Gerade wenn du kein Profi in Sachen Code bist, ist es oft genug mühsam – wenn nicht sogar unmöglich – das WordPress-Theme an deine Bedürfnisse anzupassen. Kommt dann auch noch eine gewünschte Designänderung am Layout hinzu, suchst du im Zweifelsfall wieder nach einem neuen Theme, in der Hoffnung, die Anpassungen damit vornehmen zu können.
Thrive Themes bietet dir hier mit dem Thrive Theme Builder* eine großartige Lösung für dieses Problem:
Anstatt daß dir Thrive Themes ein vorgefertigtes WordPress Theme an die Hand gibt, baust du durch diesen WordPress Theme Builder einfach selber dein für dich perfektes Theme zusammen.
Wie das genau funktioniert, zeige ich dir in diesem Review. So lernst du nicht nur die Grundfunktionen kennen, sondern ich führe dich auch durch den Installationsprozess, an dessen Ende du ein fertiges Theme hast, mit dem du sofort loslegen kannst.
Hinweis: Thrive Theme Builder kann einzeln* oder als Teil der Thrive Suite* erworben werden. Eine Übersicht über alle Thrive Themes Plugins findest du hier.
1. Was ist der Thrive Theme Builder?
Im Gegensatz zu dem Pagebuilder Thrive Architect aus demselben Haus, ist der Theme Builder kein Plugin, sondern ein Theme!
Thrive Themes sagt selbst darüber: Thrive Theme Builder ist der erste visuelle Drag and Drop Editor für WordPress, mit dem du innerhalb von 15 Minuten die Struktur und das Layout deiner Seite festlegen kannst.
Mit dem Theme Builder und den zugehörigen Companion Themes erstellst du bis auf wenige Bereiche also nicht die Inhalte deines Blogposts oder deiner Seiten. Mit dessen Editor kannst du vielmehr das Layout deiner Webseite ganz nach deinen Wünschen und (fast) ohne Einschränkungen bauen.
Du bist also nicht mehr davon abhängig, welche (oft wenigen) Freiheiten dir vorgefertigte Themes – zumindest als Laien – bieten, sondern du kannst jeden Aspekt deines Webseitenlayouts damit selbst bestimmen, wie z.B.:
- Header/ Footer
- Seiten-/ Beitragslayout
- Seitenleisten
- 404 – Seite
- Kategorieseiten
- Blog Seite
- etc.
Auch hier gilt dabei wieder: du musst nichts programmieren und du musst kein Techniker sein. Vor allem, wenn du bereits mit dem Thrive Architect gearbeitet hast, kommt dir der Theme Builder sehr vertraut vor.

Du ziehst einfach gewünschte Elemente per Drag & Drop an den von dir bestimmten Platz im Editorbereich, passt Größe, Farbe & Form an, klickst auf „Save Work“ und fertig ist dein eigenes Theme!
Und damit du nicht ganz von Null starten musst, gibt dir der Theme Builder einige Templates vor, die du als Grundlage verwenden kannst und nur noch nach deinen Bedürfnissen anpassen musst.
So hast du mit Sicherheit innerhalb kürzester Zeit dein erstes eigenes Theme erstellt. Natürlich muss dies nicht die finale Version sein und du musst auch nicht perfekt sein.
Da du jeden einzelnen Aspekt deiner Seite jederzeit wieder ändern oder anpassen kannst, kannst du dein Theme ständig weiterentwickeln und mit deinen Ansprüchen mitwachsen lassen.
Und wenn du meinst, du willst alles komplett umkrempeln, dann unterstützt dich Thrive Theme Builder natürlich jederzeit dabei, anstatt dir Steine in den Weg zu legen.
Kurzum: Thrive Theme Builder bietet dir Anpassungsmöglichkeiten, wie du es von keinem deiner bisherigen Themes gewohnt bist.
2. Thrive Theme Builder Highlights
2.1 Site-Wizard
Normalerweise ist es meistens zum Haare raufen, bis man sich in sein neues WordPress Theme eingefunden hat und oft vergehen viel Zeit und Nerven, bis die Webseite dann (hoffentlich) so aussieht, wie man es gerne haben möchte.
Der Theme Builder macht es dir durch den „Site Wizard“ (Einrichtungs – Assistent) relativ einfach, dein Grundlayout zu erstellen. In ein paar Minuten hast du die einzelnen Schritte durchlaufen und du könntest theoretisch mit dieser Version deines Themes auch schon online gehen.
Auf die einzelnen Schritte des Wizards gehe ich nachher ein.
2.2 Frontend Editing

