
Bist du gerade auf der Suche nach dem besten Quiz Plugin für deine WordPress Website? Dann bist du hier genau richtig!
Quizze sind unglaublich beliebt um Content zu erstellen, der sowohl auf deiner Website, als auch in den sozialen Medien funktioniert. Seit den ersten Tagen des Internets wird damit nicht nur das User Engagement gesteigert, sondern ebenfalls die Email-Liste aufgebaut und Subscriber segmentiert.
In diesem Artikel zeige ich dir Thrive Quiz Builder*, mit dem du in wenigen Minuten beeindruckende Quizze auf deiner WordPress Website einbauen kannst.
1. Was ist Thrive Quiz Builder?
Thrive Quiz Builder ist ein WordPress-Plugin, das es dir ermöglicht, interaktive Quiz-Formulare auf deiner Website zu erstellen. Mit dem Plugin kannst du verschiedene Arten von Quiz erstellen, einschließlich Persönlichkeits-, Wissens- und Bewertungsquiz.
Das Plugin bietet eine intuitive Drag-and-Drop-Oberfläche, mit der du Fragen, Antworten und Ergebnisse einfach erstellen und bearbeiten kannst. Du kannst auch Bilder, Videos und animierte GIFs hinzufügen, um deine Quizfragen und -antworten zu veranschaulichen.
Thrive Quiz Builder verfügt über umfangreiche Funktionen zur Anpassung, darunter die Möglichkeit, Farben, Schriftarten und Hintergründe anzupassen, um sicherzustellen, dass das Quiz zu deiner Marke passt. Es gibt auch verschiedene Optionen zur Anzeige von Quiz-Ergebnissen und zur Einbindung von Social-Media-Sharing-Buttons.
Das Plugin ist eine großartige Möglichkeit, deine Website-Besucher zu engagieren und mehr über ihre Interessen, Bedürfnisse und Meinungen zu erfahren. Durch die Analyse der Quiz-Ergebnisse kannst du zudem wertvolle Einblicke in die Interessen und Präferenzen deiner Zielgruppe gewinnen.
2. Thrive Quiz Builder Highlights
2.1 Einrichtungs-Wizard
Das Quiz Plugin hilft dir dabei, daß du alles in richtiger Reihenfolge einrichtest. Sollte irgendetwas fehlen oder falsch konfiguriert sein, wirst du darauf hingewiesen, damit du das Problem schnell beheben kannst.
2.2 Templates & Quiz-Arten
Thrive Quiz Builder bietet dir 5 verschiedene Templates an, die dir eine solide Basis für alle Schritte deines Quiz bilden. Selbstverständlich kannst du an diesen Templates designtechnisch alles anpassen (wie in Thrive Architect).
Auch kannst du zwischen 5 verschiedene Arten auswählen, auf was dein Quiz Ergebnis abzielen soll, z.B. Umfrage oder richtig/ falsch. (mehr dazu weiter unten)
2.3 Segmentierung
Auf der Results-Page kannst du Teilnehmern in Abhängigkeit ihres Ergebnisses dynamische Inhalte anzeigen, d.h. personalisierte Empfehlungen in Form von Blogposts passend zu ihren Interessen, Produkt-Empfehlungen oder Affiliate-Links.
Zudem kannst du sie auf verschiedene Mailinglisten packen und je nach gegebenen Antworten diverse Tags vergeben.
So segmentierst du deine News-Liste unglaublich einfach und effektiv!
2.4 A/B-Testing
In Thrive Quiz Builder kannst du alles gegeneinander testen, die Splash-Page, das Opt-In Gate, das Opt-In Formular und die Results-Page. Damit stellst du sicher, daß mehr Website-Besucher dein Quiz starten und bis zum Ende durchziehen.
Deine A/B-Test laufen – sofern du das möchtest – alle auf Autopilot, so daß stets nur die Variationen übrig bleiben, welche am besten performen.
2.5 Statistik
Im Quiz Plugin kannst du stets nachvollziehen, wie viele Teilnehmer das Quiz starten und beenden. Du kannst sogar jederzeit nachvollziehen, wo die Teilnehmer abbrechen, so daß du deine Fragen anpassen und die Conversion-Rate steigern kannst.
3. Thrive Quiz Builder Vorteile
- Drag and Drop Quiz Builder
- einfach gehaltenes 4-Schritte-Setup
- Quiz Vorlagen, damit dein Setup einfacher abläuft
- optionale Splash-Page (Startseite) und OptIn-Gate (Leads sammeln)
- A/B Split-Testing
- Responsive Design, damit das Quiz auf jedem Endgerät gut aussieht
- Dynamischer Content, damit du verschiedene Angebote je nach gegebenen Antworten ausspielen kannst
4. Thrive Quiz Builder Preise
Thrive Quiz Builder* kannst du entweder als Standalone Plugin für aktuell 99$ erwerben oder als Teil der Thrive Suite* für 299$.

