Kundenstimmen (Testimonials) sind aus der Online-Welt nicht mehr wegzudenken. Seit Amazon 1995 damit begonnen hat, Rezensionen für seine Produkte freizugeben, kaufen wir kein einziges Produkt mehr, ohne vorher die Kundenstimmen zu durchforsten. Schlimmer noch: Eine Website ganz ohne „social proof“ wirkt heutzutage sogar oft verdächtig und nicht vertrauenswürdig.
Denn mal ehrlich: Was könnte potentielle Kunden mehr von deinen Qualitäten überzeugen, als Stimmen begeisterter Kunden deiner Produkte und Dienstleistungen?
Solltest du bis jetzt noch keine Bewertungsmöglichkeit auf deiner WordPress Website anbieten, wäre jetzt der richtige Zeitpunkt dafür. Vor allem ist es überhaupt nicht schwer, daß deine Kunden Testimonials bei dir hinterlassen können.
Alles was du dazu brauchst, ist ein einfaches und flexibles Bewertungs-Plugin (Testimonial-Plugin) wie Thrive Ovation*, mit dem du Kundenstimmen nicht nur einfach einholen, sondern auch gezielt auf deiner Website ausspielen kannst.
1. Warum sind Kundenstimmen wichtig?
Kundenstimmen oder Testimonials sind für dich ein oftmals unterschätzter, jedoch unglaublich wichtiger Faktor, da sie dazu beitragen, das Vertrauen potenzieller Kunden zu gewinnen und die Kaufentscheidung zu erleichtern. Ebenso können sie laut Studien zu einer Umsatzsteigerung von 20-30% führen.
Die Hauptgründe, warum du Testimonials einbauen solltest:
- Social Proof:
Kundenstimmen dienen potenziellen Kunden als Nachweis, daß bereits andere Menschen positive Erfahrungen mit dem Produkt oder der Dienstleistung gemacht haben. Achtung: Es ist jedoch wichtig, daß die Kundenstimmen authentisch sind und nicht gefälscht oder oberflächlich wirken. Kunden möchten wissen, wer die Stimme abgibt und warum das Produkt ihnen gefallen hat. - Kunden checken IMMER Reviews vor dem Kauf:
Dank Amazon liest doch jeder von uns Online-Reviews & Testimonials, bevor wir ein Produkt Online oder Offline kaufen.Kannst du auf deiner Website Kundenstimmen anbieten, bist du garantiert im Vorteil. - „That could be me“:
Kundenstimmen tragen dazu bei, daß sich potenzielle Kunden mit den tatsächlichen Kunden identifizieren können. Macht also ein Kunde eine positive Erfahrung mit einem Produkt oder einer Dienstleistung, kann das bewirken, daß sich andere Kunden mit ihm identifizieren und das Produkt ebenfalls ausprobieren möchten.
Kundenstimmen sind somit eine effektive Möglichkeit, um Vertrauen und Glaubwürdigkeit aufzubauen und potenzielle Kunden davon zu überzeugen, dass deine Produkte oder deine Dienstleistungen ihren Erwartungen entsprechen.
2. Was ist Thrive Ovation
Thrive Ovation* ist ein WordPress Plugin aus dem Hause Thrive Themes, das es dir ermöglicht, Testimonials, Kundenstimmen, Bewertungen (oder wie du es auch immer nennen möchtest) direkt auf deiner Webseite zu sammeln, zu managen und überall auf deiner Webseite anzeigen zu lassen.
Mit der Option, deine gesammelten Kundenstimmen zu taggen und vom Kunden freigeben zu lassen, stellst du zudem sicher, daß du stets nur die zum Produkt oder der Dienstleistung passenden Testimonials mit Erlaubnis deines Kunden anzeigst.
Das funktioniert übrigens – falls du das möchtest – vollautomatisch, also ohne daß du dich jedes Mal händisch darum kümmern musst.
3. Thrive Ovation Highlights
3.1 Anpassbare Feedback-Vorlagen
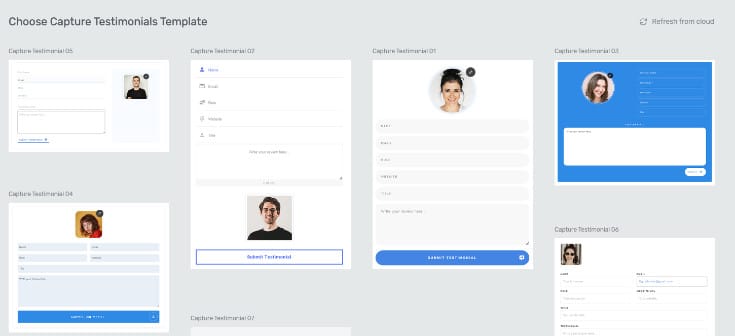
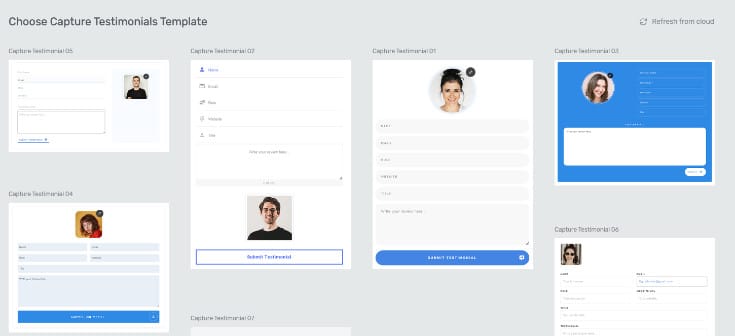
Thrive Ovation* gibt dir 7 vordesignte Formular-Vorlagen an die Hand, durch die deine Kunden ihr Feedback bei dir hinterlassen können.