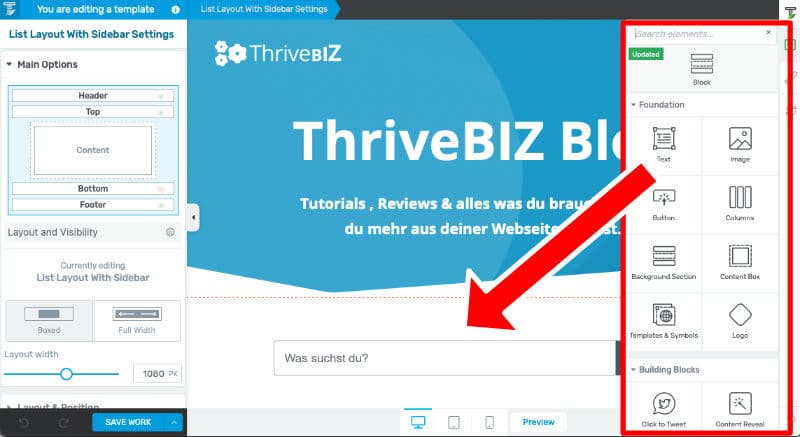
Die einzelnen Bestandteile deines Layouts kannst du ganz bequem direkt im Frontend bearbeiten. D.h. du siehst immer sofort, wie sich deine Anpassungen auf deine Webseite auswirken, ohne ständig zwischen Backend und Frontend hin und her wechseln zu müssen.
Z.B. kannst du deine Sidebar und deren Inhalte ganz einfach bearbeiten, indem du die einzelnen Elemente in der Sidebar anklickst oder einfach neue Elemente in der Sidebar ablegst.

Über die Element – Optionen auf der linken Seite kannst du dann die einzelnen Elemente genau deinen Wünschen entsprechend anpassen.
Je nachdem, ob diese Elemente nur Template – spezifisch sind (z.B. Inhalt der Sidebar im Standard Blogpost Template) oder „Global“ (z.B. der Header mit deinem Menü), wirken sich deine Änderungen hier auch entweder nur auf das jeweilige Template aus, oder auf deine gesamte Webseite.
2.3 Smart Colours & Dynamic Content
Die Templates von Thrive Theme Builder haben alle die „Smart Colour Technology“. Das bedeutet, daß sich die Farben deiner Webseite immer an deinen Marken – Farben und deren komplementären Schattierungen und Tönen orientieren.
Solltest du deine Markenfarbe z.B. von grün auf rot ändern wollen, dann musst du das lediglich im Theme Builder Dashboard einmalig eingeben und die Farben werden augenblicklich auf deiner gesamten Webseite angepasst. Das erspart dir eine Menge Arbeit, die du ansonsten von Hand erledigen müsstest.
Durch „Dynamic Content“ kannst du in deinen Layouts Platzhalter einfügen, die dann jeweils dynamisch gefüllt werden. Z.B. legst du einen Platzhalter für ein Titelbild in deinem Layout fest, der dann in deinen Blogposts mit dem jeweiligen Titelbild gefüllt wird.
Oder du hinterlegst einen Platzhalter für deine Telefonnummer. Solltest du diese irgendwann ändern, dann musst du sie nur einmalig im Backend ändern und sie wird automatisch auf allen Seiten abgeändert, in die du diesen Platzhalter integriert hast.
2.4 Templates
In Thrive Theme Builder sind Templates die Bausteine, aus welchen deine Webseite zusammengebaut ist. Sie bestimmten, wie z.B. ein Blogpost oder eine Standardseite aussehen soll.
Entsprechend gibt bestimmte Bereiche, für die ein Standard – Template ausgewählt sein MUSS, damit dein Theme funktioniert.
- Aktive Homepage
- Post
- Page
- Video Post
- Audio Post
- Error 404
- Blog
- Archive
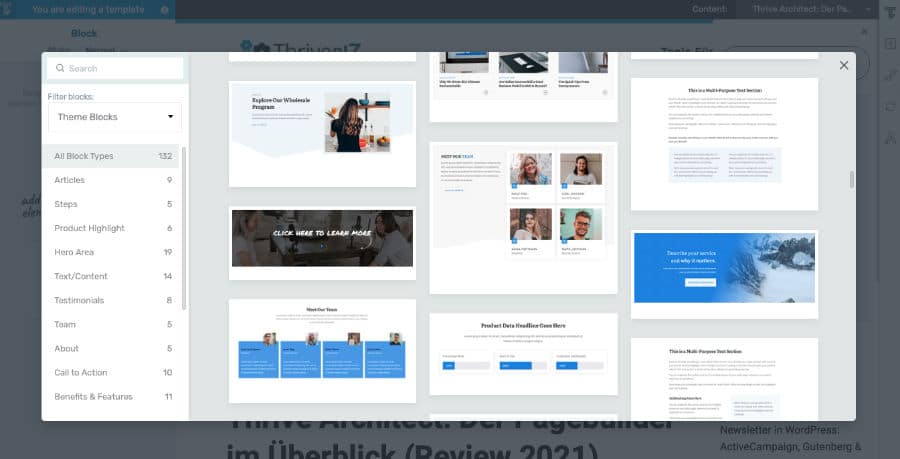
Aber Thrive Themes wäre nicht Thrive Themes, wenn sie dir für diese Bereiche nicht großartige Vorlagen zur Verfügung stellen würden. Obwohl du dein Theme natürlich komplett von Null auf designen könntest, nutzt du am Besten einfach diese Vorlagen als Startpunkt und passt sie einfach nur noch entsprechend an.
Du bekommst Templates für Single Content (Blogposts, Seiten) und List Content (Blog Seite, Kategorieseiten, etc.) in allen möglichen Variationen. Mit oder ohne Sidebar, unterschiedliche Header und natürlich alle mit der Smart Colour Technology und komplett editierbar.

