Das WordPress-Membership-Plugin Thrive Apprentice* ermöglicht es dir, deine Online Kurse (und mittlerweile ab Version 4 auch sämtlichen Content wie Blogposts, Seiten, Kategorien, PDF’s, etc.) auch über WooCommerce zu verkaufen. Das geht spielend einfach, indem du deinen Online Kurs als Woocommerce – Produkt anlegst und darüber die Zugriffsrechte bestimmst.
Einzige Voraussetzung: dein Kurs muss bereits veröffentlicht sein, damit du ihn in WooCommerce angezeigt bekommst.
Primär bedeutet das für dich, daß du ab sofort auf teure 3rd Party Membership Plugins für die Erstellung deines WordPress Mitgliederbereichs verzichten kannst, solange du keine Abo – Modelle (z.B. monatl. wiederkehrende Zahlungen) anbieten möchtest.
In diesem Tutorial zeige ich dir die notwendigen Schritte, um die WooCommerce – Thrive Apprentice – Integration zum Laufen zu bringen.
1. Thrive Apprentice und Woocommerce einrichten
Bevor du dich um die Zugriffsrechte via Woocommerce kümmerst, solltest du die Grundeinstellungen in Thrive Apprentice vornehmen. Das heißt, deine Log-In Seite erstellen und entscheiden was passieren soll, falls jemand ohne Zugriffsrechte versucht, deinen Kurs zu öffnen.
Außerdem musst du einen Kurs besitzen, der mindestens 1 (!) Lektion, Modul oder Kapitel enthält und der veröffentlicht ist. Ansonsten wird der Kurs nicht in WooCommerce angezeigt und du kannst keine Zugriffsrechte vergeben.
Solltest du genannte Einstellungen in Apprentice schon vorgenommen haben, dann kannst du direkt zu Schritt 3 springen.
Ansonsten legen wir jetzt mit Schritt 1 los.
2. Schritt 1: Log-In Seite und „Error“ – Pages einrichten
2.1 Log-In Seite
Gehe im Thrive Apprentice Dashboard zu Settings > Login & access restriction. Dort findest du im oberen Bereich die Einstellungen zur Login- & Registrierungsseite. Hier kannst du entweder eine bereits bestehende Seite auswählen oder über den Link „Create new page“ eine neue Seite erstellen.

Deine neu erstellte Seite kannst du ganz bequem über Thrive Architect gestalten. Hauptsächlich kommt es aber darauf an, daß du das Login and Registration Form Element hinsichtlich Sprache, Weiterleitungen, etc. anpasst.
Tipp: Wenn du ohnehin KEINE kostenlosen Inhalte anbietest, dann kannst du das Form Element auch nur als Login Form festlegen, denn es muss sich ja niemand registrieren, der nicht zuvor gekauft hat.
2.2 Error Pages
Als Nächstes bestimmst du noch, was passieren soll, wenn sich jemand der
- nicht eingeloggt ist einen Kurs ansehen will und
- jemand der eingeloggt ist einen Kurs ansehen will, für den er nicht registriert ist
Hinweis: In den Thrive Apprentice Settings kannst du diese Einstellungen als „Default“ für ALLE deine Kurse festlegen, d.h. wenn du einen neuen Kurs erstellst, übernimmt er erstmal diese Einstellungen. Auf Kursebene kannst du jedoch für jeden Kurs einzeln nochmal bestimmen, ob du die Grundeinstellungen wirklich übernehmen oder lieber individuelle Einstellungen treffen willst.
Bleib also in Settings > Login & access restriction und scrolle ein wenig nach unten. Dort findest du die beiden Punkte „if a guest tries to….“ & „if a user tries to….“.

Grundeinstellungen in den Thrive Apprentice Settings
Sehen wir uns einmal genauer an, was diese Einstellungen eigentlich bedeuten.
Wenn jemand NICHT eingeloggt ist (Gast)
Diese Person kann entweder ein Gast sein oder aber ein Kunde, der sich einfach gerade nicht bei dir eingeloggt hat. Entsprechend wäre es für Letzteren ärgerlich, wenn du einfach eine Weiterleitung zu deiner Salespage oder deinem WooCommerce Shop erstellst, obwohl sie den Kurs bereits gekauft haben.