Du kannst an diesen Templates jeden einzelnen Punkt deinem Branding anpassen, jedes Element verändern, entfernen und sogar hinzufügen (z.B. mehrere Eingabefelder zur Beantwortung deiner Fragen). Um der DSGVO zu entsprechen, kannst du natürlich ebenfalls eine entsprechende Checkbox hinzufügen.
Wähle einfach eines der Templates aus und leg los.
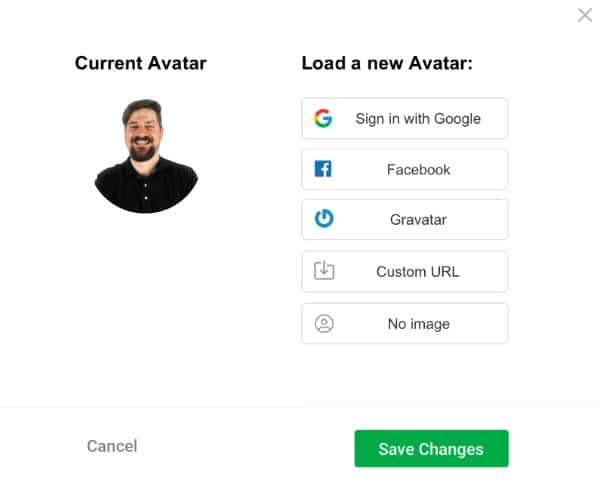
3.2 Flexibler Avatar-Picker
Kundenbewertungen sind natürlich um so wirksamer, wenn man auch ein Gesicht damit verbinden kann.

Mit der neuen Version von Thrive Ovation ist es noch einfacher, gemeinsam mit der Bewertung ein Bild zu hinterlegen. Du kannst mittlerweile neben Gravatar auch dein Facebook- oder Google-Profilbild sowie ein Bild von einer Custom URL hinterlegen.
3.3 Testimonial Vorlagen
Mit der kompletten Überarbeitung des Plugins stehen dir mittlerweile 37 neu designte Template-Vorlagen zur Verfügung, darunter auch das brandneue Karussell-Feature.

Das sind gegenüber den 80 „alten“ Thrive Ovation Templates* nun zwar einige weniger, dafür kannst du jetzt endlich JEDEN Aspekt der Vorlage anpassen, wodurch du nun unendlich viele Designmöglichkeiten hast.
3.4 Dynamische Anzeige durch Tags
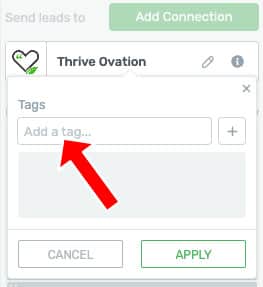
Über das Bewertungs-Formular kannst du deinen Testimonials automatisch einen oder mehrere Tags zuweisen.