Das Schöne an diese Templates ist, daß du dir welche für verschiedene Verwendungszwecke erstellen kannst.
Du willst einen Ultimate Guide erstellen, dessen Seiten keinen Header haben, dafür aber ein vertikales Menü in der Sidebar? Kein Problem! Erstelle dir zusätzlich zu deinem Standard – Seiten – Template einfach ein Guide – Template und wähle beim Erstellen deiner Seiten für den Guide einfach entsprechendes Template aus.
Oder du willst, daß deine Blogposts ein anderes Layout haben, je nachdem ob du ein Produktreview schreibst oder einen normalen Artikel? Auch hier kannst du dir mehrere Templates erstellen und diese deinen Artikeln auf Knopfdruck zuweisen.

Klicke dazu einfach auf das Zahnradsymbol in der linken oberen Ecke und wähle dir unter „Template Settings“ einfach entsprechendes Template aus. Alternativ dazu kannst du dir das Template auch im WordPress Backend deiner Seite/ deines Artikels auswählen.
2.5 Für Mobilgeräte optimiert
Mit dem Theme Builder kannst du dein Theme natürlich auf Mobilgeräte anpassen. Du kannst dich nicht nur entscheiden WIE dein Theme angezeigt werden soll, sondern auch WELCHE Elemente überhaupt angezeigt werden sollen.

Wie auch beim Pagebuilder Thrive Architect hast du durch die 3 Ansichten Desktop – Tablet – Smartphone stets die volle Kontrolle über dein Design und kannst sicherstellen, daß deine Webseite auf allen Geräten bestens funktioniert.
2.6 Designmöglichkeiten
Wie bereits erwähnt, gibt dir Thrive Themes mit seinem Theme Builder und den zugehörigen Compagnion Themes genügend Vorlagen und Tools an die Hand, mit denen du dich designtechnisch komplett austoben kannst.
Wohlgemerkt OHNE daß du eine Zeile Code beherrschen musst!

Durch die Page Blocks, kannst du zusätzliche, von Designern vorgefertigte Blöcke verwenden, die sich automatisch an deine Farben, Schriftarten, etc. anpassen. So kannst du spielend einfach Testimonials, Hero -Sections, Call to Actions, Product Highlights, etc. einfügen, die bereits out – of – the – box großartig aussehen werden.

Und wenn du bereits mit Thrive Architect gearbeitet hast, dann weißt du bereits, wie viele Elemente dir ansonsten noch zur Verfügung stehen, um deine Webseite genau so aussehen zu lassen, wie du es gerne hättest.
Falls du noch nicht mit Thrive Architect gearbeitet hast, kannst du dir hier einen Überblick verschaffen.
2.7 Thrive Architect light
Solltest du den Thrive Architect* nicht besitzen und nur den Thrive Theme Builder einzeln erworben haben, dann hast du trotzdem Zugriff auf den Drag & Drop Editor Thrive Architect, jedoch in einer abgespeckten Version.
Du kannst damit natürlich immer noch z.B. Spalten, Sektionen, Text, Bilder, Videos und ein paar andere Sachen einfügen, jedoch bleibt dir der Großteil der interessanten Elemente vom Architect verwehrt.
Hier solltest du dir definitiv überlegen, ob du dir nicht auch noch Thrive Architect dazu holst oder evtl. sogar gleich die gesamte auf die Thrive Membership* (mit Zugriff auf all Ihre Produkte) zurückgreifst.
Zusammengefasst
- Einfaches Erstellen deines Themes durch den Site Wizard, der dich Schritt für Schritt durch die Grundeinstellungen führt
- Durch Frontend – Editing siehst du sämtliche Änderungen sofort auf deinem Bildschirm, ohne lästiges Wechseln zwischen Frontend und Backend
- Erstellte Templates können auf Knopfdruck auf Seiten und Beiträge angewandt werden
- Unglaubliche Designvielfalt durch Designvorlagen und Smart Pages
- Einfaches Ändern der Farbgestaltung und Inhalte durch Smart Colour Technology und Dynamic Content
3. Was kostet Thrive Theme Builder?
Thrive Theme Builder* kannst du entweder als Standalone Plugin für aktuell 97$ erwerben, als Teil der Thrive Suite* für 299$ oder in Kombination mit dem Pagebuilder Thrive Architect für 167$.

Wenn du dich für die Thrive Suite entscheidest, hast du sämtliche Tools von Thrive Themes aus einer Hand, mit denen du ein erfolgreiches Online-Business aufbauen kannst. Dazu zählen u.a. der Thrive Architect (unglaublich guter Pagebuilder), Thrive Leads (Erstelle Pop-Ups und hol dir Newsletterabonnenten) oder Thrive Apprentice (verkaufe digitale Güter, vom PDF bis hin zum Onlinekurs).
Tipp: Alle enthaltenen Thrive Themes Plugins habe ich dir hier vorgestellt.
Aber auch einzeln oder im Paket mit Thrive Architect ist der Thrive Theme Builder eine definitive Kaufempfehlung!
4. Theme Builder einrichten
Schau dir hier mein Video zur Einrichtung an oder lies einfach im Text weiter.
4.1 Installation
Um den Theme Builder installieren zu können, benötigst du den Thrive Product Manager. Diesen kannst du dir in deinem Thrive Member Dashboard als .zip Datei herunterladen und anschließend auf deine Seite hochladen und aktivieren.

Thrive Product Manager herunterladen
Wenn du den Product Manager über dein WordPress Menü öffnest, zeigt er dir alle verfügbaren Produkte an, sobald du deine Thrive Themes Zugangsdaten eingegeben hast.
Durch die Thrive Suite kannst du hier zwar bei Bedarf alle Plugins herunterladen und installieren, für den Moment reicht dir aber Thrive Theme Builder und eines der zugehörigen Companion Themes.