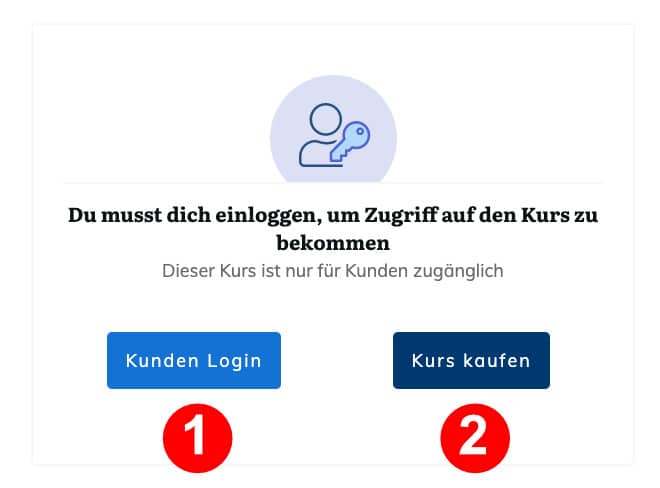
Viel besser wäre es hier, wenn du z.B. Custom Content auswählst und in die Thrive Apprentice Vorlage einfach einen zweiten Button einfügst. So können sich Kunden, die den Kurs bereits erworben haben, einloggen (1) und Gäste oder Kunden ohne Zugriffsrechte trotzdem die Option, von hier aus zur Salespage oder zum Shop (2) zu gelangen.
Wenn jemand eingeloggt ist, aber keine Zugriffsrechte hat
Hier weißt du bereits, daß diese Kunden den Kurs bisher nicht gekauft haben, also könntest du sie – je nachdem wie dein Funnel gestaltet ist – direkt auf deine Salespage oder deinen Shop weiterleiten.
Error Pages individuell festlegen
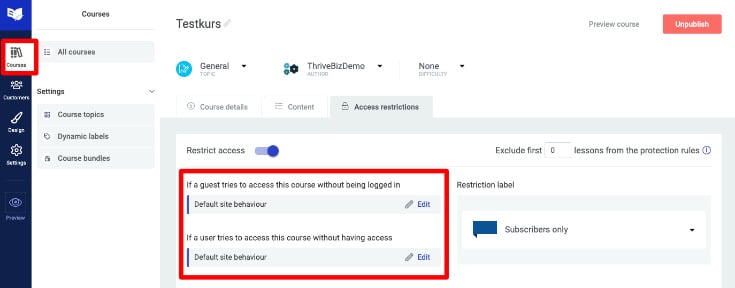
Alternativ dazu kannst du bereits wie erwähnt diese Einstellungen individuell pro Kurs treffen, indem du im jeweiligen Kurs unter „Access restrictions“ die entsprechenden Einstellungen (roter Kasten) editierst.

Einstellungen individuell pro Kurs
3. Schritt 2: Kurs anlegen
Falls du noch keinen Kurs hast, dann klicke im Thrive Apprentice* – Dashboard rechts oben auf „+ Add Course“, vergib einen Kursnamen und klicke abschließend auf „Save“.
Nun kannst du zum Reiter „Content wechseln“, wo du deinen Inhalt – z.B. eine Text – Lesson – einfügen kannst.
Klicke anschließend rechts oben auf Publish und dein Kurs ist veröffentlicht.

3.1 Zugriffsrechte
Wenn du im Reiter „Access Restrictions“ den Toggle „Restrict Access“ auf „AN“ stellst, dann siehst du im unteren Bereich die verschiedenen Möglichkeiten, wie du Zugriffsrechte gewähren kannst.