Dadurch kannst du deine Testimonials dynamisch (also anhand bestimmter Filterkriterien) auf deinen Landingpages und Webseiten anzeigen lassen. So stellst du sicher, daß die Kundenstimmen automatisch & zielgenau auch immer nur auf zugehörigen Seiten und Artikeln angezeigt werden.
3.5 Daten teilen durch Integrationen
Du kannst die personenbezogenen Daten direkt an dein E-Mail-Marketing-Tool (z.B. ActiveCampaign* oder FluentCRM*) weitergeben und so deine Kunden in deine News-Liste aufnehmen, für spezielle Angebote taggen oder in Automationen packen.
Erwähnenswert
- unkompliziert Kundenmeinungen einholen und auf der Webseite darstellen
- jedes Element einzel anpassbar; viele Vorlagen
- einfache und übersichtliche Bedienung
- bei Bedarf vollkommen automatisiert
4. Thrive Ovation Preis
Thrive Ovation* kannst du entweder als Standalone Plugin für aktuell 49$/ Jahr erwerben oder als Teil der Thrive Suite* für 299$/ Jahr.

Wenn du dich für die Thrive Suite entscheidest, hast du sämtliche Tools von Thrive Themes aus einer Hand, mit denen du ein erfolgreiches Online-Business aufbauen kannst. Dazu zählen u.a. der Thrive Architect (unglaublich guter Pagebuilder), Thrive Leads (Erstelle Pop-Ups und hol dir Newsletterabonnenten) oder Thrive Apprentice (verkaufe digitale Güter, vom PDF bis hin zum Onlinekurs).
Tipp: Alle enthaltenen Thrive Themes Plugins habe ich dir hier vorgestellt.
5. Thrive Ovation einrichten
Im Folgenden erkläre ich dir ausführlicher, wie du Kundenfeedback einsammeln und auf deiner Website ausspielen kannst.
Schau dir entweder das Video an oder lies dir den Artikel weiter durch. Keine Angst, sieht geschrieben länger aus, als es in Wirklichkeit ist 😉 .
a) Plugin installieren
Um Thrive Ovation* installieren zu können, benötigst du den Thrive Product Manager. Diesen kannst du dir in deinem Thrive Member Dashboard als .zip Datei herunterladen und anschließend auf deine Seite hochladen und aktivieren.

Wenn du den Product Manager über dein WordPress Menü öffnest, zeigt er dir alle verfügbaren Produkte an, sobald du deine Thrive Themes Zugangsdaten eingegeben hast.
Markiere Thrive Ovation und klicke auf „activate selected products“, um deine Auswahl zu installieren.
b) Plugin Dashboard
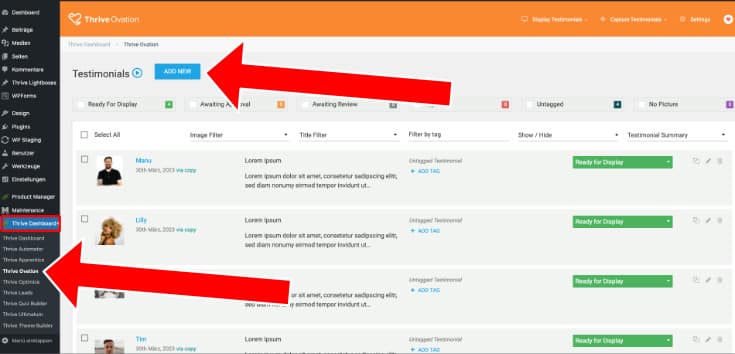
Über dein WordPress Menü gelangst du über Thrive Dashboard > Thrive Ovation in dessen Dashboard.
Eigentlich managst du von hier aus deine Kundenbewertungen, jedoch siehst du hier nach einer Neuinstallation noch keine Einträge.
Hinweis: In meinem Bild habe ich schon 4 Test-Bewertungen angelegt