Verfügbare Thrive Themes Plugins im Product Manager
Setze dazu einfach den entsprechenden Haken und klicke anschließend unten auf den grünen Button „Activate selected products“.
Sobald die Installation beendet ist klickst du einfach auf den Button „Go to the Theme Builder Dashboard“ und du wirst direkt vom Site Wizard begrüßt, der dich nach der Erstinstallation durch die notwendigen Schritte (2) leitet.
Alternativ kannst du jederzeit ins Theme Builder Dashboard gelangen, indem du im WordPress Menü auf Thrive Dashboard > Thrive Theme Builder klickst (1).
Wann immer du aus verschiedenen Vorlagen auswählen kannst, siehst du rechts oben ein Dropdown Fenster (3), auf das du lediglich klicken musst. Sobald du deine Auswahl getroffen hast, bestätigst du diese mit dem blauen Butten „Choose and Continue“ (3), wodurch du zum nächsten Schritt gelangst.

Übersicht über den Site Wizard
Hinweis:
Bei diesen Schritten geht es noch NICHT darum, daß du deine Vorlagen für Seiten, Artikel, Menüs, etc. bereits designst. Hier geht es lediglich um die grobe Richtung, die du einschlagen möchtest, z.B. Blogartikel mit oder ohne Sidebar, großes oder kleines Headerbild, etc.
Je eher dein gewähltes Template bereits deinen Vorstellungen entspricht, desto weniger musst du nachher noch daran anpassen.
Natürlich kannst du aber sämtliche Einstellungen, die du hier triffst, später jederzeit wieder ändern.
4.2 Der Theme Builder „Site Wizard“
Im Site Wizard siehst du links ein Menü mit den einzelnen Schritten, du du gleich durchlaufen wirst.

Obwohl du das auch nachträglich einpflegen kannst, wäre es an dieser Stelle für dich ratsam, wenn du bereits ein paar Dinge vorbereitet hättest:
- ein Logo (wenn möglich für hellen und dunklen Untergrund)
- Deine Haupt – Markenfarbe (HEX/ RGB – Code)
- Beispielinhalt (falls du bisher noch keinen Inhalt erstellt hast)
- ein Menü (falls du schon zuvor entsprechende Seiten erstellt hast)
- ein Favicon (Symbol, das im Webbrowser angezeigt wird)
Auch musst du für den Site – Wizard bitte noch Folgendes beachten:
Es geht hier noch NICHT um das endgültige Design der einzelnen Templates, die du auswählst. Nimm von den Vorlagen einfach jene, die deinen Wünschen und Vorstellungen am ehesten entsprechen.
Um das genaue Design kümmerst du dich zu einem späteren Zeitpunkt. Dann kannst du nach Belieben noch Elemente wegnehmen oder ergänzen.
Logo
Hinterlege in Schritt 1 dein vorbereitetes Logo. Thrive Themes empfiehlt hier eine Größe von 250px x 40px.

Sobald es hinterlegt ist, klicke auf „Choose and Continue“ und weiter geht es mit deiner Markenfarbe.
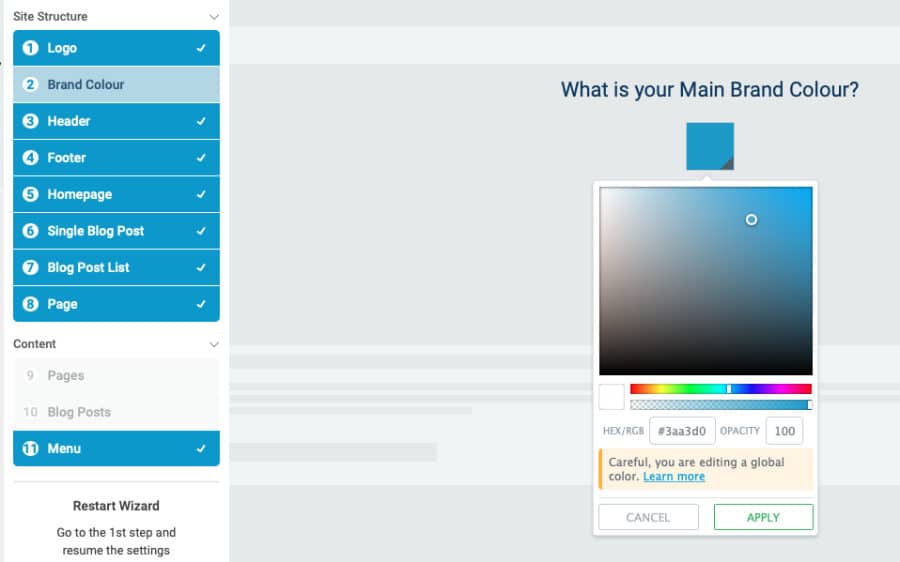
Brand Colour
In Schritt 2 kannst du den HEX/ RGB Code deiner Markenfarbe hinterlegen, den du dir im Vorfeld bereits notiert hast.
Alternativ dazu kannst du auch den Colour Picker benutzen, und dir eine Farbe frei auswählen.