Beim Punkt WooCommerce erscheint der Hinweis, daß du die Zugriffsrechte direkt in WooCommerce bearbeiten musst und NICHT hier in Thrive Apprentice.
Entsprechend bist du hier auch erst einmal fertig und kannst ins WooCommerce Dashboard wechseln.
4. Schritt 3: Produkt anlegen
Dort angekommen, legst du ein neues Produkt an, das dazu dient, daß du den Woocommerce Checkout zum Verkauf deines Kurses nutzen kannst.
Das ermöglicht dir einerseits deine Kurse über die Standard Wocommerce Shop – bzw. Produktseiten zu verkaufen. Andererseits kannst du aber auch einen Funnel bilden, der lediglich den Woocommerce Checkout benutzt, der Kurs selbst aber über einen Button auf deiner Salespage angesteuert wird.
Klicke also auf Produkt „Erstellen“, wähle ein einfaches Produkt und vergiss nicht, den Haken im Kasten „Virtuell“ zu setzen. Damit verhinderst du, daß Woocommerce nach einer Versandadresse verlangt, welche du für einen Kursverkauf nicht brauchst.
4.1 Allgemein

Sofern es ein Testkurs wie bei mir ist, kannst du im Reiter „Allgemein“ das Preisfeld noch leer lassen. Ansonsten trägst du hier den gewünschten Preis ein.
4.2 Thrive Apprentice
Anschließend wechselst du zum Reiter „Thrive Apprentice“, wo du in das Suchfeld den Namen deines Produktes eingeben kannst.

Wähle anschließend das passende Produkt aus dem Dropdown aus und klicke darauf. Sobald dein Produkt in einer grauen Box dargestellt wird, bist du hier fertig.
4.3 Lagerbestand
Im Reiter Lagerbestand musst du den Haken bei „Nur einzeln verkaufen“ setzen, damit auf der Produktseite die Mengenauswahl deaktiviert ist.

Im Gegensatz zu einem physischen Produkt macht bei einem Kurs ja wenig Sinn, wenn sich jemand 2 davon in den Warenkorb legt.
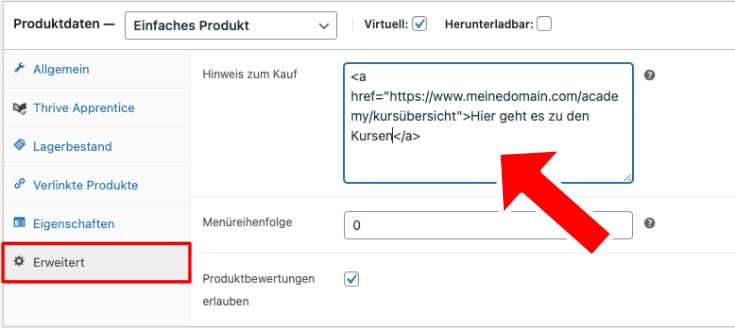
4.4 Erweitert
WooCommerce bietet dir die Möglichkeit, Kunden einen Kaufhinweis nach dem Checkout, in der Rechnung und im Kundenaccount anzeigen zu lassen.
Dazu musst du nur entsprechende Info in das Feld „Hinweise zum Kauf“ im Reiter „Erweitert“ eintragen.
Wie dir das helfen soll? Das kannst du prima dazu nutzen, einen Link zu deinen Kursen anzubieten, damit sich deine Kunden schnell zurechtfinden und nicht lange suchen müssen, wie es denn jetzt zu den(m) gekauften Kurs(en) geht.

Z.B. kannst du folgenden Link in das Hinweisfeld einfügen:
<a href=“https://www.meinedomain.com/academy/kursübersicht„>Hier geht es zu den Kursen</a>
Die URL (rot) musst du mit der URL deiner Kurs – Übersichtsseite ersetzen und den Text (blau) – welcher deinen Kunden angezeigt wird – kannst du nach Belieben anpassen.
5. Schritt 4: Kundenkonto verpflichtend einrichten
Damit Thrive Apprentice* bzw. WooCommerce überhaupt wissen, WER Zugriff auf welchen Kurs bekommen soll, muss jeder Kunde auch ein entsprechendes Kundenkonto vorweisen können.
WooCommerce bietet in der Grundeinstellung jedoch auch die Möglichkeit an, als Gast einzukaufen und das musst du unbedingt noch ändern.