Kundenstimmen kannst du ja auf 2 verschiedene Arten sammeln und einpflegen:
- manuell in eingeben (weil du z.B. einen Teil einer Kunden-Email-Bewertung verwenden möchtest)
- über ein Formular auf deiner Webseite, über das deine Kunden selbständig ihre Kundenmeinung abgeben
Um dir die Gestaltung deiner Testimonials zu erleichtern, würde ich dir an dieser Stelle raten, 3-4 Test-Bewertungen von Fake-Kunden anzulegen. So kannst du sofort mit dem Design loslegen und musst nicht warten, bis die ersten Kundenstimmen eintrudeln.
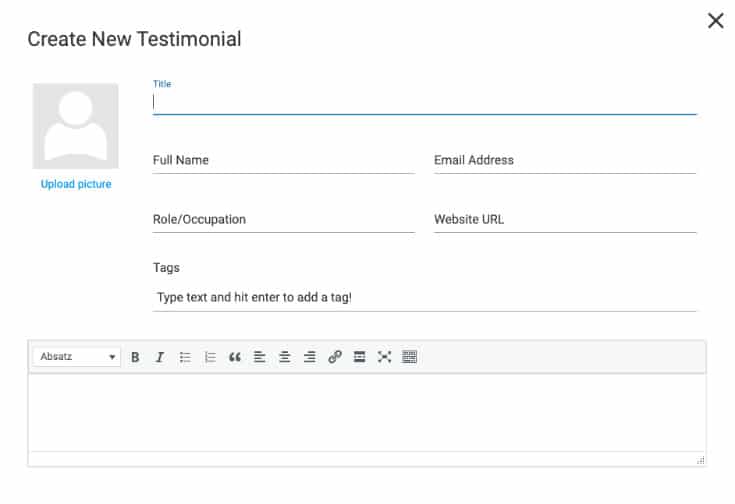
Klicke einfach auf den blauen Button „ADD NEW“ und lege Bewertungen an.

Es bleibt dir überlassen, welche Felder du letztendlich in den Testimonials auf deiner Website anzeigen lassen möchtest. Ich würde für die Fake-Bewertungen aber zumindest mal „Name“, „Email Adresse“, „Text“ und „Bild“ hinterlegen.
Hast du die Kundenstimmen angelegt, bist du soweit fertig und wir kümmern uns nun darum, daß deine Kunden Bewertungen bei dir hinterlassen können.
b) Bewertungs-Formular anlegen
Ein Feedback-Formular kannst du nun auf 2 verschiedene Arten anlegen:
1. Über Thrive Architect
Hier erstellst du eine leere Seite, auf welche du später deine Kunden z.B. per Link im Menü oder im Email lotsen kannst.
Öffne diese per Thrive Architect und füge das „Capture Testimonials“ Element ein.

Anschließend öffnet sich eine Lightbox, aus der du dir eine der 7 Vorlagen auswählen kannst.
Hinweis: Du kannst das Capture-Testimonials-Element ebenfalls in einer Thrive-Leads Form – also z.B. innerhalb einer Lightbox – benutzen!
2. Per Shortcode
Um einen Shortcode anzulegen, gehst du im Thrive Ovation* Dashboard rechts oben auf „Capture Testimonials > „…Wordpress Shortcodes“.

Im nachfolgenden Fenster klickst du dann auf „ADD NEW“, vergibst einen Namen und klickst anschließend auf „CHOOSE TEMPLATE“.

Anschließend öffnet sich ebenfalls wie eine Lightbox wie beim vorherigen Beispiel, aus der du dir eine der 7 Vorlagen auswählen kannst.
d) Bewertungs-Formular designen & veröffentlichen
Such dir einfach eine Vorlage aus, die am ehesten deinen Vorstellungen entspricht. Da du sämtliche Elemente bearbeiten kannst, brauchst du keine Angst haben, dich hier falsch zu entscheiden.

Bearbeiten kannst du deine Vorlage nun in 2 Bereichen:
1. Inhalt „allgemein“ und Optionen
Über das Menü auf der linken Seite kannst du sämtliche Optionen, wie Abstände, Hintergrundfarbe, Bilder, Icons, Labels, Buttons, Anzahl der erlaubten Zeichen, etc. bearbeiten.
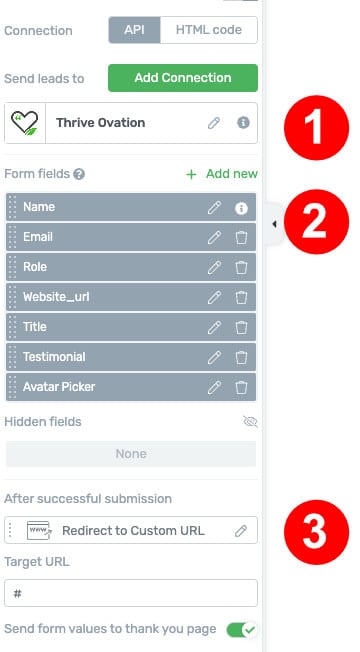
Wichtig für dich sind aber erst einmal 3 Bereiche:

- Verbindungen:
Hier ist automatisch Thrive Ovation hinterlegt und in dieser Verbindung kannst du auch deine Tags festlegen, sobald du auf das Stiftsymbol klickst. Weiterhin kannst du aber hier auch z.B. eine Verbindung zu einem Marketing-CRM wie Fluent CRM* herstellen (Add Connection). - Feldtypen:
In diesem Bereich kannst du verschiedene Feldtypen anlegen, hinzufügen und löschen. Auch legst du hier fest, ob ein Feld z.B. erforderlich ist, oder ob Label angezeigt werden sollen. - Weiterleitung nach dem Absenden des Formulars:
Möchtest du lediglich eine Erfolgsnachricht anzeigen oder auf eine Danke-Seite weiterleiten?
Triff hier deine grundsätzlichen Einstellungen und gehe dann zu Schritt 2 über.
2. Bearbeiten und designen der einzelnen Felder
Über das Menü auf der linken Seite kannst du ebenfalls jedes einzelne Element des Formulars bearbeiten, indem du auf den orangen Button „Edit Form Elements“ klickst.

Hinweis: Du kannst die einzelnen Felder anpassen, musst aber nicht.
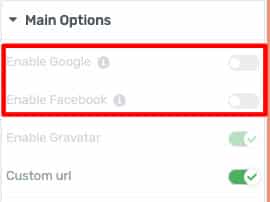
Wichtig ist für dich in diesem Fall auf alle Fälle das Avatar-Feld, also das Bild-Feld. Wenn du dieses anklickst, findest du auf der linken Seite die Optionen, wie deine Kunden ihr Avatar-Bild hinterlegen können.
Gravatar ist vorausgewählt und bei „Custom-URL“ kannst du den Toggle umlegen und aktivieren. Facebook und Google sind jedoch ausgegraut.

Möchtest du Kunden ebenfalls die Möglichkeit bieten, ihr Facebook- oder Google-Profilbild zu hinterlegen, dann musst du erst deine Website mit genannten Diensten verbinden:
So verbindest du deine Website mit Facebook
So verbindest du deine Website mit Google
3. Veröffentlichen des Formulars
Sobald du mit Schritt 1 und 2 fertig bist, kannst du jederzeit damit loslegen, Kundenstimmen einzuholen.
Hierzu musst du mit deinen Kunden nur den Link zum Formular teilen (also z.B. zu deiner in Thrive Architect oder Gutenberg erstellten Seite).
e) Testimonials verwalten
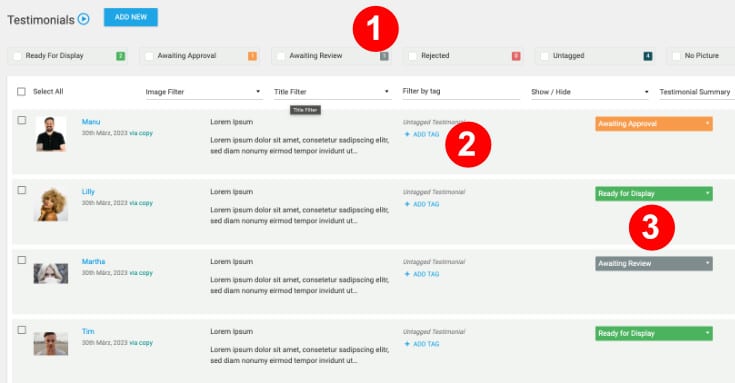
Sobald Testimonials bei dir eintreffen, managst du diese einfach und übersichtlich im Thrive Ovation Dashboard.

Unter (1) siehst du genau, welche Testimonials du noch bearbeiten musst und welche bereit sind zur Ausgabe auf deiner Webseite.
Unter (2) kannst du die Testimonials auch nochmal per Hand taggen, was sehr hilfreich ist, wenn du z.B. irgendwo nur Kundenstimmen zu einem bestimmten Thema anzeigen lassen möchtest.
Unter (3) legst du fest, ob du die Kundenstimme ablehnen, bearbeiten oder freigeben möchtest. Erst wenn du das hier freigibst, kann das Testimonial auf der Webseite angezeigt werden.
f) Kundenbewertungen einbauen
Um die Kundenstimmen nun auf deiner Website anzeigen zu lassen, hast du ebenfalls wieder die Optionen wie schon beim Punkt Bewertungs Formular anlegen. Also entweder über Thrive Architect oder per Shortcode, den du überall auf deiner Website einbauen kannst.
1. Vorlage auswählen
Wie bereits erwähnt stehen dir 37 Vorlagen zur Verfügung, die du natürlich alle noch nach deinen Wünschen bearbeiten kannst.