Der Theme Builder erstellt dann im Hintergrund die komplementären Schattierungen und Töne, auf die du später beim Design deiner Inhalte zurückgreifen kannst.
Bestätige auch hier wieder und weiter geht es mit der Auswahl eines passenden Headers.
Header
Klicke rechts oben auf das Dropdown Fenster und es öffnet sich eine Übersicht, mit den 31 vorgefertigten Headern.
Hier kannst du aus Elementen wie Call – to – actions, Suchleisten, Kontaktdaten im Header, Burger – Menüs, etc. auswählen.
Sobald du eine Entscheidung getroffen hast, springst du wieder in das Vorschaufenster zurück, wo du den Header mit deinem Logo und deiner Hauptfarbe begutachten kannst.

Denke daran, es geht hier noch nicht um das endgültige Design, sondern vielmehr um das allgemeine „Look and Feel“ deines Headers.
Klicke wieder auf „Choose and Continue“ und mach das gleiche Spiel mit dem Footer.
Footer
Auch hier gilt: Es geht nicht um das endgültige Design, sondern um das allgemeine „Look and Feel“.
Bedenke bei der Auswahl deines Footers bereits im Vorfeld, daß wir hier in Deutschland Vorschriften haben, auf welche Inhalte wir verweisen müssen (z.B. Impressum, Datenschutzerklärung). Nimm dir also ein Design, das dir genügend Platz für deine Angaben lässt.
Darüberhinaus entscheidet dein Geschmack, ob du zusätzlich noch Inhalte wie Kontakt-/ Newsletter – Formular, mehrere Spalten, Kontaktinfo, etc. brauchst.

Wähle über das Dropdown Menü also entsprechenden Footer aus den 27 Vorlagen aus, klicke auf „Choose and Continue“ und weiter geht es mit dem Homepagetemplate.
Homepage
Bei der Auswahl deiner Homepage kommt es erst einmal darauf an, welche Voraussetzungen in deinem Fall gegeben sind.
Hast du bereits eine Homepage, evtl. weil du von einem anderen Theme zu Thrive Theme Builder wechselst? Musst du eine neue Homepage erstellen oder soll deine Homepage vielleicht sogar deine Blogseite sein?
Genau aus diesem Grund wirst du auch im Wizard nach diesen 3 Möglichkeiten gefragt, aus denen du auswählen musst:
1. Choose from ready-made homepages:
Bislang kannst du aus 5 verschiedenen Vorlagen auswählen, die die Bereiche (lokales/ servicebasiertes) Unternehmen, Content – Blog & Personal Brand abdecken. Auch wenn du in keine dieser Kategorien fällst, brauchst du keine Angst haben. Du kannst wie gesagt alles anpassen.
2. Display one of your existing pages:
Falls du eine bestehende Homepage hast, dann kannst du diese hier einfach auswählen. Aber Achtung, je nachdem mit was du diese erstellt hattest, musst du ggf. stark nacharbeiten.
3. Display your blog as homepage:
Wähle diese Variante, wenn eine Auflistung deiner Blogposts deine Homepage werden soll.

Sobald du deine Auswahl getroffen hast, bestätige wieder und gehe zum nächsten Schritt über.
Single Blogpost
In diesem Schritt kannst du dir dein Layout für deinen Standard – Blogpost aus 12 Vorlagen aussuchen. Die 3 größten Unterschiede zwischen den Vorlagen sind:
- Sidebar ja/ nein
- Titelbild ganze Breite/ Boxed
- „Call to action“ am Artikelende oder Lead Generation Formular
Falls du Artikel zu deinem Podcast verfasst oder immer Videos mit deinen Artikeln auslieferst, dann ist der Audio- oder Video – Post genau richtig für dich. Hier ist „above the fold“ im Titelbild entweder ein Audio- oder ein Videoplayer integriert.

Bestätige deine Auswahl und gehe zum nächsten Schritt über.
Blog Post List
Mit einer dieser 9 Vorlagen bestimmst du das Grundgerüst deiner „Blog“ – Seite. Natürlich kannst du den Inhalt jederzeit umgestalten, falls du nicht fündig werden solltest.
Die angezeigten Blogposts kannst du übrigens später auch noch sortieren und in Themen aufteilen, falls du nicht nur eine lange Liste anzeigen lassen möchtest.

Wie immer bestätigst du deine Auswahl und gehst nun dazu über, deine Standard – Seitenlayout zu bestimmen.
Page
Bei den Seitenlayouts stehen dir momentan 11 verschiedene Vorlagen zur Verfügung.

Wähle auch hier eine Vorlage aus, die am ehesten zu dir passt und klicke anschließend auf „Choose & Continue“.
Da die Punkte „Pages“ und „Blogposts“ unter Content (siehe Bild) noch nicht belegt sind, bringt dich das schon zum letzten Punkt im Wizard, dem Menü.
Menu
Wenn du an dieser Stelle bereits Menüs für den Header und Footer vorbereitet hast, kannst du diese aus entsprechenden Dropdowns auswählen. Somit siehst du bei der weiteren Bearbeitung deiner Templates auch immer gleich die richtigen Menüs.

Solltest du bisher noch keine Menüs angelegt haben, dann klicke einfach auf „Continue without Choosing a Menu“.
Gratulation, du hast somit die ersten Schritte erfolgreich hinter dich gebracht und kannst – sofern du kein WooCommerce Plugin installiert hast – gleich beim Branding weitermachen.
4.3 WooCommerce Site – Wizard
Folgende Einstellungen sind für dich nur relevant, wenn du das WooCommerce Plugin auf deiner Seite installiert hast.

