
Die Plugins der Thrive Suite* sind an sich schon sehr gut optimiert und erlauben vor allem durch Theme – und Pagebuilder, daß auch Anfänger schnell eine wunderschöne Webseite zusammenbauen können.
Jedoch kann der unbedachte Einsatz der Plugins und Designmöglichkeiten auch schnell eine ultra langsame und schlecht optimierte Webseite hervorbringen, die nicht nur deine Kunden vergrault, sondern auch Google und deren Core Web Vitals so gar nicht gefällt.
Um möglichst viel Performance aus deiner Thrive Suite herauszuholen, habe ich dir hier ein paar Tipps zusammengestellt, die du sehr schnell und einfach auf deiner Seite implementieren kannst.
1. Project Lightspeed
Project Lightspeed ist Thrive’s Antwort auf Googles Core Web Vitals (CWV) und dafür zuständig, deine Webseite entsprechend für die CWVs zu optimieren.
Voraussetzung Project Lightspeed zu nutzen ist allerdings, daß du auch den Thrive Theme Builder und eines der Companion Themes benutzt und nicht die alten Legacy Themes.
Hinweis: Solltest du noch eines der Legacy Themes nutzen, dann, dann solltest du dringend auf den Theme Builder* umsteigen. Du wirst es mir danken!

Project Lightspeed findest du im Theme Builder Backend unter dem Tab „Site Speed“. Dort kannst du dich durch die einzelnen Punkte klicken, welche ich dir kurz vorstelle.
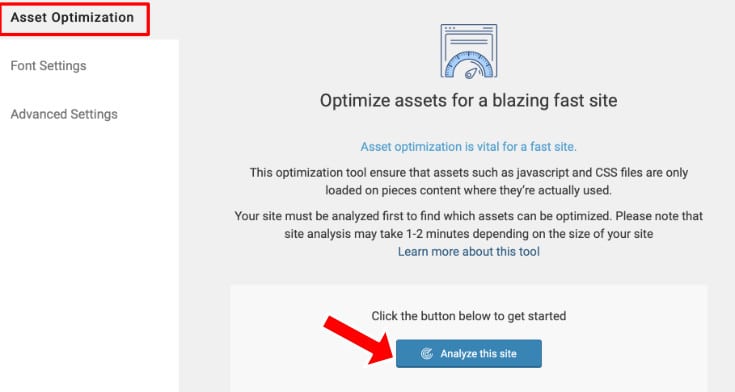
1.1 Asset Optimisation

Du musst nicht mehr dafür tun, als den Button „Analyze this site“ zu klicken und abzuwarten, bis die Analyse fertig ist. Dies kann je nach Größe deiner Seite bis zu ein paar Minuten dauern.Wenn das Tool fertig ist, aktiviere den Toggle „Display optimized assets…“ und du hast eine optimierte Webseite.
Achtung: Vergewissere dich, daß dein Caching Plugin für die Dauer der Analyse ausgeschaltet ist. Falls du das vergessen hast und nachher feststellst, daß irgendetwas auf deiner Seite nicht mehr richtig aussieht, dann schalte das Caching Plugin aus und lasse die Analyse nochmal durchlaufen. Anschließend solltest du keine Probleme mehr sehen.
Vergiß nicht danach den Cache auf deiner Seite und am Server zu leeren!
1.2 Asset Font Settings
Unter dem Reiter Font Settings kannst du die Google Schriften optimieren bzw. deaktivieren (Thrive benutzt immer Google Fonts in den Vorlagen).

Der Punkt „Enable Google Fonts Optimization“ bewirkt, daß mehrere HTTP Requests zu einem kombiniert werden und sich die Ladezeit dadurch reduziert.
„Disable Google Fonts“ bewirkt, daß die Google API calls geblockt und die Schriften somit nicht geladen werden.
Vor allem hinsichtlich der DSGVO solltest du Google-Fonts ohnehin nicht mehr verwenden, sondern deine Schriften selber hosten. Hier kann dir das Plugin OMGF* behilflich sein.
1.3 Advanced Settings
Diese Einstellungen helfen dir dabei, daß Gutenberg und WooCommerce (natürlich nur falls installiert) Scripts auch nur auf Seiten geladen werden, auf denen sie auch benutzt werden.
Diese Boxen kannst du alle aktivieren und anschließend auf SAVE klicken.

Die WooCommerce Eistellungen siehst du übrigens nur, wenn du WooCommerce auch installiert hast.
2. Bilder optimieren
Bilder können deine Website richtig langsam machen, entsprechend ist es wirklich wichtig, daß du diese bereits vor dem Hochladen komprimierst und auf die richtige Größe bringst.
Hier machen viele oft den Fehler, daß sie Bilder unbearbeitet z.B. direkt vom Handy auf die Website packen und das geht leider überhaupt nicht.
Du kannst Bilder in Bildbearbeitungsprogrammen anpassen und zurechtschneiden und/ oder anschließend WordPress Plugins wie Imagify* nutzen, welches ich z.B. hier auf meiner Seite verwende.