Wenn du dich für die Thrive Suite entscheidest, hast du sämtliche Tools von Thrive Themes aus einer Hand, mit denen du ein erfolgreiches Online-Business aufbauen kannst. Dazu zählen u.a. der Thrive Architect (unglaublich guter Pagebuilder), Thrive Leads (Erstelle Pop-Ups und hol dir Newsletter-Abonnenten) oder Thrive Apprentice (verkaufe digitale Güter, vom PDF bis hin zum Onlinekurs).
Tipp: Alle enthaltenen Thrive Themes Plugins habe ich dir hier vorgestellt.
5. Ein Quiz planen
Es ist wichtig, dein Quiz sorgfältig zu planen, bevor du es im Thrive Quiz Builder erstellst. Nur so kannst du sicherstellen, dass dein Quiz effektiv und zielgerichtet ist und du dir vor allem nicht unnötige Arbeit machst. Überlege dir also bereits im Vorfeld folgende Schritte:
5.1 Ziel festlegen
Das Festlegen des Ziels des Quiz ist ein wichtiger erster Schritt, um sicherzustellen, dass dir das Quiz überhaupt die richtigen Ergebnisse, Erkenntnisse und Informationen liefert.
Möchtest du deine Zielgruppe besser kennenlernen? Möchtest du Produkte oder Dienstleistungen bewerben? Möchtest du deine Website-Besucher unterhalten oder ihnen etwas beibringen? Oder möchtest du „nur“ Leads damit gewinnen?
5.2 Sinn/ Ergebnis des Quiz
Hast du dich für ein Ziel entschieden, dann kannst du dich jetzt daran machen, die Struktur deines Quiz festzulegen und wie das Ende aussehen soll.
Möchtest du dynamischen Content anbieten, weil du verschiedene Freebies oder Produkte je nach gegebenen Antworten anbieten möchtest? Möchtest du gezielt auf andere URLs auf deiner Seite weiterleiten, ohne Leads generiert zu haben? Soll es ein reines Spaßquiz sein, das dafür sorgen soll, daß Besucher mehr Zeit auf deiner Website verbringen?
Auch musst du dir aus Sicht des Teilnehmers überlegen, welchen Sinn das Quiz für ihn gemacht hat. Du solltest stets darauf achten, daß es – sofern es nicht gerade eine Umfrage ist – immer auch Spaß und Unterhaltung bieten soll.
5.3 Fragen erstellen
Wenn du mit den ersten beiden Punkten fertig bist, kannst du dich daran machen, die Fragen zu erstellen.
Du musst dir überlegen, mit welchen Fragen du das Ziel des Quiz erreichst. Diese müssen unbedingt klar, verständlich und ggf. spaßig formuliert sein, damit deine Zielgruppe sie problemlos und mit Freude beantworten kann.
6. Quiz mit Thrive Quiz Builder erstellen
b) Plugin installieren
Um das Quiz Builder Plugin* installieren zu können, benötigst du den Thrive Product Manager. Diesen kannst du dir in deinem Thrive Member Dashboard als .zip Datei herunterladen und anschließend auf deine Seite hochladen und aktivieren.