Ansonsten werden dir diese Punkte erst gar nicht angezeigt.
Shop Header
Obwohl sich dein Shop auf der gleichen Webseite befindet, kannst du für die Shop – Seiten spezielle Header anzeigen lassen. Diese unterscheiden sich überwiegend dadurch, daß du ein Warenkorbsymbol im Header hast und weitere Elemente, die entweder Vertrauen schaffen, oder deine Kontaktmöglichkeiten aufzeigen sollen.

Bestätige einen Header und gehe zum nächsten Schritt über.
Shop Footer
Was für den Header gilt, gilt ebenfalls für den Footer. Hier findest du vor allem neue Menüpunkte, wie z.B. Versandoptionen, Widerruf, Zahlungsoptionen, etc.
Also lauter Punkte, die nicht nur wichtig für deine Kunden sind, sondern deinen Shop auch erst nach Shop aussehen lassen.

Wie immer einen Footer auswählen und mit „Choose and Continue“ zum nächsten Punkt übergehen.
Shop Homepage
Was die Blog – Seite für deine Artikel ist, ist die Shop – Seite für deine Produkte.
Da der WooCommerce Support im Theme Builder noch relativ frisch ist, kommen hier nach und nach auch immer mehr Design- und Bearbeitungsmöglichkeiten.

Such dir deine bevorzugte Shop – Seite aus und weiter geht es mit der Produktseite.
Single Product
Die Produktseite legt fest, wie ein einzelnes Produkt in deinem Shop dargestellt wird.
Mittlerweile lassen sich schon sehr viele Elemente dieser Seite anpassen. Sie ist jedoch (noch) nicht zu 100% editierbar.

Bestätige wieder deine Auswahl und weiter geht es mit der Warenkorb – Seite.
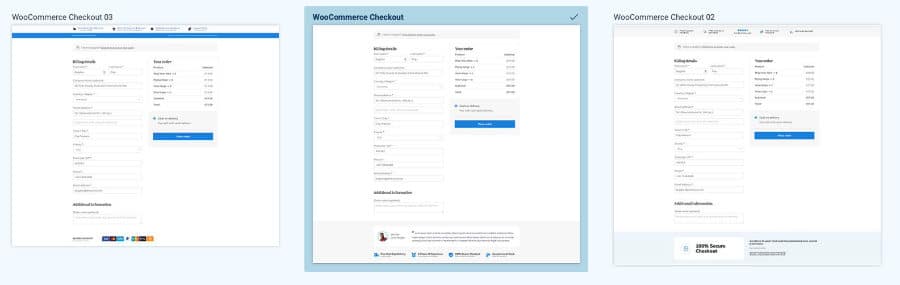
Cart/ Checkout
Sowohl der Warenkorb, wie auch die Checkout – Seite sind die momentan am wenigsten editierbaren Seiten. Wähle hier einfach ein Design aus und beende anschließend den Site – Wizard.

Warenkorb – Seite (Cart)

Checkout – Seite (Kasse)
WooCommerce Elemente
Übrigens: Sobald du WooCommerce auf deiner Seite installiert hast, stehen dir sowohl in Thrive Theme Builder wie auch Thrive Architect 12 WooCommerce Elemente zur Verfügung, die du an beliebiger Stelle auf deiner Webseite einbauen kannst.

12 neue WooCommerce Elemente für Theme Builder und Architect
Zudem wurden auch die Designs für die TOP – und Bottom – Sections um WooCommerce spezifische Vorlagen erweitert, so daß du dir mit Sicherheit einen großartigen Shop zusammenbauen kannst.
Sobald du den Site – Wizard abgeschlossen hast, legst du in den Theme Builder Tabs die weiteren Einstellungen fest.
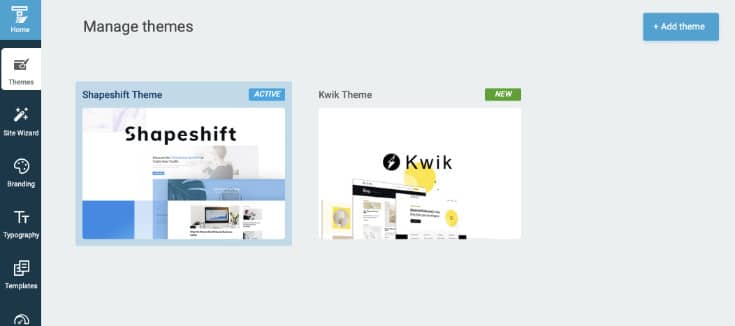
4.5 Thrive Theme Builder Companion Themes
Dieser Punkt ist erst nach Erstellung dieses Artikels hinzugekommen. Da du dich bei der Installation ja für eines der Themes entschieden hast, musst du hier für den Moment nichts ändern.

Du kannst aber jederzeit hierhin zurückkehren, falls du auf ein anderes Theme wechseln möchtest.
4.6 Branding
Wie Eingangs bereits erwähnt, wäre es hierzu schön, wenn du bereits ein Logo für helle und dunkle Untergründe gestaltet, den HEX/ RGB – Code deiner Markenfarbe und ein Favicon parat hättest.

