching Plugins installieren kann, ohne selbst Einstellungen vornehmen zu müssen.

Man muss lediglich nach dem Installieren auf „Configure my site for Optimal Caching“ klicken und die von den Thrive Themes Entwicklern empfohlenen Einstellungen werden automatisch angewandt.
Da die beiden Plugins – wie ich finde – nicht so leicht verständlich aufgebaut sind wie WP Rocket, ein definitiver Vorteil.
Wie hat sich WP Rocket geschlagen?
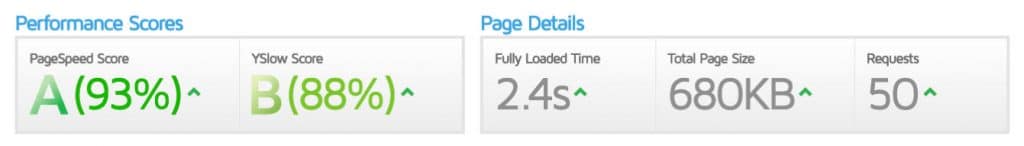
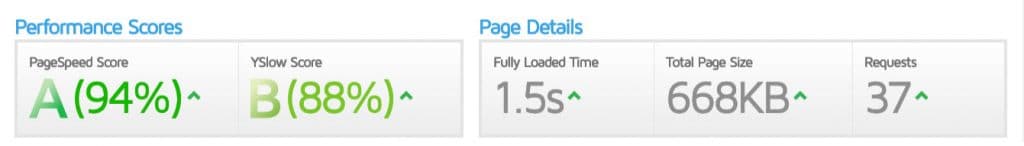
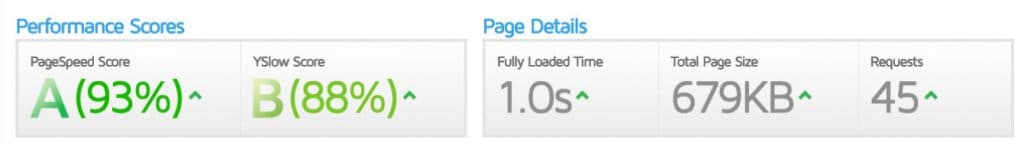
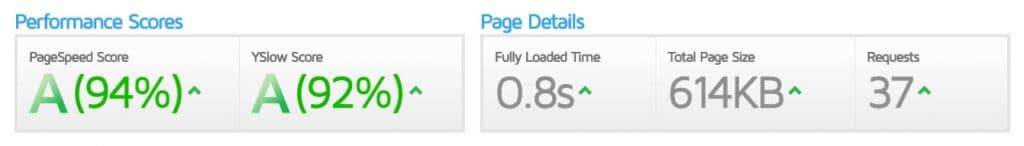
Für diesen Vergleich habe ich eine Templatevorlage genommen und die beiden kostenlosen Plugins mit der von Thrive Themes empfohlenen Konfiguration laufen lassen.
Ohne Plugin

W3 Total Cache

WP Fastest Cache

WP Rocket

WP Rocket hat hier nicht nur die Ladegeschwindigkeit am deutlichsten reduziert, sondern auch die Datenmenge. Das sorgt dafür, daß die Seite auch beim Surfen auf Mobilgeräten im Handynetz schnell lädt.
WP Rocket ist den Preis definitiv wert!
Vor allem wenn du Geld mit deiner Webseite verdienst ist das Fazit ziemlich eindeutig:
Super einfach zu bedienen (erspart dir viel Zeit und Arbeit), macht deine Seite schon „out of the box“ spürbar schneller, läuft super stabil und ist nicht umsonst auf über 1,3 Millionen Webseiten installiert.
Auch wenn es eine Kleinigkeit kostet, ist WP Rocket* den Preis definitiv wert!
FAQ
Was ist Caching?
Wenn du dir gerade nicht sicher bist, was Caching ist, bekommst du hier nochmal ne einfache Erklärung.
Wenn jemand deine Webseite besucht, muss dein Host entscheiden, was diese Person gerade ansieht und die Daten dafür Stück für Stück zur Verfügung stellen, bis die Seite vollständig geladen ist. Und das kostet Zeit.
Da du den Inhalt deiner Seite aber nicht im Minutentakt änderst, kannst du deinem Host sagen: „Wieso diese Arbeit für jeden Besucher aufs Neue erledigen, wenn man dem neuen Besucher genau das zeigen kann, was man auch schon dem letzten Besucher gezeigt hat.“
Caching bedeutet also nichts anderes, als daß du die Daten deiner Webseite, die bereits einmal geladen oder generiert wurden, im Cache ablegst, so daß sie bei späterem Bedarf schneller aus diesem abgerufen werden können, ohne jedesmal neu berechnet werden zu müssen.
Das spart Zeit und deine Webseite lädt schneller.
Ist WP Rocket DSGVO konform?
WP Rocket ist DSGVO konform. Es werden keine persönlichen Daten abgegriffen bzw. gespeichert und auch keine Cookies gesetzt.
Funktioniert WP Rocket mit Woocommerce?
Selbstverständlich funktioniert WP Rocket mit WooCommerce. Deine Kunden werden sich über die optimierten Ladezeiten sehr freuen.
Funktioniert WP Rocket mit meinem WordPress.com Blog?
Nur wenn du einen Business- oder E-Commerce Tarif hast. Nicht aber bei einem Persönlich- oder Premium-Tarif.
Wie kann ich bei WP Rocket den Cache löschen?
Entweder wählst du im WP Rocket Tab deiner WordPress Admin Leiste den Eintrag „Cache löschen“ oder du benutzt den entsprechenden Button im WP Rocket Dashboard
Gibt es von WP Rocket eine Testversion?
Leider gibt es keine Testversion. Dafür aber ein 14-tägiges Rückgaberecht, mit dem du auf der sicheren Seite bist.
Kann ich meine WP Rocket Lizenz hochstufen?
Du kannst jederzeit in einen höheren Tarif wechseln, wenn du WP Rocket für mehrere Webseiten benötigst. Du bezahlst dann lediglich die Preisdifferenz zwischen den beiden Tarifen und ab der nächsten Verlängerung dann den Preis des höheren Tarifs.