Wenn du den Product Manager über dein WordPress Menü öffnest, zeigt er dir alle verfügbaren Produkte an, sobald du deine Thrive Themes Zugangsdaten eingegeben hast.
Markiere Thrive Quiz Builder und klicke auf „activate selected products“, um deine Auswahl zu installieren.
b) Quiz Builder Dashboard
Über dein WordPress Menü gelangst du über Thrive Dashboard > Thrive Quiz Builder in dessen Dashboard.
Hier siehst du später alle deine Quizze. Für den Anfang musst du aber erst einmal eines erstellen, indem du entweder auf das „+“-Symbol oder „Add New“ klickst.

c) Quiz anlegen
Du wirst anschließend gefragt, ob du mit deinem Quiz komplett von null beginnen oder eine Vorlage nach einem bestimmten Ziel auswählen möchtest.

Folgende Auswahlmöglichkeiten hast du:
- Build from scratch: Du beginnst bei null und es gibt keinerlei Voreinstellungen
- List Building: Optimiert, um deine News-Liste zu vergrößern. Auf die Ergebnisseite kommt man nur, wenn man seine Email-Adresse hinterlässt.
- Social Shares: Optimiert für soziale Medien. Auf der Ergebnisseite sind teilen Buttons integriert, damit Teilnehmer dein Quiz leichter auf Facebook & Co teilen können.
- Gain Customer Insights: Damit erstellst du eine Umfrage
Ich klicke in diesem Beispiel auf „Listbuildung“ und anschließend auf „Continue“. Nun musst du noch einen Namen eingeben und landest nach einem erneuten Klick auf „Continue“ im Einrichtungs-Wizard.
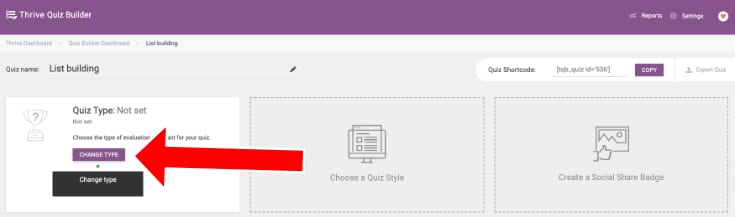
c) Quiz-Art festlegen
Klicke bei „Quiz Type“ auf „Change Type“ und es öffnet sich erneut eine Lightbox.

In dieser musst du dich nun entscheiden, in welchem Format das jeweilige Ergebnis angezeigt werden soll.

- Number: Zeigt das Ergebnis als Nummer (z.B. „du hast 12 richtig gewählt“)
- Percentage: Zeigt das Ergebnis als Prozentangabe (z.B. „du hast 80% richtig“)
- Category: Zeigt das Ergebnis als Kategorie (z.B. „Im Harry Potter Quiz bist du Ron“)
- Right/Wrong: Zeigt das Ergebnis als Anzahl der korrekten Antworten (z.B. „du hast 3/12 richtig“)
- Survey: Hier erhalten alle Teilnehmer die gleiche Ergebnis-Anzeige (z.B. „Danke daß du an der Umfrage teilgenommen hast“), da es hier ja auch nur darum geht, daß du Einblick in deine Zielgruppe erhältst.
Hier entscheide ich mich für „Number“ und klicke auf „Continue“.
Die nächsten Einstellungen legen fest, was nach der Beantwortung einer Frage passiert.

- Bei (1) kannst du festlegen, ob kein Feedback zur Frage eingeblendet werden soll (also z.B. „diese Frage hast du richtig beantwortet“), das Feedback für 10 Sekunden eingeblendet werden soll oder so lange, bis der Teilnehmer den „Next“-Button klickt.
- Bei (2) kannst du entscheiden, ob der Teilnehmer zu zurückliegenden Fragen zurückkehren darf oder nicht.
Wähle aus und klicke anschließend auf „Save“.
d) Quiz-Style festlegen
Zurück in der Quiz-Übersicht geht es jetzt darum, das Design deines Quizzes festzulegen.

Hierzu klickst du auf „Choose a Quiz Style“ und kannst dich anschließend in der Lightbox für eines der 5 Design-Templates entscheiden.

Achtung: Nur „Minimalist“ kannst du wie von Thrive Architect gewohnt anpassen!
Nimm also das, was dir von vornherein am besten gefällt. Bestätige wieder mit „Choose Style“.
e) Quiz-Struktur festlegen
Jetzt wo wir die Grundlagen erstellt haben, geht es endlich an das Einrichten aller Schritte, die ein Teilnehmer deines Quiz durchlaufen muss.