In den WooCommerce Einstellungen findest du im Reiter „Konten und Datenschutz“ die entsprechenden Checkboxen. Nimm hier folgende Einstellungen vor:
- Die erste Checkbox „Erlaube Kunden, Bestellungen ohne Konto zu tätigen“ darf NICHT ausgewählt sein.
- „Erlaube Kunden beim Bezahlen, sich bei einem vorhanden Konto anzumelden“ muss aktiv sein, aktiv sein, damit bestehende Kunden mehr Kurse zu ihrem Account hinzufügen können.
- Aktiviere „Erlaube Kunden beim Bezahlvorgang, ein Konto zu erstellen“.
- Aktiviere „Generiere beim Erstellen des Kontos automatisch einen Benutzernamen….“, damit die Kundenemail automatisch der Benutzername ist.
- Aktiviere „Generiere beim Erstellen des Kontos automatisch ein Kontopasswort“, falls du nicht möchtest, daß sich die Kunden beim Anlegen des Accounts selber eines aussuchen können.
6. Schritt 5: Wege, deine(n) Kurs(e) zu verkaufen
Nachdem du jetzt alle notwendigen Schritte erledigt hast, kannst du dich nun darum kümmern, deinen Kurs zu verkaufen. Hier hast du prinzipiell 2 Möglichkeiten für deinen Thrive Apprentice WooCommerce Funnel:
6.1 WooCommerce Shop
Wie in jedem eCommerce Shop, können sich die Kunden deinen Kurs im Shop aussuchen und als Produkt in den Warenkorb legen.

WooCommerce Produktseite
D.h. egal wie dein Funnel aufgebaut ist und woher du deine Kunden beziehst, schickst du deine Kunden letztendlich auf die Produktseite, von wo aus der Kaufprozess beginnt. Ist mit dem Zwischenschritt „Produktseite“ und „Warenkorb“ nicht unbedingt die klassische Methode einen Kurs zu verkaufen, aber funktioniert einwandfrei.
6.2 Sales Funnel ohne Shop
Wenn du einen klassischen Funnel hast, wo du deine Kunden direkt von z.B. der Salespage über einen Button zum Checkout schicken willst, dann kannst du das ebenfalls mit WooCommerce umsetzen.
Du benötigst dazu nur einen speziellen Link, durch den du einerseits direkt zum Checkout springen kannst und gleichzeitig deinen Kurs zum Checkout hinzufügst.
https://deinedomain.com/checkout/?add-to-cart=114 ,
alternativ https://deinedomain.com/kasse/?add-to-cart=114
Ersetze hier einfach den roten Text mit deiner eigenen Domain und den blauen Text mit der Produkt – ID deines Kurses.

Diese findest du heraus, indem du in der Übersicht deiner Produkte „Produkte > Alle Produkte“ mit der Maus über deinen Kurs fährst. Die Produkt ID erscheint dann direkt unter dem Produktnamen.
In meinem Fall muss ich im Link die 114 durch meine ID 242 ersetzen. Den so generierten Link kannst du nun z.B. auf deine „Kurs kaufen“ – Buttons auf deiner Salespage anwenden.
7. Was gibt es noch zu tun?
7.1 Zahlungsarten einrichten
Falls du WooCommerce erst frisch aufgesetzt hast, solltest du unbedingt noch die verschiedenen Zahlungsarten hinterlegen. Über STRIPE kannst du z.B. Kreditkartenzahlung, Maestro und SOFORT einbinden…mehr dazu hier
7.2 Emails anpassen
Überprüfe die Emails, die du über WooCommerce an deine Kunden schickst. Passen diese textlich zu deinem Kurs? Ist der Link zum Kurs enthalten?
Benutze z.B. ActiveCampaign, um automatisierte Emails an deine Kurskäufer zu versenden und die User Experience zu verbessern.
7.3 Funnel verbessern
Egal wie einfach oder kompliziert dein Funnel zu Beginn ist. Nutze auch die anderen Tools der Thrive Suite*, wie Thrive Leads (für deine Lead-Generation) und Thrive Ultimatum (für deine Scarcity Campaigns), um deinen potentiellen Kunden ein besseres Erlebnis zu bieten und deinen Funnel immer mehr zu optimieren.