Deine Branding – Einstellungen
(1) Deine Markenfarbe
Die Farbe hast du bereits im Site – Wizard hinterlegt. Merke dir einfach, daß du sie hier jederzeit ändern kannst. Aber Achtung: Sobald du sie hier änderst, ändert sich die Farbgestaltung deiner kompletten Webseite.
(2) Dein Logo
Eines der beiden Logos hast du auch bereits in Schritt 1 im Site – Wizard hinterlegt. Hinterlege hier einfach noch die Version für den anderen Hintergrund.
Du kannst hier zudem angeben, wohin das Logo verlinken soll, sobald man es anklickt. Sofern es keinen guten Grund gibt es anders zu machen, verlinke deine Startseite. Das ist man als Internet – User so gewohnt.
(3) Favicon
Das Favicon ist das kleine Symbol, das du im Browser in den einzelnen Tabs angezeigt bekommst. Hier nimmt man meist eine vereinfachte Version des eigenen Logos.
4.7 Typography
Unter dem Reiter Typography kannst du die Schriftarten für deine Seite festlegen. Grundsätzlich existiert hier bereits ein Set mit dem Namen „Default Typography“.
Entweder legst du in diesem deine Schriftarten fest, oder du legst gleich ein neues Set an.
Achtung: Du kannst zwar viele Schriftarten – Sets anlegen, jedoch nur EINES aktiv auf deine Webseite anwenden!

Klicke einfach auf das Stift – Symbol in der rechten unteren Ecke, um in das Bearbeitungsfenster zu gelangen. In diesem kannst du sämtlichen Text – also Überschriften, normalen Text, Aufzählungszeichen, Links, etc. einzeln oder in der Gruppe markieren und über die Element – Optionen auf der linken Seite bearbeiten.

Du kannst hier Farben, Abstände, Größen, Ausrichtung und Schriftarten ganz nach deinen Wünschen abändern.
Sobald du links unten auf „Save Work“ klickst, werden deine Änderungen gespeichert und auf deine Webseite angewandt.
4.8 Templates
Unter dem Reiter „Templates“ siehst du einerseits alle Templates, die du im Site – Wizard bereits als Standard – Templates festgelegt hast. Diese sind jeweils mit einem grünen „Badge“ versehen, damit du diese sofort erkennst.
Du siehst andererseits aber auch alle anderen Templates, die bisher bereits angelegt wurden oder die du zukünftig eventuell noch anlegen wirst.

Bisher sind deine Templates ja noch „out – of – the – box“ und du hast noch nicht wirklich selber Hand angelegt. Um das zu ändern hast du folgende Optionen:

Templates bearbeiten
(1) Template editieren
Sobald du mit der Maus über ein Template fährst, erscheint ein „Edit“ – Button. Wenn du auf diesen klickst, kommst du in den Frontend – Bearbeitungseditor, wo du das Template entsprechend deiner Vorstellungen anpassen kannst.
(2) Template Optionen
Klicke auf die 3 Punkte und du hast die Möglichkeit, eine Vorschau deines Templates zu sehen, einen anderen Namen zu vergeben, das Template zurückzusetzen und – was ich besonders wichtig finde – das Template zu duplizieren.
Letzteres ist besonders dann sinnvoll, wenn du für dein neues Template z.B. nur Einzelheiten verändern bzw. anpassen möchtest und du deshalb nicht das komplette Template von Null auf nachbauen willst.
4.9 Site Speed
Unter dem Reiter „Site Speed“ kannst du die von Thrive Themes empfohlenen Verbesserungen vornehmen, mit denen du die Geschwindigkeit deiner Webseite erhöhen kannst.
Project Lightspeed
Project Lightspeed ist Thrive’s Antwort auf Googles Core Web Vitals (CWV) und dafür zuständig, deine Webseite entsprechend für die CWVs zu optimieren.
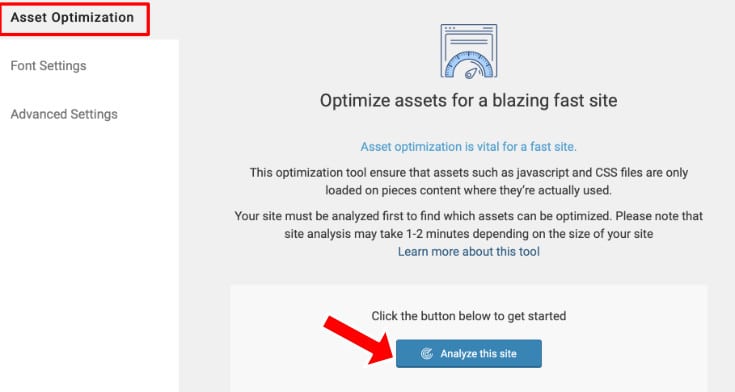
Asset Optimization

Du musst nicht mehr dafür tun, als den Button „Analyze this site“ zu klicken und abzuwarten, bis die Analyse fertig ist. Dies kann je nach Größe deiner Seite bis zu ein paar Minuten dauern.
Wenn das Tool fertig ist, aktiviere den Toggle „Display optimized assets…“ und du hast eine optimierte Webseite.
Achtung: Vergiß nicht danach den Cache auf deiner Seite und am Server zu leeren.
Font Settings
Unter dem Reiter Font Settings kannst du die Google Schriften optimieren bzw. deaktivieren (Thrive benutzt immer Google Fonts in den Vorlagen).