Aufgrund meiner am Anfang getroffenen Auswahl sind das hier 4 Schritte, die wir uns kurz mal anschauen.
Achtung: Die Ergebnis-Seite (Results-Page) ist eine Pflichtseite, d.h. diese muss in jedem Quiz angezeigt werden. Die Splash-Page und das Opt-In-Gate sind optionale Seiten, die du auch löschen kannst, wenn du sie nicht brauchst.
1. Splash Page festlegen (optional)
Die Splash Page ist der Startpunkt deines Quiz.

Designe die Seite einfach nach deinen Wünschen und vergiss nicht zu speichern.
2. Fragen anlegen (Pflicht)
Quizfragen sind der wohl wichtigste Teil im gesamten Prozess und sollten entsprechend schon geplant worden sein, bevor du das Quiz anlegst.
Klicke bei Punkt (2) auf „Manage“ und anschließend auf „+ Add Question“ (auf der linken Seite).

Nun hast du verschiedene Frage-Typen zur Auswahl:
- Multiple Choice with Buttons: Multiple-Choice-Fragen in Textform
- Multiple Choice with Images: Multiple-Choice-Fragen in Textform inklusive Bilder
- Open Ended Questions: Offene Fragen
Ich entscheide mich hier für die Multiple-Choice ohne Bilder.
Im nächsten Fenster kann ich nun meine eigentliche Frage anlegen.

In der oberen Mitte des Bildschirmes kannst du dich grundlegend entscheiden, ob es eine Text-, Video- oder Audio-Frage sein soll.
Aktivierst du die beiden Toggle, dann kannst du jeder Frage einen eigenen Tag zuweisen (was wichtig für deine Segmentierung sein kann) und du kannst zusätzliches Feedback nach Beantwortung der Frage anzeigen lassen (z.B. „diese Antwort war richtig!“).
Sobald du mit einer Frage fertig bist, kannst du sofort damit beginnen, eine neue Frage zu erstellen.

Die einzelnen Fragen werden dir dann im Editor angezeigt und du kannst selber entscheiden, wie du diese miteinander verknüpfst.
Z.B. kann wie im Bild bei Frage 1 die Antwort 1 zu Frage 2 führen, Antworten 2 + 3 führen aber zu Frage 3. So kannst du visuell Wenn/Dann Verknüpfungen erstellen und brauchst auch vor komplexeren Quizze nicht zurückschrecken.
Hinweis: Versuche trotzdem immer so einfach wie möglich zu bleiben. Schließlich musst du auch sicherstellen, daß alle Fragekombinationen so funktionieren, wie du es beabsichtigst.
Wenn du deine Fragen erstellt hast, dann klicke auf „Save & Exit“.
3. Opt-In Gate (optional)
Beim Opt-In Gate geht es darum, daß du die Email-Adresse deiner Teilnehmer einsammeln kannst.
Hier ist es enorm wichtig, daß du an die DSGVO denkst und unbedingt eine DSGVO-Checkbox bzw. Double-Optin in dein Formular einbaust und auch deine Datenschutzerklärung anpasst!

Das Optin-Gate an sich verbindest du wie gewohnt mit deinem Email-Marketing-Tool (hier am Beispiel ActiveCampaign).
Überprüfe abschließend Verbindung und Design und speichere das Ganze ab.
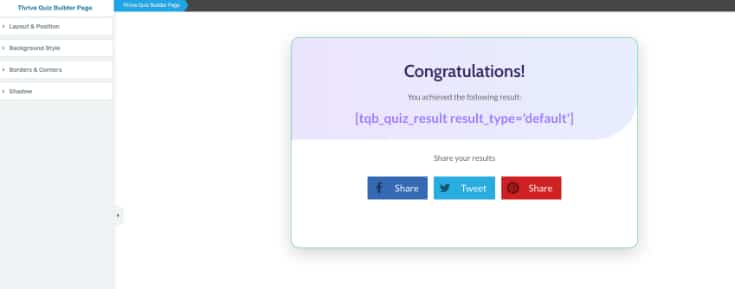
4. Ergebnis-Seite anlegen (Pflicht)
Die Ergebnis-Seite vermittelt dem Teilnehmer das Resultat des Quiz, ganz gleich ob du ein Optin-Gate benutzt hast oder nicht.