Der Thrive Theme Builder bietet dir unter dem Reiter „Image Optimization“ unter anderem die Plugins Optimole und Smush an, mit denen du deine Bilder komprimieren und in der richtigen Größe ausliefern kannst.
Alternativ kannst du kostenlose Onlinetools wie Shortpixel oder TinyPNG benutzen, um deine Bilder zu verkleinern. Einfach per Drag & Drop in das Tool ziehen – ein paar Sekunden warten – Datei downloaden & auf die Webseite packen – FERTIG!
Achte einfach auf folgende Punkte:
- Auflösung so klein wie möglich
Wähle deine Bildbreite möglichst so, daß dein Ausgangsbild mit der letztendlichen Breite übereinstimmt (ich wähle für meine Posts immer 735px breit) - Dateigröße so klein wie möglich
Viele Bilder auf meiner Seite sind nur um die 20kb. Klar gibt es auch Branchen, in denen gestochen scharfe, hochauflösende Bilder verwendet werden müssen. Falls du aber darauf verzichten kannst, dann mach das. - Das richtige Format
Nimm für Bilder .jpg und für Logos .png. Oder falls möglich, benutze neuere Formate wie webp.
3. Caching Plugin
Ein Caching Plugin darf wohl auf keiner WordPress Webseite fehlen und wie fast bei allen Plugins kannst du zwischen kostenlosen und Premium Caching Plugins wählen.
Thrive Themes bietet dir im Theme Builder die sogenannte One – Click – Installation & Configuration für folgende Tools an:

WP Fastest Cache & W3 Total Cache
Diese kostenlosen Caching Plugins kannst du im Punkt „Minification & Caching“ ganz einfach auswählen und einrichten.
WP Rocket
WP Rocket ist ein Premium Caching Plugin, das zwar kostenpflichtig ist, jedoch aufgrund seiner Benutzerfreundlichkeit zu meinem Lieblings Plugins gehört. Auch dafür findest du im Punkt „Minification & Caching“ eine ganz einfache Einrichtungsmöglichkeit.
Klicke einfach auf „Install Now“ und anschließend auf „Configure for Optimal Caching with Thrive“. Kein stundenlanges Konfigurieren – 1 Klick – Fertig!
WP Rocket* funktioniert übrigens hervorragen mit WPX Hosting*.
4. Das richtige Hosting
Eine deiner wichtigsten Entscheidungen, die du für eine schnelle Webseite mit der Thrive Suite treffen musst, ist der richtige Hoster. Dieser ist das entscheidende Kriterium dafür, ob du eine grundlegend schnelle oder langsame Seite hast.
Spare also nicht am richtigen Hosting, denn dann sparst du mit Sicherheit an der falschen Stelle.
Da ich keinen Webhosting-Vergleich anbiete, kann ich dir auch keinen für dich passenden Hoster nennen. Ich kann dir lediglich sagen, welchen ich nutze:

Ich bin damals – wie so viele Thrive User – zu WPX Hosting* gewechselt und habe es nie bereut. WPX bietet seinen Kunden kostenlos Staging-Seiten, SSL-Zertifikate, tägliche Backups und ein hauseigenes CDN an. Taucht mal ein Problem auf, dann hat man innerhalb von 30Sekunden den Support im Chat.
Genannte Punkte gelten übrigens auch für

5. Entferne unnötige Plugins
So nützlich Plugins auch sein mögen, so sehr können sie deine WordPress – Webseite auch verlangsamen oder angreifbarer für Hacker machen, wenn du zu viele davon installiert hast. Hier gilt die Daumenregel: Nur so viele wie wirklich notwendig und den Rest am besten gleich löschen.
Sofern du eine Standard – Webseite ohne spezielle Anforderungen betreibst, wirst du wahrscheinlich nicht viel mehr Plugins als die Thrive Suite, ein Caching Plugin wie WPRocket, ein DSGVO-Plugin wie Real Cookie Banner, ein Plugin für deine Backups wie Updraft Plus (sofern das dein Hoster nicht übernimmt) und ein SEO Plugin wie Rank Math oder Yoast benötigen.
Überlege dir darüber hinaus nur solche weiteren Plugins zu installieren, welche für dich wirklich unbedingt notwendig sind.
6. Das richtige Theme
Gerade erst hat Thrive Themes mit KWIK ein Companion Theme veröffentlicht, das speziell mit dem Fokus auf Ladezeit und Googles Core Web Vitals erstellt wurde.
Entsprechend werden nur Web Safe Schriftarten und eine klare Designsprache ohne Schnick-Schnack verwendet, um auf alles zu verzichten, was sich negativ auf die Geschwindigkeit der Seite auswirken würde.

Sofern du diese Designrichtlinien auch auf die anderen Theme Builder Themes Shapeshift, Ommi oder Bookwise anwendest, kannst du diese ebenfalls mehr auf Ladezeit und CWVs ausrichten.
Fazit
Wie du siehst, kannst du bereits mit einfachen Mitteln schon sehr viel dafür tun, eine schnelle Website zu bekommen.
Letztendlich gilt aber immer noch: Dein Ziel soll nicht die schnellste Website sein, sondern der Mehrwert, den du deinen Kunden bietest. Häng dich also nicht an der ultimativen „100“ in den Pagespeed Insights auf, sondern versuche eine möglichst gute Mischung aus optimierter Webseite und Kundenerlebnis zu generieren.