Der Punkt „Enable Google Fonts Optimization“ bewirkt, daß mehrere HTTP Requests zu einem kombiniert werden und sich die Ladezeit dadurch reduziert.
„Disable Google Fonts“ bewirkt, daß die Google API calls geblockt und die Schriften somit nicht geladen werden.
Advanced Settings
Diese Einstellungen helfen dir dabei, daß Gutenberg und WooCommerce (natürlich nur falls installiert) Scripts auch nur auf Seiten geladen werden, auf denen sie auch benutzt werden.
Diese Boxen kannst du alle aktivieren und anschließend auf SAVE klicken.

Die WooCommerce Eistellungen siehst du übrigens nur, wenn du WooCommerce auch installiert hast.
Minification and Caching
Hier bietet dir Thrive Themes sogenannte One – Click – Configuration für die kostenlosen Caching Tools WP Fastest Cache & W3 Total Cache, sowie meinem Lieblings Caching Plugin WP Rocket*.
Klicke einfach auf „Install Now“ und anschließend auf „Configure for Optimal Caching with Thrive“. Kein stundenlanges Konfigurieren – 1 Klick – Fertig!

Image Optimization
Bilder können deine Webseite richtig langsam machen, entsprechend ist es wirklich wichtig, daß du diese bereits vor dem Hochladen komprimierst und auf die richtige Größe bringst.
Unterstützt wirst du in Sachen Bildern auch noch von WordPress Plugins wie Imagify, welches ich hier auf meiner Seite benutze.
Der Thrive Theme Builder bietet dir unter dem Reiter Image Optimization die Plugins Optimole und Smush an, mit denen du deine Bilder komprimieren und in der richtigen Größe ausliefern kannst.
Hier gilt ebenfalls: Kein stundenlanges Konfigurieren – 1 Klick – Fertig!

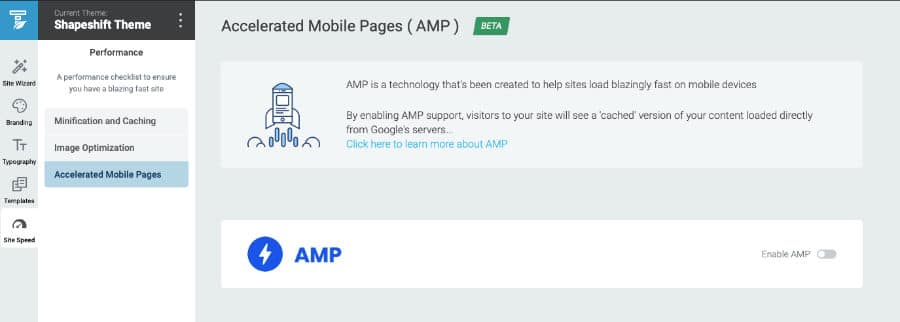
Accelerated Mobile Pages (AMP)
AMP hilft dir eigentlich dabei, deine Seite auf Mobilgeräten schneller auszuliefern. Dieses Feature steckt aber noch in der Betaphase und in vielen Foren hört man eigentlich auch nur, daß AMP im Theme Builder nicht wirklich gut funktioniert, da die Seite teils unbrauchbar ausgegeben wird.
Lass dieses Feature am besten einfach deaktiviert.

5. Fazit
Der Thrive
Du kannst dadurch deine Seite nicht nur schneller Online stellen, sondern kannst auch sämtliche Anpassungen vornehmen, ohne extra jemanden dafür bezahlen zu müssen.
Durch die Bearbeitung im Frontend ersparst du dir zudem eine Menge Zeit und Nerven, da du jederzeit sofort siehst, wie sich deine Anpassungen auswirken.
Und durch die 30-Tage Geld zurück Garantie kannst du außerdem risikofrei testen, ob dir die Funktionen und Templates wirklich zusagen und auch deinen Bedürfnissen entsprechen.
Der Thrive Theme Builder und die Thrive Suite haben es definitiv verdient, von dir angetestet zu werden!
FAQ
Kann ich einfach auf den Thrive Theme Builder umsteigen?
Der Umstieg auf Thrive Theme Builder verläuft – je nach deinem aktuellen Theme und ob dein Content „gefangen“ genommen und in Shortcode – Kauderwelsch umgewandelt wurde – größtenteils recht einfach. Jedoch solltest du den Umstieg niemals auf deiner Live – Seite vornehmen, sondern immer in einer Staging – Umgebung testen!
Es gibt immer irgendwelche Sachen, die du mindestens noch anpassen und feinjustierten musst.
Was passiert, wenn der Preis der Thrive Suite steigt?
Du zahlst lebenslang genau den Preis, zu dem du dich für die Thrive Suite angemeldet hast.
Ausnahme: Solltest du zwischenzeitlich kündigen und dann später doch wieder eine Mitgliedschaft wünschen, dann steigst du zu dem dann aktuellen Membership Preis ein.
Was ist wenn ich die Mitgliedschaft kündige?
Wie bei jedem anderen Tool im Abo-Modell, musst du dir dann neue Tools suchen, mit denen du deine Website betreibst
Kann ich mit Thrive Themes meinen Blog aufbauen?
Na klar. Deine Seite und deinen Blog kannst du mit dem Theme Builder bauen, Opt-In Formulare mit Thrive Leads einfügen und deine Blogposts mit Thrive Architect schreiben und bearbeiten.
Ist Thrive Theme Builder kompatibel mit Woocommerce?
Ja.