Das Resultat wird bereits standardmäßig über den eingebundenen Shortcode angezeigt. Möchtest du ebenfalls unterschiedliche Inhalte für gewisse Ergebnis-Intervalle (Dynamic Content) angeben, dann musst du dir aus der rechten Spalte erst das „Dynamic Content Element“ in den Editor ziehen.

So kannst du z.B. anlegen, daß Freebie 1 bis 2 Punkte, Freebie 2 bei 3 Punkten und Freebie 3 bei 4 erreichten Punkten angezeigt wird.
Hinweis: In meinem Beispiel kannst du entweder 2, 3 oder maximal 4 Punkte erreichen.
Sobald du das Dynamic Content Element auf die Seite gezogen hast, klickst du einfach auf einen der Balken und gibst das Intervall ein.

Gleichzeitig legst du fest, was im Content Bereich angezeigt werden soll. Das wiederholst du dann für jedes Segment (also jeden der grünen Balken).
Sobald du damit fertig bist klickst du auf speichern und dein Quiz ist soweit fertig!
f) Social Share Badge erstellen (optional)
Wenn du im Thrive Quiz Builder zusätzlich noch ein Social-Share-Badge anlegst, können Teilnehmer ihr Ergebnis einfach als Bild in den sozialen Medien teilen und andere dazu inspirieren, das Quiz ebenfalls zu machen.
Da das recht fix geht, würde ich dir dazu raten.
Wähle in deinem Quiz einfach den letzten Kasten „Create a Social Share Badge“ aus und wähle anschließend eines der Template-Vorlagen.

Diese kannst du dann noch anpassen (wenn leider auch ein wenig eingeschränkt) und mit „Save & Exit abspeichern“

Damit kommst du auch schon zum letzten Punkt:
g) Quiz einbauen
Dein Quiz kannst du jetzt super einfach in deine WordPress Website integrieren.
Per Shortcode
Schnapp dir einfach den Shortcode aus deiner Quiz-Übersicht und baue ihn auf jeder beliebigen Seite oder Post ein.

Per Element
Wenn du Thrive Architect benutzt, dann kannst du ganz bequem das Quiz Element benutzen, das du an beliebiger Stelle positionieren kannst.

7. Fazit
Meines Erachtens gehört Thrive Quiz Builder* zu den umfangreichsten Quiz-Lösungen die es gibt.
Es ist unglaublich einfach zu bedienen und kommt mit allen erdenklichen Funktionen daher, damit du fesselnde Quizze erstellen kannst.
Du kannst damit Menschen zu Spaß-Quizzen animieren, mehr Informationen über deine Online-Kurs Studenten erfahren, Produkte gezielt anbieten, deine Email-Liste aufbauen und vieles mehr.
Wenn du ohnehin die Thrive Suite nutzt, dann führt kein Weg daran vorbei. Und falls du die Thrive Suite nicht benutzt, dann schau dir Thrive Quizbuilder definitiv einmal an.
FAQ
Kann ich mit Thrive Quiz Builder Persönlichkeitstests erstellen?
Klar kannst du das machen. Erstelle einfach ein Kategorie-Quiz und lege anschließend die einzelnen Persönlichkeiten an, denen die Teilnehmer je nach Ergebnis zugeordnet werden.
Kann ich mit Thrive Quiz Builder ein Buzzfeed Quiz erstellen?
Klar, Thrive Quiz Builder erlaubt dir auch, Bilder oder gifs in Fragen zu integrieren.
Muss der Teilnehmer seine Email-Adresse immer angeben?
Nope. Du kannst bei jedem Quiz selbst entscheiden, ob du ein OptIn-Gate einbauen möchtest oder nicht.
Kann ich mein Quiz auf eine andere Seite exportieren?
Sofern du auf beiden Websites Thrive Quiz Builder installiert hast, kannst du dein Quiz auf einer WordPress-Installation exportieren und auf anderen Installation wieder importieren.