Wähle dir einfach deine gewünschte Vorlage aus, auch hier kannst du nichts falsch machen.
2. Filteroptionen auswählen
Nun musst du dich entscheiden, nach welchen Kriterien du deine Testimonials anzeigen lassen möchtest.
Tipp: Kannst du nachher jederzeit nochmal ändern

Hier stehen dir prinzipiell 2 Optionen zur Verfügung:
- Specific Testimonials: Hier wählst du per Hand bestimmte Testimonials aus, die du anzeigen lassen möchtest.
- Dynamic List: Hier kannst du Testimonials automatisch nach Kriterien auswählen lassen, wie z.B. anhand Tags oder Datum.
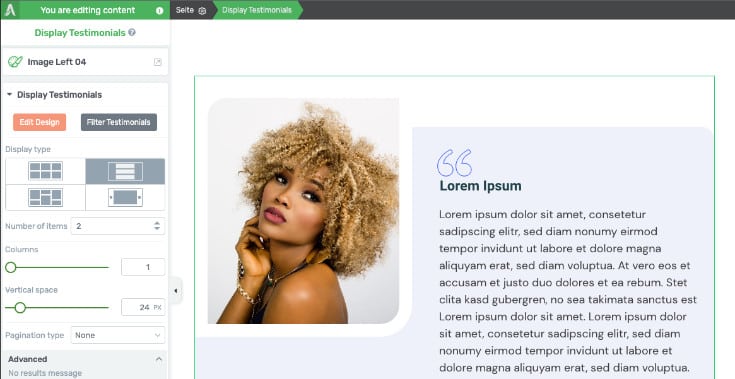
3. Template designen
Ab hier entscheidet nun wieder dein Geschmack darüber, wie du das Element designen möchtest.
Falls du Thrive Architect benutzt, kennst du ja das Post-List-Element mit all seinen Designmöglichkeiten. Und genau auf dieser Technik basiert mittlerweile Thrive Ovation. Also volle Kontrolle über sämtliche Inhalte und das Design!

Klicke einfach auf „Edit Design“, wenn du das Element gestalten möchtest und auf „Filter Testimonials“, wenn du andere Anzeigekriterien hinterlegen möchtest.
Ansonsten bist du an dieser Stelle erst einmal fertig mit Thrive Ovation. Du kannst jetzt Kundenstimmen erhalten und du hast auch eine Möglichkeit, diese auf deiner WordPress Website anzeigen zu lassen.
Großartig!
6. Fazit
Wie im Artikel bereits erwähnt, lässt du eine große Chance liegen, wenn du keine Kundenstimmen sammelst. Kaum ein anderes Element baut mehr Vertrauen auf, als authentische Kundenmeinungen bzw. Bewertungen.
Mit Thrive Ovation* hast du ein leistungsstarkes, flexibles und dennoch sehr einfach zu bedienendes WordPress-Testimonial-Plugin an der Hand, durch das du nun wirklich keine Ausrede mehr hast, warum du auch in Zukunft keine Bewertungen deiner Kunden einholst.
Schau es dir definitiv einmal an!
FAQ
Kann ich Thrive Ovation auf allen WordPress Websites benutzen?
Jep. Du kannst Thrive Ovation ganz einfach auf deiner bestehenden WordPress Seite benutzen.
Kann ich die Testimonials rechtssicher benutzen?
Testimonials, die durch das Formular abgegeben wurden, sind auf alle Fälle rechtssicher. Thrive Ovation gibt dir aber zudem auch die Möglichkeit, die Bestätigung deiner Kunden für das Anzeigen von Testimonials, die über WordPress Kommentare abgegeben wurden, einzuholen.
Wie kann ich die Kundenstimmen filtern und in die Website einbauen?
Deine Testimonials kannst du ganz einfach via Shortcode oder über Thrive Architect* / Thrive Leads* einbauen. Filtern kannst du die Anzeige bequem über Tags oder manuell per Hand.